افزونه Pop-Up CC Exit Intent برای نمایش پنجره پاپ آپ در زمان خروج در وردپرس مناسب و دارای شش تمپلت از پیش آماده و زیبا می باشد که شما تنها وظیفه سفارشی سازی و طراحی ظاهر پاپ آپ را برعهده دارید.

همان طور که در مقاله های قبلی ژایون ذکر کردیم بهترین زمان نمایش پاپ آپ ها به کاربران موقعی است که کاربر قصد خروج از وب سایت شما را دارد.
افزونه Pop-Up CC Exit Intent برای نمایش پنجره پاپ آپ در زمان خروج در وردپرس مناسب و دارای شش تمپلت از پیش آماده و زیبا می باشد که شما تنها وظیفه سفارشی سازی و طراحی ظاهر پاپ آپ را برعهده دارید.
پنجره پاپ آپ در زمان خروج در وردپرس
پنجره پاپ آپ در زمان خروج در وردپرس به صورت هوشمند بوده و دارای دو دکمه با هدایت کاربر به آدرس مورد نظر شما و قابل تنظیم هستند.
امکانات
- عدم محدودیت در تعداد پاپ آپ
- طرای زیبا
- 6 طرح آماده ریسپانسیو
- راه اندازی سریع و آسان پاپ آپ
- رابط کاربر پسند
- کنترل نمایش (توسط نقش کاربر یا صفحه)
- دارای دکمه با قابلیت هدایت کاربر به آدرس مورد نظر شما
شروع کار

برای شروع ابتدا افزونه را دریافت نموده و سپس از پنل مدیریتی وردپرس به قسمت افزونه ها >> افزودن رجوع کرده و اقدام به نصب و فعال سازی افزونه میکنیم. بعد از نصب این افزونه در پنل مدیریتی بخشی با عنوان Pop-Up CC Exit برای ساخت پنجره پاپ آپ در زمان خروج در وردپرس ایجاد می شود. که دارای دوزیر منو به شرح زیر است:

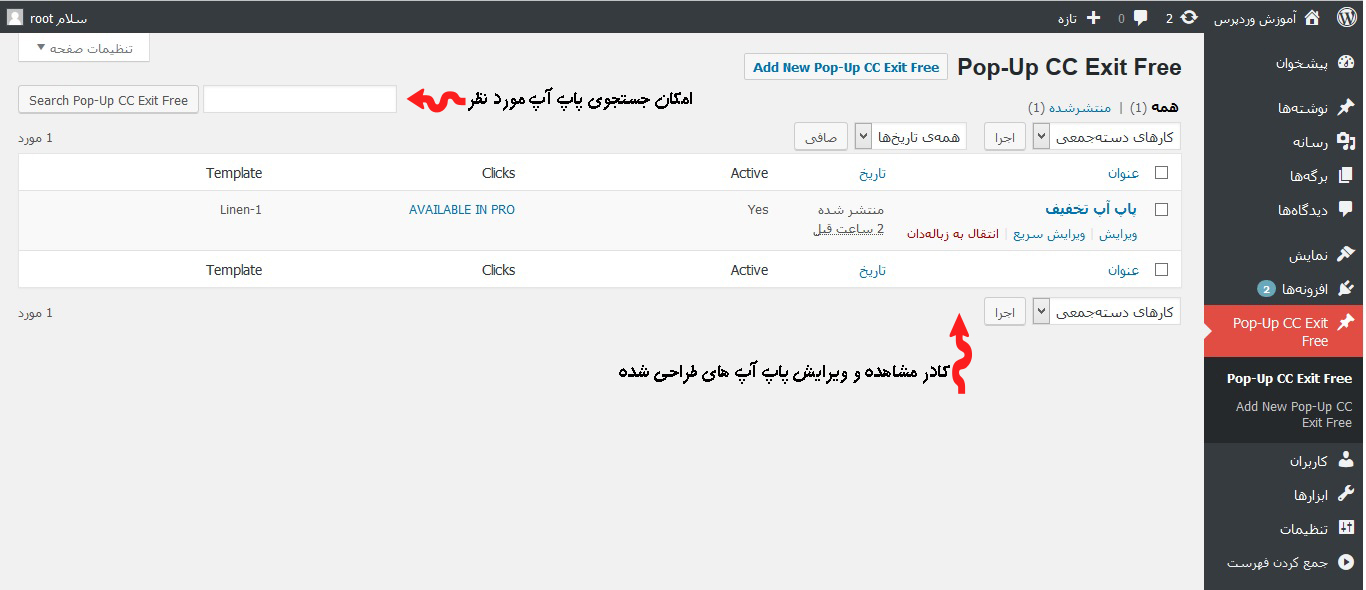
از قسمت Pop-Up CC Exit Free میتوانید تمامی پاپ آپ هایی که تا کنون با این افزونه طراحی کرده اید را مشاهده و یا ویرایش کنید.مانند تصویر زیر:

