شما که صاحب وبسایت فروشگاهی هستید برای جذب مشتری چه میکنید؟ آیا روشهایی را برای این منظور در نظر گرفتهاید؟ گاهی این روشها بسیار ریز هستند اما همین موارد کوچک اتفاقات بزرگی را خلق میکنند. یک پیشنهاد دوستانه برای شما دارم، آن هم اینکه همیشه برای جذب مشتری به عوامل...
شما که صاحب وبسایت فروشگاهی هستید برای جذب مشتری چه میکنید؟ آیا روشهایی را برای این منظور در نظر گرفتهاید؟ گاهی این روشها بسیار ریز هستند اما همین موارد کوچک اتفاقات بزرگی را خلق میکنند. یک پیشنهاد دوستانه برای شما دارم، آن هم اینکه همیشه برای جذب مشتری به عوامل خارج از محصولات و فروشگاه خود فکر نکنید! منظورم چیست؟
با اختیار دادن به مشتری برای انتخاب ویژگی های محصول در ووکامرس میتوانید تا حد زیادی او را خوشحال کرده و راضی نگه دارید. تنوع برای یک محصول در ووکامرس دقیقا همان امکانی را به مشتری میدهد که در یک فروشگاه واقعی دریافت میکند. در قسمت بعدی بیشتر درمورد این ویژگی صحبت میکنیم.
انتخاب ویژگی های محصول در ووکامرس
تنوع در انتخاب محصول میتواند تنوع در رنگ، اندازه، برند و… باشد. برای مثال در یک فروشگاه اینترنتی سایز و رنگبندی از یک تیشرت وجود داشته باشد به طوریکه مشتری بخواهد هر رنگ و سایزی را که میخواهد انتخاب کند. در این صورت دست مشتری برای انتخابهای بیشتر و متناسب با سلیقه خود باز است و باعث جلب رضایت مشتری میشود. جالب است نه؟ شما خود را جای مشتری بگذارید! چه حسی به شما دست میدهد؟ مسلما از این اتفاق خشنود شده و فروشگاه را مورد تحسین قرار میدهید.
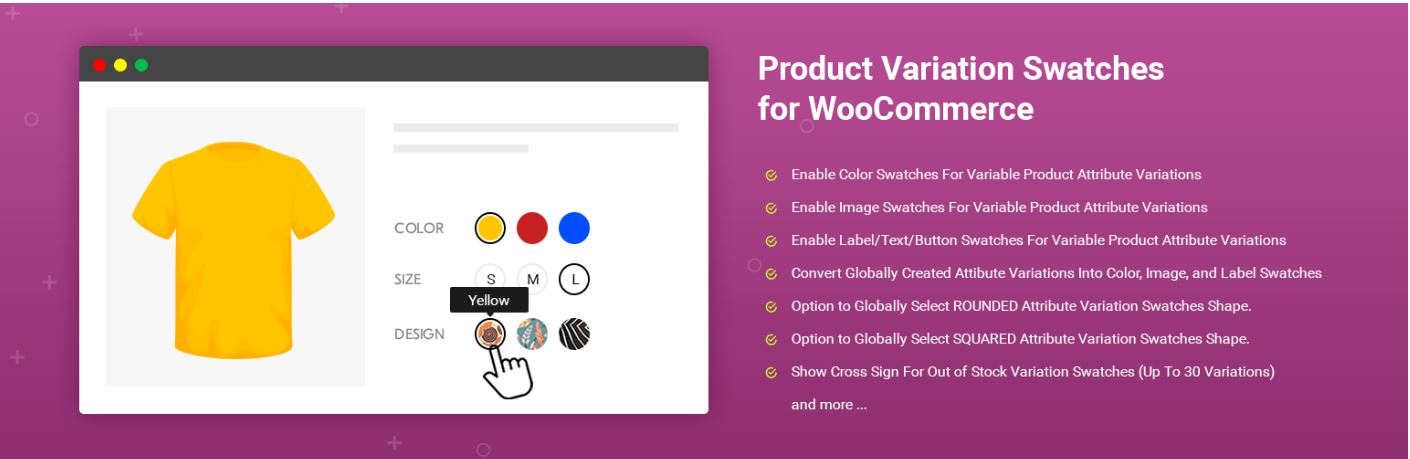
شما میتوانید برای انتخاب ویژگی های محصول در ووکامرس از افزونه Variation Swatches for WooCommerce کمک بگیرید. در ادامه آموزش نحوه تنظیمات و استفاده از این افزونه را باهم بررسی میکنیم. عملکرد فوقالعاده جالب و سادهای دارد.
