هر طور که حساب کنیم تبلیغات عنصر مهمی در پیشرفت کسب و کار ماست. چه در دنیای واقعی برای آشنا کردن افراد با خدمات خود به آن نیازمندیم و چه در دنیای مجازی. البته ناگفته نماند که در دنیای مجازی کار به مراتب سختتر است؛ زیرا کاربران هیچچیزی را نمیبینند...
نوار تبلیغاتی بالای سایت - هر طور که حساب کنیم تبلیغات عنصر مهمی در پیشرفت کسب و کار ماست. چه در دنیای واقعی برای آشنا کردن افراد با خدمات خود به آن نیازمندیم و چه در دنیای مجازی. البته ناگفته نماند که در دنیای مجازی کار به مراتب سختتر است؛ زیرا کاربران هیچچیزی را نمیبینند و شما باید به گونهای رفتار کنید تا آنها متقاعد به خرید از شما شوند.

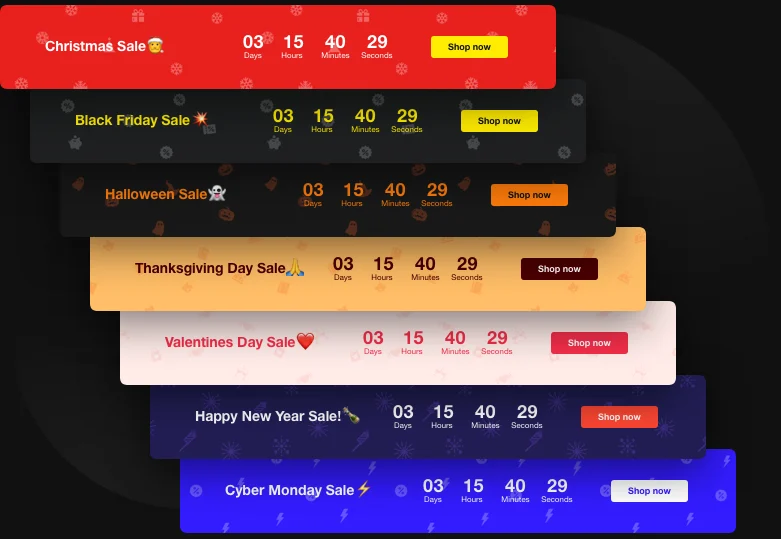
انواع مختلفی از تبلیغات را میتوان برای سایت به کار برد. مثلا استفاده از تبلیغات بنری، رپورتاژ آگهیها، ایمیل مارکتینگ که خود یکی از پررنگترین نوع تبلیغات است و… . یکی دیگر از انواع تبلیغات که در سایتها به چشم میخورد ساخت نوار تبلیغاتی در وردپرس آن هم در بالاترین نقطه از سایت است.

حتما شما هم به آن برخورد کردهاید؛ صاحبان سایتها در یک نوار باریک مستطیلی شکل شما را دعوت به استفاده از یک امکان یا خرید یک محصول یا ثبتنام در یک سرویس ویژه میکنند. کاربر با ورود به سایت اولین چیزی که میبیند همین نوار اعلان است.
ساخت نوار تبلیغاتی در وردپرس
به نظر شما چگونه میتوانیم ایجاد اعلانات در بالای سایت را امکانپذیر سازیم؟
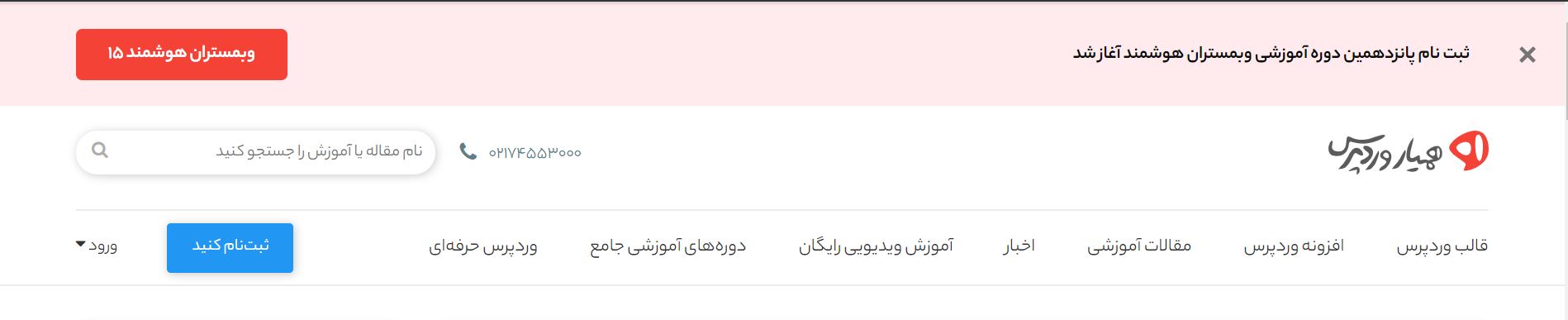
شاید هنوز در بین ما دوستانی باشند که متوجه ماجرا و منظور ما نشدهاند. به همین دلیل نوار اعلانی را که هماکنون در سایت همیار وردپرس موجود است میتوانید مشاهده کنید:

