در صفحه مخصوص به افزودن محصولات دو بخش مختلف برای توضیحات تعبیه شده که یکی برای توضیحات تکمیلی است و دیگری برای توضیحات کوتاه که ما پیشنهاد کردیم حتما بخش توضیحات کوتاه و خلاصه را پر کنید زیرا معمولا کاربران حوصله خواندن مطالب طولانی را ندارند و دوست دارند چکیدهای از مطالب را داشته باشند تا اطلاعات کلی را از محصول بدست آورند. پس بهتر است در بخش توضیحات کوتاه از حرف اضافه پرهیز کنید و دقیقا اطلاعات اصلی را وارد کنید تا کاربر در عرض چند ثانیه متوجه شود که این محصول چیست و چه کاربردی دارد.
حال ممکن است بعضی از کاربران با توجه به نوع محصول خود به بخش دیگری جهت توضیحات تکمیلی در ووکامرس نیازمند باشند تا اطلاعاتی مانند توضیحات خاص برای یک محصول، موارد ویژه، فیلمهای آموزشی و… را ارائه دهند. مانعی نیست! این کار تنها نیازمند یک افزونه ساده است…
در این سری از آموزش ووکامرس قصد داریم با افزونهای آشنا شویم که بخشی برای توضیحات تکمیلی در اختیار ما قرار میدهد.
توضیحات تکمیلی در ووکامرس
چرا وقتی این همه جا برای نوشتن هست باز باید از بخش دیگری استفاده کنیم؟ شاید برای اینکه بتوانیم نظم بهتری به فروشگاه خود بدهیم. اینکه هر توضیح در تب مجزایی باز شود (همانند فروشگاه اینترنتی دیجیکالا) مسلما حس بهتری به کاربر میدهد. من فکر میکنم شما هم از این امکان خوشتان بیاید به همین دلیل پیشنهاد میکنم امتحان بفرمایید.
افزونه woocommerce custom product tabs lite

با کمک افزونه woocommerce custom product tabs lite میتوانیم تب دیگری به بخش محصولات اضافه کنیم تا اگر به عنوان مثال محصول ما نکات دیگری را شامل میشود به آن بیافزاییم. افزونه جالب و سبکی است که تا به امروز بیش از 10.000 نصب فعال داشته است.
نصب و راهاندازی
افزونه را در پیشخوان وردپرس نصب و سپس فعال میکنیم. بعد از آن به بخش ویرایش یکی از محصولات میرویم.

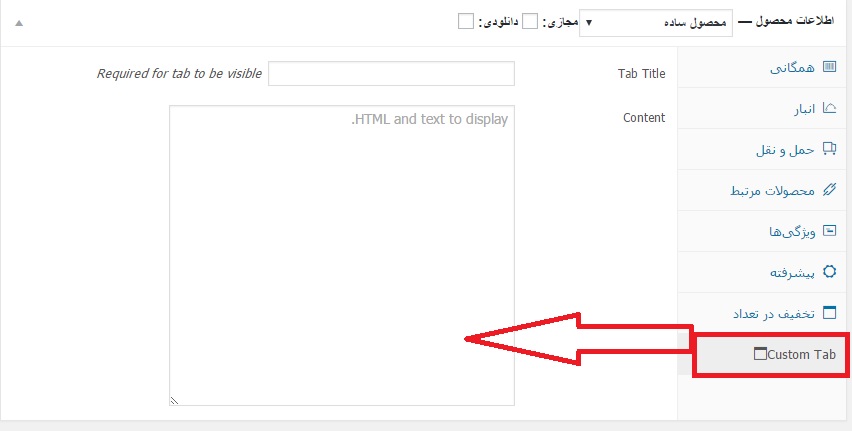
همانطور که در تصویر بالا مشاهده میکنید گزینهای با عنوان “Custom Tab” به بخش اطلاعات محصول اضافه شده که دارای دو قسمت عنوان و محتوا است. شما میتوانید اطلاعات تکمیلی در ووکامرس یا نکات مربوط به محصول را در اینجا وارد کنید.

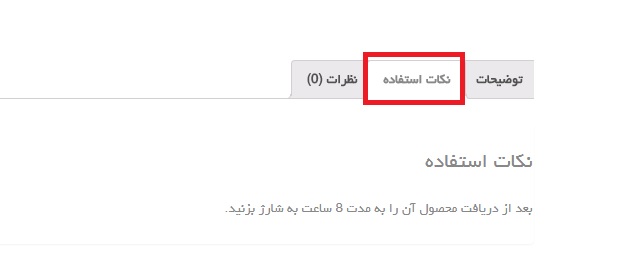
همانطور که میبینید تبی با توجه به عنوانی که مشخص کردیم به محصول اضافه شد.
نکته!!! شما در بخش توضیحات تکمیلی در ووکامرس میتوانید از کد اچ تی ام ال نیز استفاده کنید!
جمع بندی!
گاهی اوقات پیش میآید که برای یک محصول میخواهید نکاتی را اضافه کنید و توضیحات تکمیلی دارید که قرار است به صورت جداگانه در یک تب قرار گیرند! افزونهای در ووکامرس موجود است که این امکان را به شما عزیزان میدهد. با خواندن محتوای این جلسه میتوانید افزونه را نصب و با آن کار کنید.