اما پیش از شروع کار با افزونه و تنظیمات آن بهتر است با ویژگی و قابلیتهای آن آشنا شوید:
ویژگیهای افزونه
- فعال کردن ویژگی برای تصاویر انتخابی
- قابلیت فعالسازی ویژگی رنگ برای محصولات
- فعال کردن ویژگی برای برچسب، متن و دکمههای انتخابی
- با محصولات متفاوت کار میکند.
- تنظیم ویژگیها در سطح جهانی
- سازگار با قالبها و افزونهها
- و…
نصب افزونه Variation Swatches for WooCommerce

برای شروع کار باید افزونه Variation Swatches for WooCommerce را دریافت و نصب کنید. پس از فعالسازی افزونه، گزینه Swatches Settings به پنل مدیریتی سایت برای انجام تنظیمات افزونه اضافه میشود. در صفحه تنظیمات افزونه تبهای متعددی وجود دارد که بعضی از آنها برای حالت پرمیوم افزونه است که ما اینجا کاری با آن نداریم.
تنظیمات نسخه رایگان افزونه
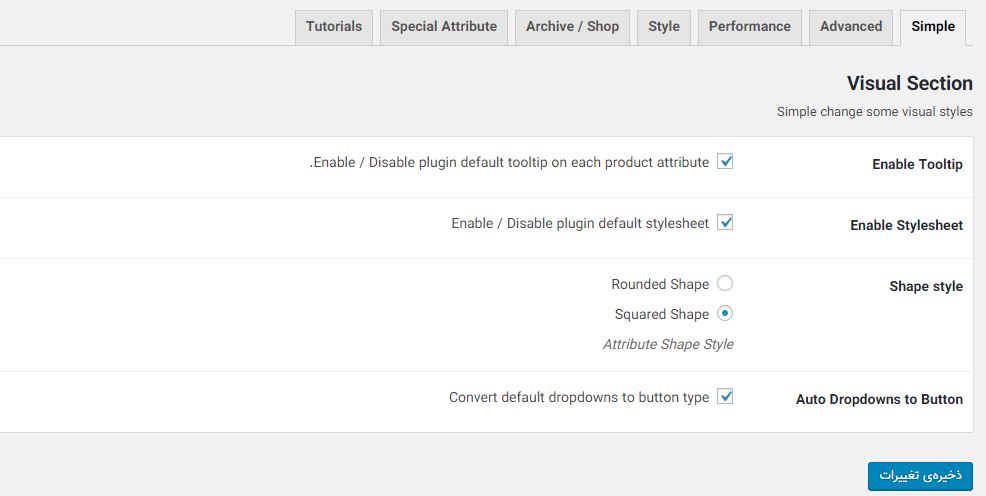
اولین تب همانطور که در تصویر زیر مشاهده میکنید Simple است:

Enable Tooltip: این بخش برای نمایش کادر راهنمای ویژگیهای هر محصول در فروشگاه است. برای فعالسازی تیک این گزینه را بزنید.
Enable Stylesheet: برای فعالسازی شیوهنامه پیشفرض افزونه این گزینه را فعال کنید.
Shape style: نحوه نمایش هر ویژگی برای محصول متغیر. برای چگونگی نمایش ویژگی محصولات متنوع باید از این بخش اقدام کرد. نمایش ویژگیهای محصولات در فروشگاه به صورت مربعی یا گرد.
Auto Dropdowns to Button: تبدیل لیست کشویی پیشفرض به نوعی دکمه
در نهایت تغییرات را ذخیره کنید.
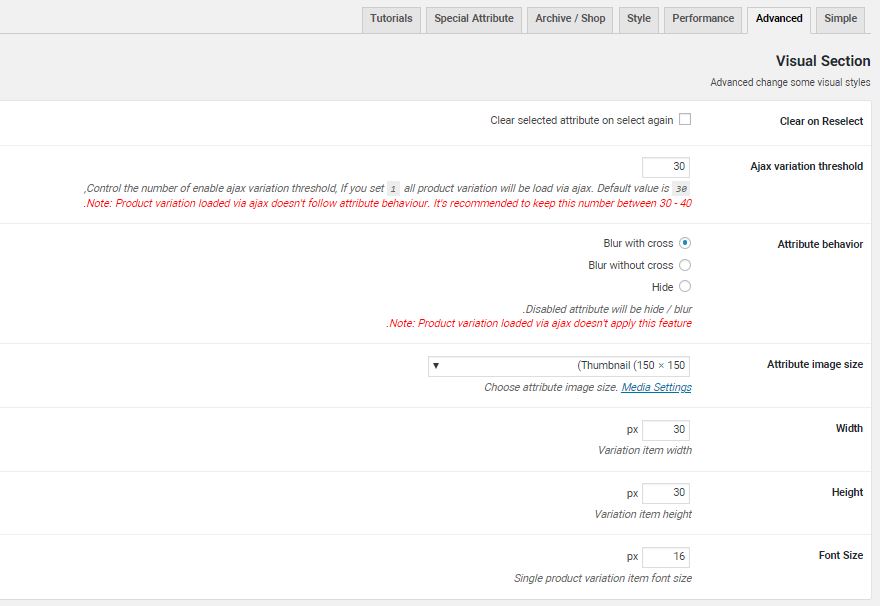
در ادامه به بررسی تنظیمات تب بعدی یعنی Advanced میپردازیم:

Clear on Reselect: انتخاب این گزینه باعث حذف ویژگی انتخابی برای انتخاب مجدد آن میشود.
Ajax variation threshold: آستانه تغییر برای هر ویژگی را نشان میدهد که بین اعداد 1 تا 30 میتواند متغیر باشد.
Attribute behavior: نوع نمایش ویژگیها. با انتخاب هر مورد میتوانید نتیجه را در صفحه محصولات متغیر مشاهده کنید.
Attribute image size: در این بخش نحوه نمایش و اندازه تصویر ویژگیهای متغیر برای محصولات را مشخص کنید. از لیست کشویی یکی از حالتها را انتخاب کنید و یا اینکه به صورت دستی عرض، طول و اندازه فونت را تغییر دهید.
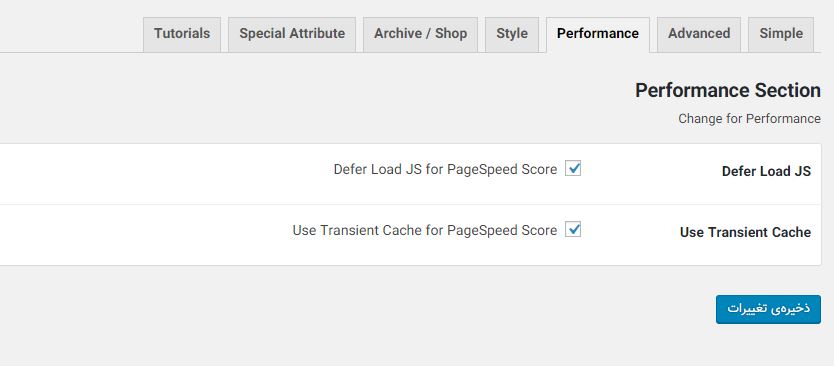
با ذخیره سازی تغییرات به سرغ تب بعدی یعنی Performance میرویم:

این تب به عملکرد سایت و تاثیر این افزونه بر روی سایت اشاره دارد. برای افزایش امتیاز PageSpeed (سرعت صفحات) تیک دو گزینه را فعال کنید. در واقع تنظیمات این تب را به صورت پیشفرض قرار دهید.
سایر تنظیمات افزونه مربوط به نسخه پرمیوم آن است. برای کسب طلاعات و راهنماییهای بیشتر به تب Tutorials مراجعه کنید.
تعریف ویژگی در ووکامرس
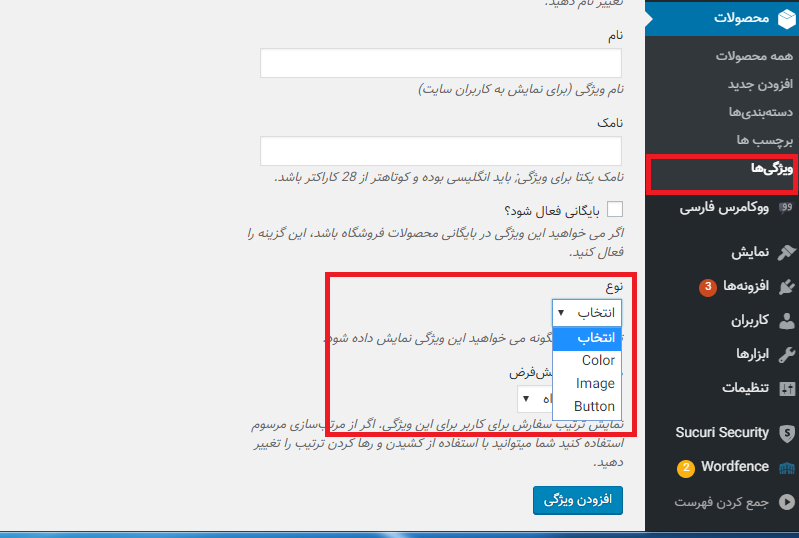
حال پس از انجام تنظیمات مربوط به افزونه، به تعریف ویژگی برای ایجاد تنوع برای یک محصول در ووکامرس میپردازیم. برای این منظور گزینه ویژگی را از زیر مجموعه محصولات در پنل مدیریتی انتخاب کنید.

همانطور که در تصویر بالا مشاهده میکنید نوع ویژگی به این بخش اضافه شده است که در ادامه باهم آنها را بررسی میکنیم.
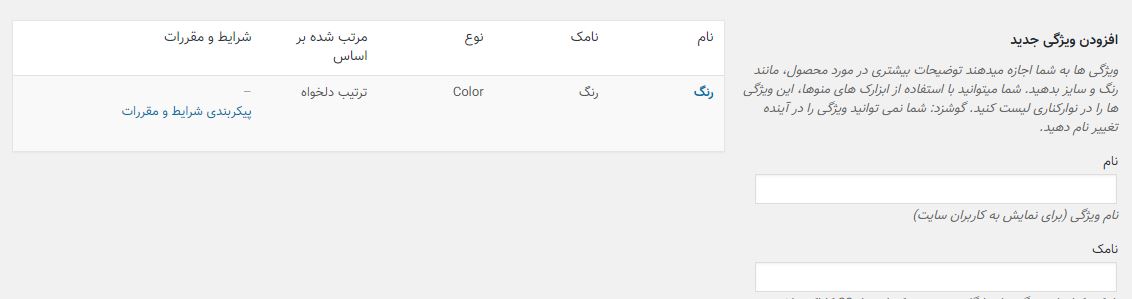
بررسی ویژگی Color
در بخش نام ویژگی کلمه ” رنگ ” را مینویسیم و سپس از بخش نوع ویژگی Color را انتخاب میکنیم و با کلیک بر روی دکمه ” افزودن ویژگی ” به تعریف این ویژگی میپردازیم.

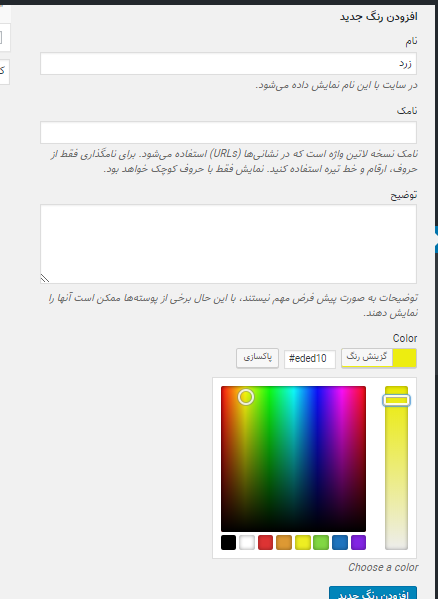
حال با کلیک روی گزینه ” پیکربندی شرایط و مقررات” باید متغیرهای رنگ را برای ایجاد تنوع در محصولات تعریف کنیم:

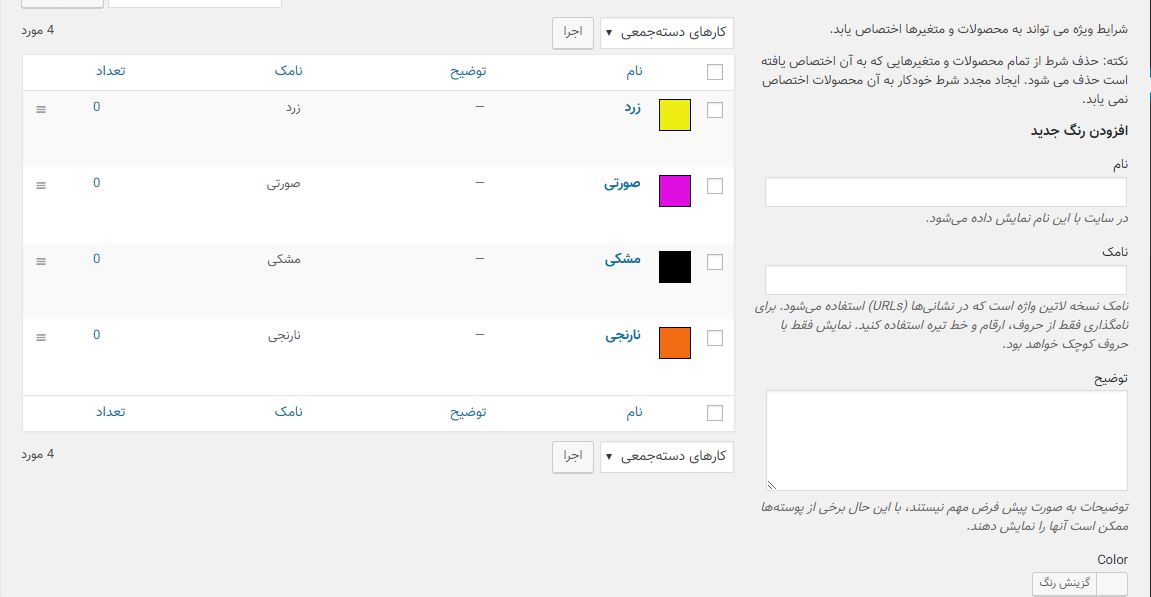