و از قسمت Add New Pop-Up CC Exit Free نیز میتوانید پاپ آپ جدیدی را به عنوان پنجره پاپ آپ در زمان خروج در وردپرس بسازید. تمپلت های این افزونه نیز دردسترس هستند.
مراحل طراحی پاپ آپ
برای شروع و طراحی پاپ آپ ابتدا به زیر منوی Add New Pop-Up CC Exit Free رجوع کرده، صفحه باز شده دارای دو سربرگ زیر می باشد:
templates: جهت فعال و سفارشی کردن 6 تمپلت ارائه شده و طراحی پاپ آپ مورد نظر
setting: جهت تنظیمات عمومی و کنترل نمایش
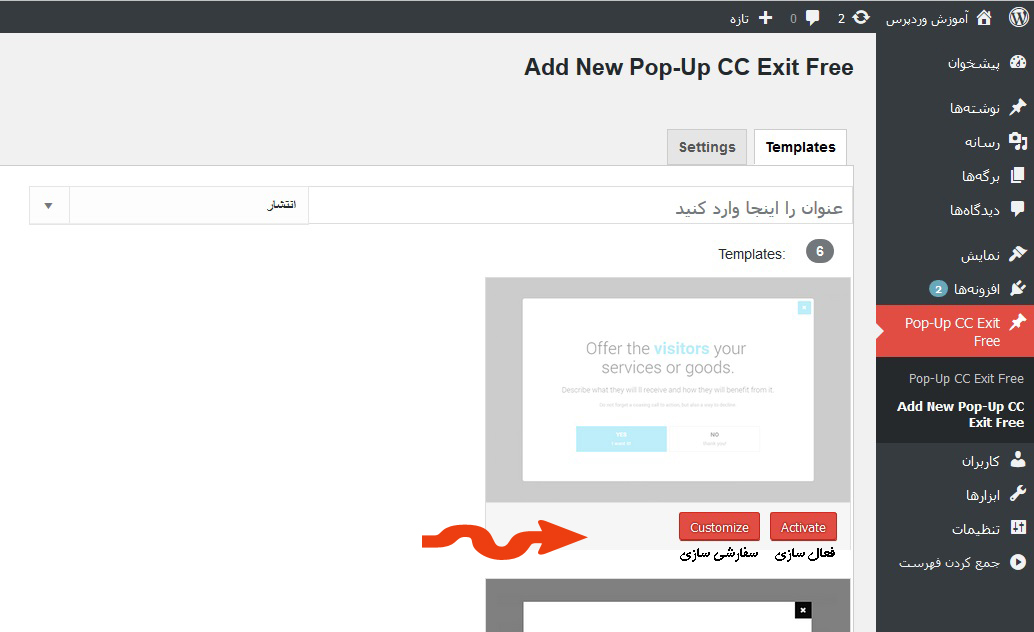
در سربرگ اول ابتدا عنوان مناسبی را برای پاپ آپ خود وارد کنید. برای شروع طراحی باید یکی از شش طرح موجود را انتخاب کرده هنگام مواجه شدن موس با تمپلت دو دکمه Active (فعال سازی) و Customize (سفارشی سازی) برای شما به نمایش در خواهد آمد.

با زدن دکمه Active طرح را فعال کرده سپس جهت سفارشی کردن و طراحی ظاهر به قسمت customize می رویم.
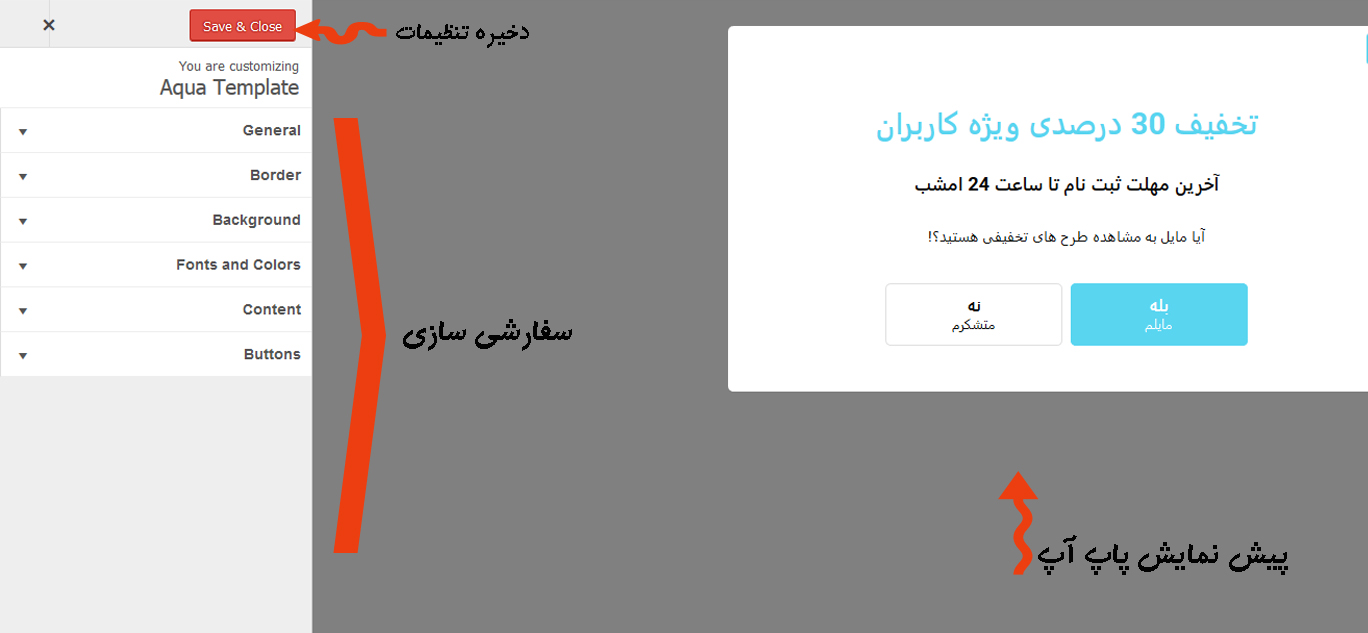
دراین قسمت با گزینه های زیر مواجه خواهیم شد:
- General: تنظیم سایز پاپ آپ
- Border: تنظیمات کادر که درنسخه پرو قایل دسترسی است.
- Background: تنظیمات طرح یا رنگ پس زمینه پنجره پاپ آپ در زمان خروج در وردپرس
- Fonts and Colors: تنظیمات رنگ و فونت نوشته ها
- Content: قرار دادن نوشته های مربوط به هدر و ساب هدر و متن اصلی پاپ آپ و نوشته های روی دکمه چپ وراست و url دکمه ها
- Buttons: تنظیمات مربوط به رنگ دکمه چپ و راست و رنگ متن روی دکمه ها