این نوار قرمز رنگ در وبسایت همیار وردپرس را برای ثبتنام در یک دوره هدایت میکند. در صورتی که روی دکمه قرمز رنگ کلیک کنید به صفحه مورد نظر هدایت شده و چنانچه روی دکمه ضربدر کلیک کنید، این نوار از بین میرود.
اگر شما هم دوست دارید امکان ساخت نوار تبلیغاتی در وردپرس را داشته باشید میتوانید از افزونه Top bar کمک بگیرید. امروز طرز کار با این افزونه را خدمت شما خواهیم گفت.
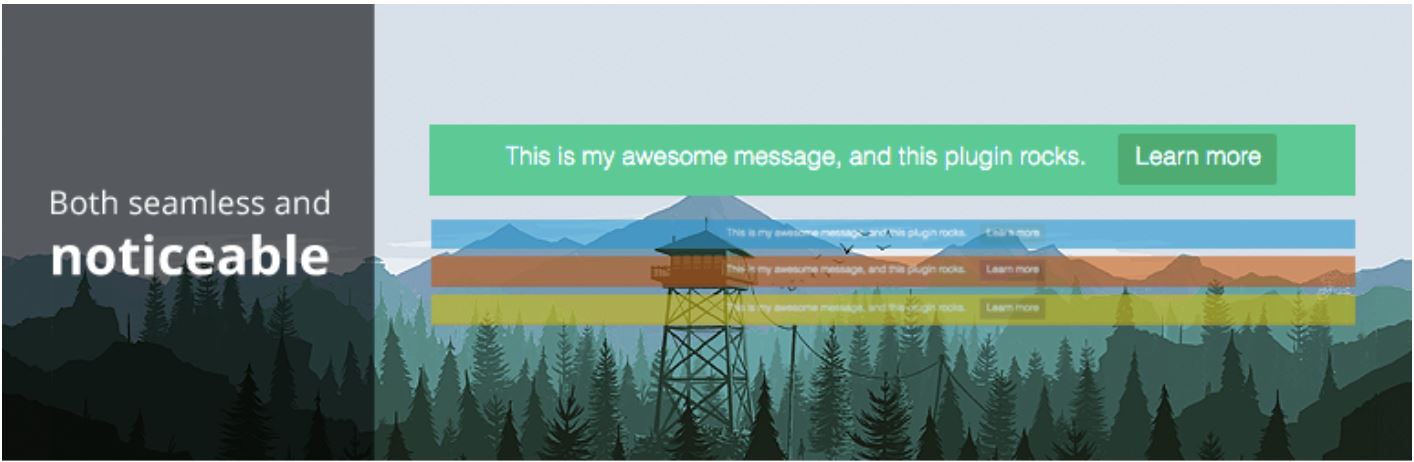
ایجاد اعلانات در بالای سایت با Top bar

برای نصب این افزونه و ایجاد اعلانات در بالای سایت باید افزونه Topbar را از انتهای همین مقاله دانلود کنید و سپس به پیشخوان وردپرس رفته، آن را در مسیر افزونهها نصب و سپس فعال سازید. پس از فعالسازی گزینه topbar به پیشخوان اضافه میشود. با کلیک روی آن به بخش تنظیمات افزونه منتقل میشوید.
نکته مهم: این افزونه تنظیمات سادهای دارد البته در نسخه رایگان اینچنین است و مسلما در نسخه پرمیوم امکانات بیشتری به همراه دارد.
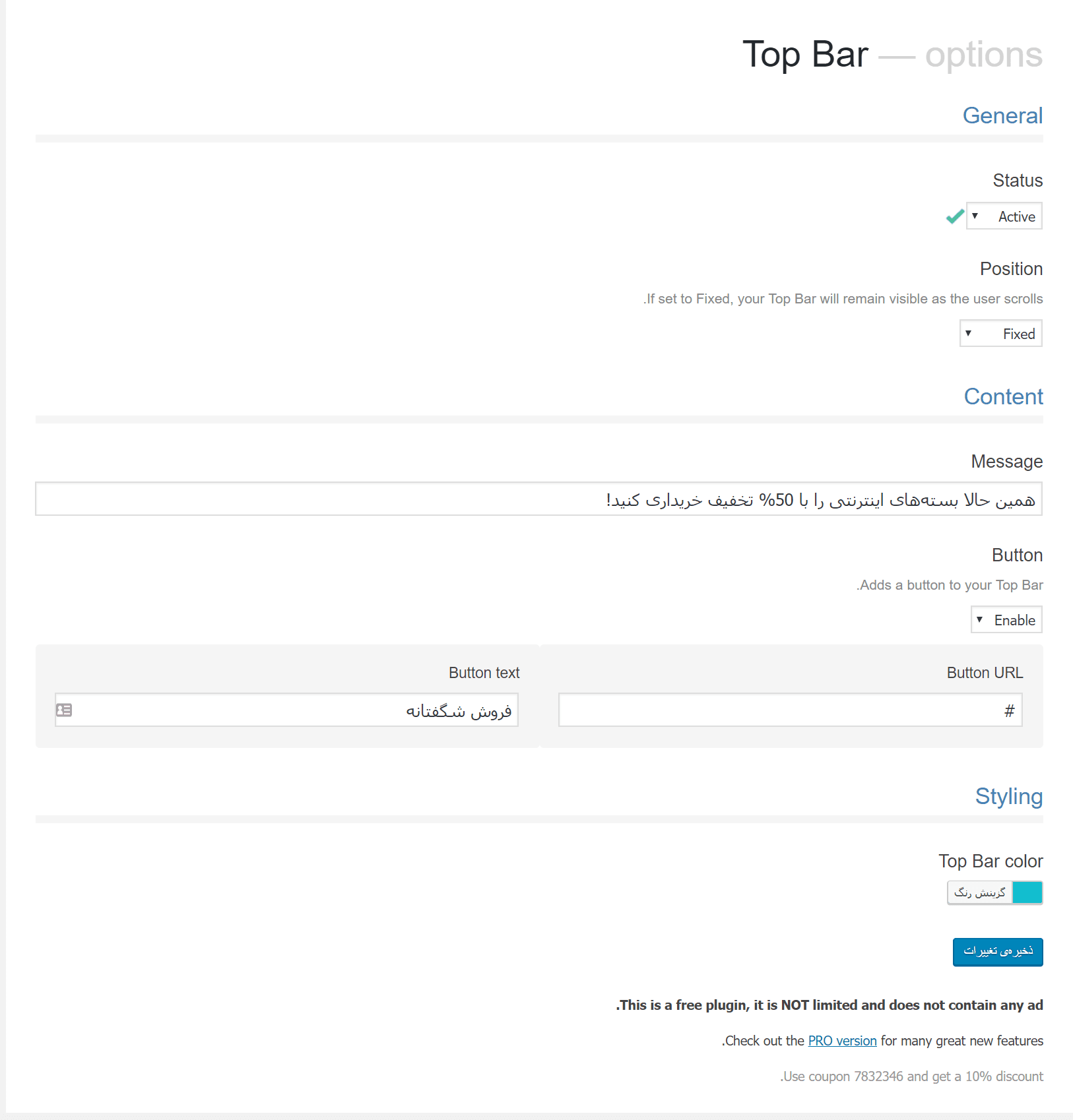
تنظیمات افزونه

Status: از اینجا میتوانید عملکرد افزونه را فعال یا غیرفعال کنید. همیشه قرار نیست نوار اعلان را در سایت خود نمایش دهید؛ پس در مواقعی که به آن احتیاجی ندارید، میتوانید غیرفعال کنید.
Position: نحوه قرارگیری نوار اعلان در وردپرس را تعریف کنید.
Message: پیامی که میخواهید در نوار اعلان به کاربران برسانید را در این بخش وارد کنید.
Button: چنانچه دوست دارید دکمهای را به عنوان Call to action تعریف کنید، این بخش را فعال کرده و لینک و نوشته روی دکمه را وارد نمایید.
Topbar color: هر رنگی را که برای نوار اعلانات دوست دارید، از این بخش انتخاب نمایید.
در پایان بر روی دکمه ذخیره تغییرات کلیک کنید تا ساخت نوار تبلیغاتی در وردپرس با موفقیت انجام شود.

جمعبندی
چنانچه میخواهید پیغامی درباره محصولات، خدمات و عضویت در سرویسی را به کاربران خود پیشنهاد دهید بهتر است از انواع روشهای تبلیغاتی استاندارد کمک بگیرید. یکی از گزینههایی که به شما پیشنهاد میکنیم به آن توجه کنید، ساخت نوار تبلیغاتی در وردپرس برای نمایش اعلان در بالای سایت است. با این امکان، اولین چیزی که به چشم کاربران میخورد، نوار اعلان بوده که درصد کلیک کردن روی آن به مراتب بالاتر از سایر بخشهاست.