همانطور که در تصویر بالا مشاهده میکنید میتوان نام رنگ، بعلاوه رنگ مورد نظر را از پالت رنگی انتخاب کرد. به همین ترتیب برای انتخاب ویژگی های محصول در ووکامرس، هر تعداد رنگی را که میخواهید اضافه کنید. برای نمونه ویژگی رنگ زیر دارای ۴ نوع است. در کنار اسم هر رنگ تصویر کوچکی از رنگی را که انتخاب کردهایم، میبینیم:

بررسی ویژگی Image
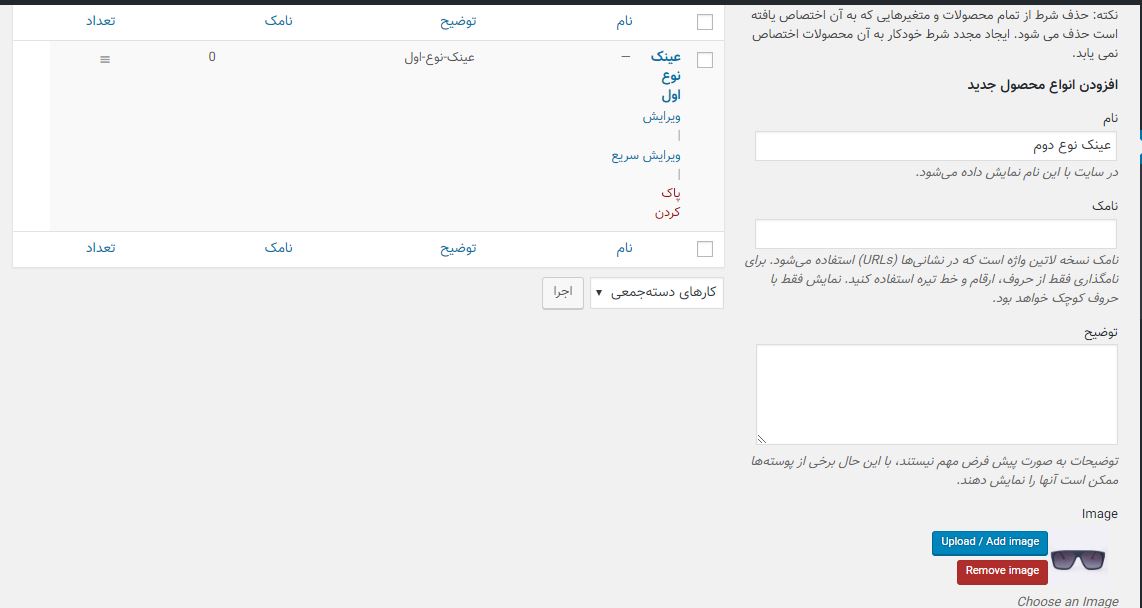
در این قسمت هم همانند بالا نوع ویژگی و نام آن را انتخاب میکنیم و سپس به تعریف متغیر برای این ویژگی میپردازیم.

همانطور که در تصویر بالا میبینید برای هر یک از متغیرهای ویژگی باید یک تصویر انتخاب کرد. هر تعداد متغیر میخواهید در این بخش تعریف کنید تا به سراغ ویژگی بعدی برویم.
بررسی ویژگی Button
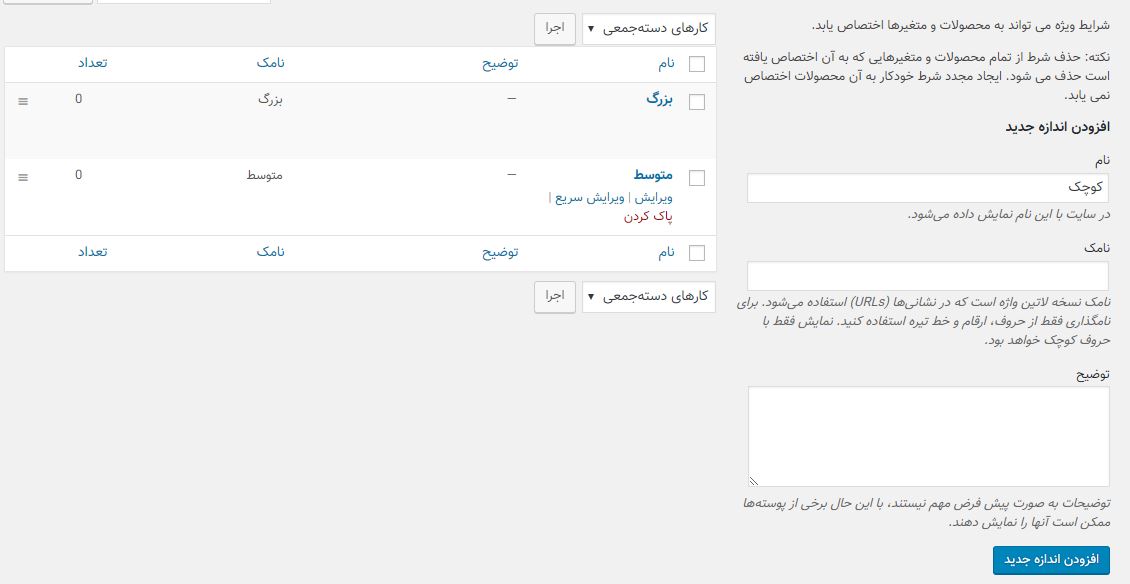
این ویژگی همانند دو ویژگی قبل قابل تنظیم است. شما هر ویژگی که میخواهید به محصولات خود اضافه کنید در این قسمت وارد کنید. این ویژگی به صورت دکمه در کنار محصولات در صفحه فروشگاه نمایش داده میشود.

در اینجا سایز برای محصولات متغیر در فروشگاه تعیین کردهایم. پس از انتخاب ویژگی های محصول در ووکامرس بایستی این ویژگیها را به محصولات متغیر فروشگاه اضافه کنیم که در ادامه باهم این کار را انجام میدهیم.
افزودن ویژگی به محصولات در ووکامرس
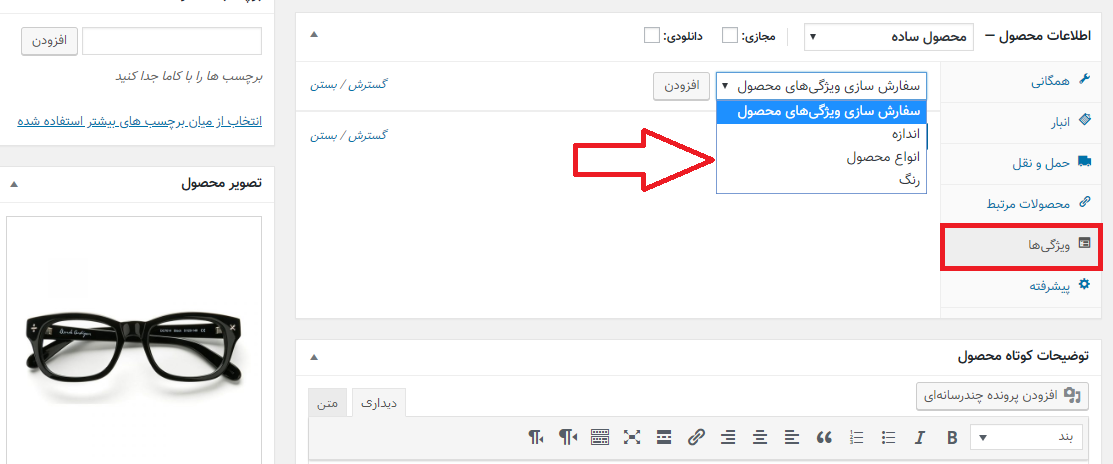
به صفحه ویرایش یکی از محصولات رفته و از بخش اطلاعات محصول روی گزینه ویژگیها کلیک کنید تا تصویری مطابق زیر را مشاهده نمایید:

همانطور که میبینید ویژگیهایی که تعریف کردیم در این بخش قابل مشاهده هستند. حال ویژگیهای مودنیاز برای این محصول را انتخاب میکنیم.