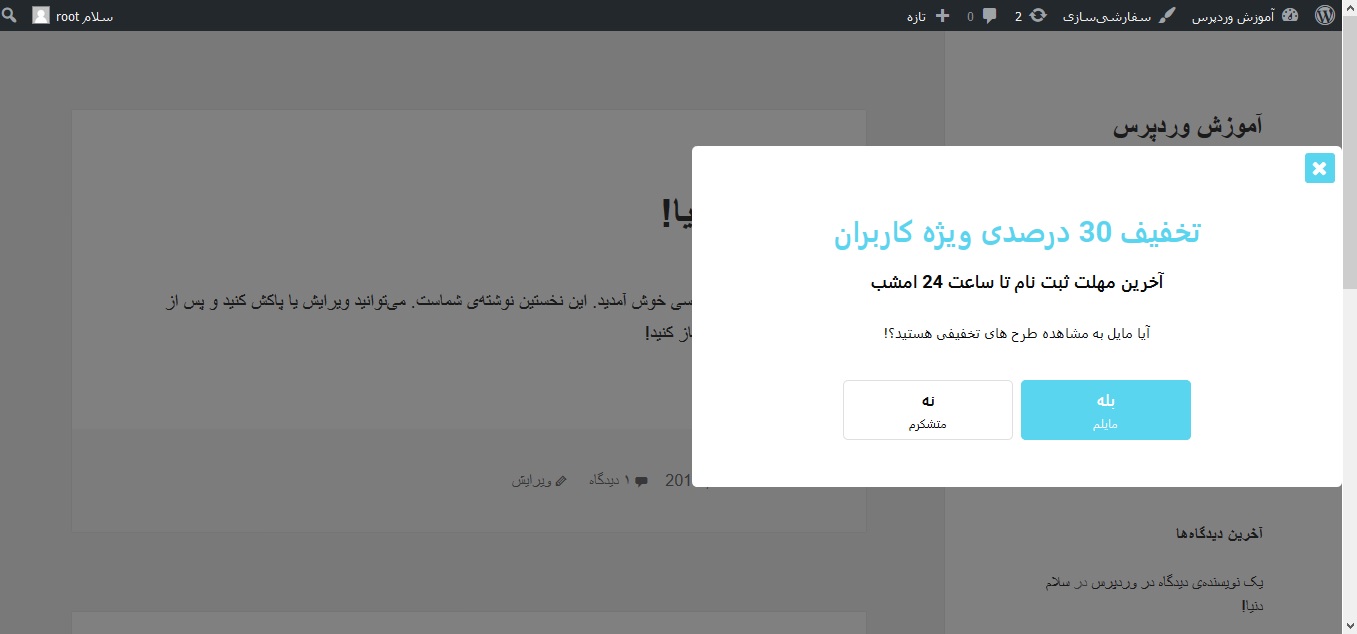
پس از وارد کردن متن مورد نظر و اعمال سایر تنظیمات، بر روی دکمه save & close کلیک کنید. و در نهایت هنگامی که کاربر قصد ترک سایت را داشته باشد با پاپ آپی که طراحی کردید مواجه می شود.
خروجی حاصل به شکل زیر خواهد بود: