خطاهای 404 در یک سایت وردپرسی هم برای کاربر و هم سئو سایت می تواند بسیار ناخوشایند باشد. بنابراین شما در سایت خود می توانید هر وقت که کاربر به یک صفحه 404 منتقل شد به صورت خودکار او را به صفحه اصلی سایت یا صفحه دیگر مدنظر خود مانند صفحه جستجو منتقل کنید.
در این مقاله ما دو روش مختلف تغییر مسیر خطاهای 404 به صفحه اصلی وردپرس را ذکر می کنیم.

استفاده از .htaccess
یکی از راه هایی که شما می توانید از آن برای تغییر مسیر خطاهای 404 به صفحه اصلی استفاده کنید استفاده از .htaccess است.
برای ریدایرکت کاربران به صفحه اصلی در هنگام خطا 404 فقط کافی است که شما کد زیر را به فایل .htaccess موجود در روت اصلی سایت خود اضافه کنید.
ErrorDocument 404 /index.phpاین روش تمام صفحات 404 را به صفحه اصلی سایت شما تغییر مسیر می دهد. با این حال اگر می خواهید صفحات 404 را برای رفع خطا شناسایی کنید و یا هر موقع کاربر به صفحه 404 هدایت شد ایمیل دریافت کنید باید از روش دیگر که در ادامه ذکر می کنیم استفاده کنید.
ریدایرکت 404 از طریق PHP
برای شناسایی صفحات 404 سایت وردپرسی خود از طریق پی اچ پی ، به سادگی فایل function.php موجود در قالب وردپرس سایت خود را در حالت ویرایش قرار دهید و قبل از بستن برچسب PHP ، کد زیر را وارد کنید:
function redirect_404_send_mail() {
if (is_404()) {
$mail_body = 'This page generated a 404 error: ' . $_SERVER['REQUEST_URI'];
$mail_body .= "\nReferrer : " . $_SERVER['HTTP_REFERER'];
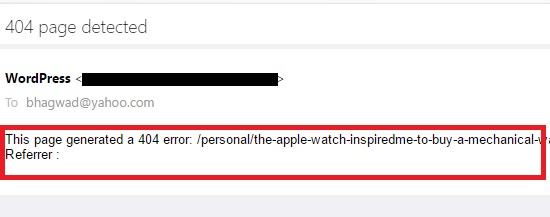
wp_mail( 'you@youremail.com', '404 page detected', $mail_body);
wp_redirect( home_url() );
}
}
add_action( 'template_redirect', 'redirect_404_send_mail' );توجه داشته باشید که در کد بالا باید به جای “you@youremail.com” ایمیل خود را وارد کنید.
با کد بالا ابتدا صفحه خطا به ایمیلی که وارد کردید ارسال می شود و بعد از آن کاربر به صفحه اصلی سایت شما ریدایرکت می شود.
اگر می خواهید در هنگام خطا 404 کاربر به جای صفحه اصلی به یک صفحه خاص از سایت شما هدایت شود کد زیر را هم به همان فایل function.php اضافه کنید.
home_url('/search');توجه: به جای search باید نامک صفحه مدنظر خود را وارد کنید. به عنوان مثال اگر آدرسی که می خواهید کاربر را به آن منتقل کنید themefars.com/search است شما باید فقط search که بعد از آدرس سایت است را وارد کنید.
با این روش ها علاوه بر اینکه کاربر را به صفحه مورد نظر خود هدایت می کنید ایمیلی را هم برای شناسایی صفحه 404 دریافت خواهید کرد:

تمام کاری که شما باید برای تغییر مسیر خطاهای 404 به صفحه اصلی وردپرس انجام می دادید همین بود با چند خط کد بدون نیاز به هیچ افزونه!