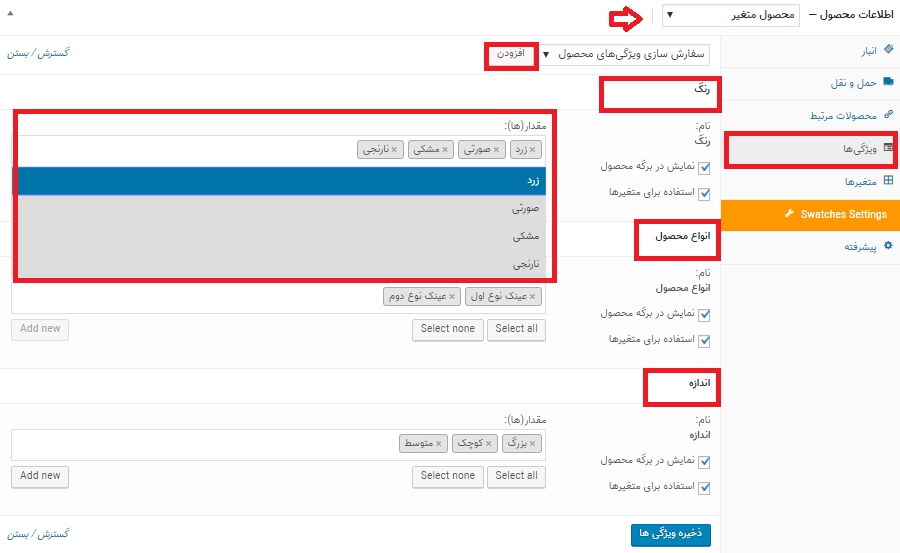
حال باید حالت محصول را به محصول متغیر، تغییر دهیم. سپس با افزودن هر ویژگی، مقدارهای آن را از لیستی که مشخص شده انتخاب و اضافه کرده و در نهایت هر ویژگی را باید ذخیره کنید. در ضمن تیک گزینه “استفاده برای متغیرها” را علامت بزنید. سپس باید به بخش متغیرها برویم.
تنظیمات تب متغیرها
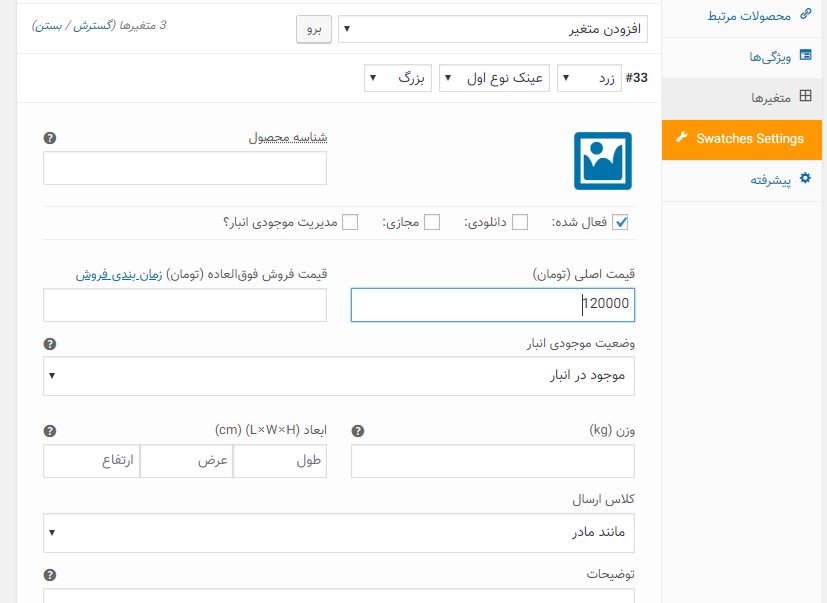
در بخش متغیرها گزینه “افزودن متغیر” را انتخاب کرده تا ویژگیهایی که تعیین کردهایم به این بخش اضافه شوند.

برای تمامی متغیرهای خود، تصویر، قیمت و موجودی انبار را تنظیم کنید و با ذخیره سازی تغییرات نتیجه را در فروشگاه مشاهده کنید.
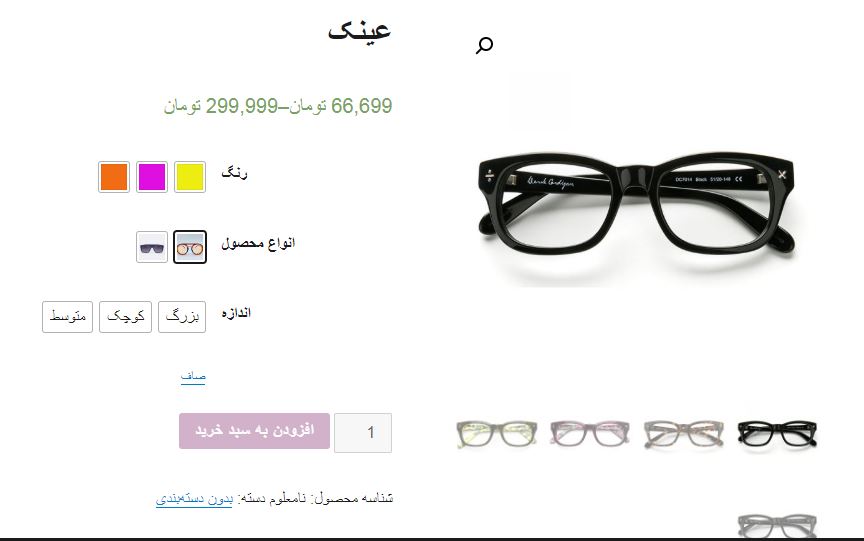
مشاهده نتیجه نهایی
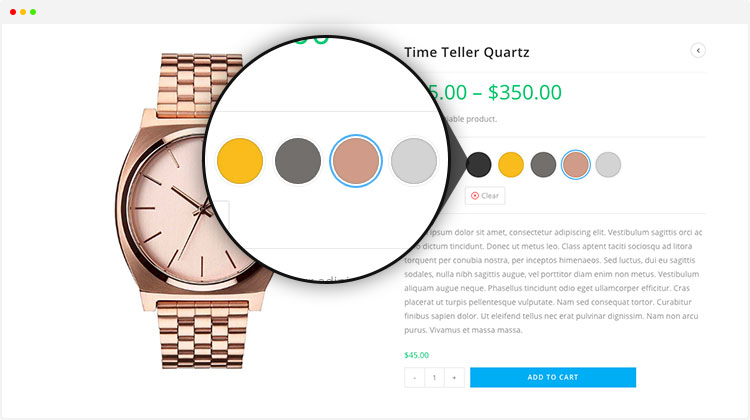
در نهایت نتیجهای همانند تصویر زیر مشاهده میکنید که با کلیک بر روی هر ویژگی میتوانید محصول موردنظر خود را ببینید و قیمت آن را مشاهده کنید.

به اینصورت میتوانید امکان انتخاب ویژگی های محصول در ووکامرس را برای مشتریان خود فراهم کنید. در این آموزش به صورت پیشفرض متغیرهایی را ایجاد کردیم تا روش کار افزونه را به شما نشان دهیم. شما متناسب با فروشگاه و محصولات خود، میتوانید متغیر و ویژگیهای بیشتری را ایجاد کنید.
برای تنوع برای یک محصول در ووکامرس چه کردیم؟
باتوجه به گسترش روزافزون کسب و کارهای اینترنتی، باید به دنبال راهی باشید که مشتریان را به سمت خود جذب کنید. اگر در فروشگاه اینترنتی خود امکانات زیادی را جهت راحتی مشتری در اختیارش قرار دهید، مطمئن باشید که او جذب فروشگاه شما خواهد شد. یکی از این موارد تنوع برای یک محصول در ووکامرس است. این قابلیت را به راحتی با افزونه WooCommerce Variation Swatches برای محصولات متغیر فروشگاهتان ایجاد کنید.
در مطالب بالا نحوه تنظیمات افزونه و تعریف ویژگی برای محصولات فروشگاه، تعریف متغیر براساس ویژگی و استفاده از این متغیرها برای محصولات را مورد بررسی قرار دادیم. هر نظر و پیشنهادی دارید، لطفا از بخش دیدگاهها با ما درمیان بگذارید.