تاحالا به خطای 500 Internal Server وردپرس برخورد کردید؟ خطای داخلی سرور یکی از رایج ترین خطاهایی است که وب مسترهای وردپرس با آن روبرو می شوند.
تاحالا به خطای 500 Internal Server وردپرس برخورد کردید؟ خطای داخلی سرور یکی از رایج ترین خطاهایی است که وب مسترهای وردپرس با آن روبرو می شوند.
شایع ترین دلایل خطای داخلی سرور
- خراب بودن پرونده .htaccess
- مجوزهای نادرست فایل
- زمان بندی اسکریپت
- نسخه PHP ناسازگار
- بروزرسانی های وردپرس
با این حال، بسیاری از دلایل دیگر در پس این مسئله وجود دارد. ساده ترین راه حل برای عیب یابی خطاهای وردپرس این است که شما فکر کنید که آخری کاری که در سایت خود انجام دادید و خطا ایجاد شد چه بود؟ مثلا ممکن است پس از بروزرسانی افزونه یا قالب وردپرس، سایت شما با خطا مواجه شده باشد که وقتی دلیل را بدانید حل خطا بسیار ساده خواهد بود.
توجه: قبل از انجام مراحل عیب یابی برای رفع خطای 500 Internal Server به شما پیشنهاد می کنیم که از سایت خود یک نسخه پشتیبان بگیرید.

آموزش رفع 500 Internal Server Error
در اینجا 7 دلیل و راه حل مختلف برای رفع ارور 500 داخلی سرور در وردپرس آورده شده است:
1. ارور 500 Internal Server به دلیل افزونه ها
در بسیاری از موارد، خطای 500 Internal Server پس از نصب یا بروزرسانی افزونه ها رخ می دهد. درصورتی که قبل از خطا بروزرسانی افزونه ای را انجام دادید کار شما برای رفع خطا بسیار ساده است.
اگر صفحه شما بعد از نصب یا به روزرسانی افزونه جدید خراب شد، می توانید با غیرفعال کردن یا حذف افزونه آن را تعمیر کنید. بسته به شرایط، دو روش برای انجام آن وجود دارد.
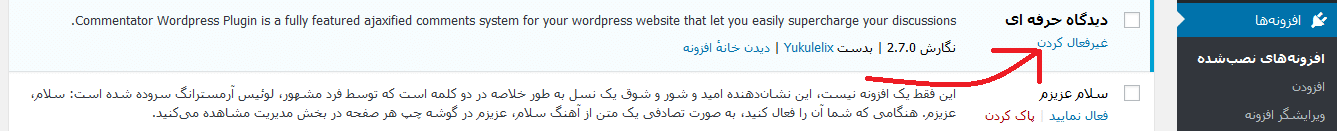
غیرفعال کردن افزونه از طریق پیشخوان وردپرس
در پیشخوان وردپرس بر روی افزونه ها کلیک کنید و افزونه مورد نظر را پیدا کنید و به راحتی بر روی غیر فعال کردن کلیک کنید.

حالا به سایت بروید و صفحه را تازه سازی کنید، اگر مشکل حل شده بود سعی کنید از یک افزونه جایگزین استفاده کنید.
اگر به پیشخوان دسترسی نداشتید آموزش غیرفعال کردن تمام افزونه ها در وردپرس را ببینید تا شاید با این روش مشکل حل شد.
2. خطای 500 داخلی سرور در وردپرس به دلیل نصب قالب
نصب یک قالب وردپرس جدید یا بروزرسانی قالب وردپرس می تواند دلیل به وجود آمدن خطای 500 Internal Server در سایت شما باشد.
برای فهمیدن این موضوع اگر به پیشخوان وردپرس سایت خود دسترسی دارید از قسمت نمایش » پوسته ها یک قالب دیگر را فعال کنید.
از طرفی دیگر اگر به پیشخوان مدیریت سایت خود دسترسی نداشتید در دیتابیس از طریق phpMyAdmin قالب وردپرس سایت خود را تغییر دهید .
حالا سایت خود را با قالب جدید بارگیری کنید و ببینید که آیا خطاها برطرف شده است یا خیر.
3. خطا 500 داخلی سرور در وردپرس به دلیل خراب شدن فایل .htaccess
راه دیگر برای رهایی از خطای داخلی سرور، بررسی فایل فعلی .htaccess شماست که باید اطمینان حاصل کنید که خراب نیست. با این حال، شما همچنین می توانید یک فایل htaccess کاملاً جدید را ایجاد کنید.
4. محدودید PHP
محدودیت حافظه یا مقدار PHP محدود و ناکافی می تواند دلیل دیگری در بروز خطای داخلی سرور وردپرس باشد زیرا اسکریپت ها و افزونه ها برای کار به مقدار مشخصی از حافظه نیاز دارند.
برای رفع این مشکل، با ویرایش دستی فایل .htaccess محدودیت حافظه PHP را می توانید افزایش دهید. فقط کافی است تا کدهای زیر را به این فایل اضافه کنید.
php_value upload_max_filesize 128M
php_value post_max_size 128M
php_value max_execution_time 300
php_value max_input_time 300
php_value memory_limit 256Mپس از اتمام، به وب سایت خود سر بزنید، اگر مسئله به محدودیت حافظه PHP مربوط باشد، این راه حل آن را برطرف می کند.
5. نسخه PHP ناسازگار
برخی از افزونه ها و اسکریپت ها به نسخه PHP خاص نیاز دارند تا به درستی کار کند. اگر شرایط مورد نیاز برآورده نشود، ممکن است خطای 500 داخلی سرور ظاهر شود.
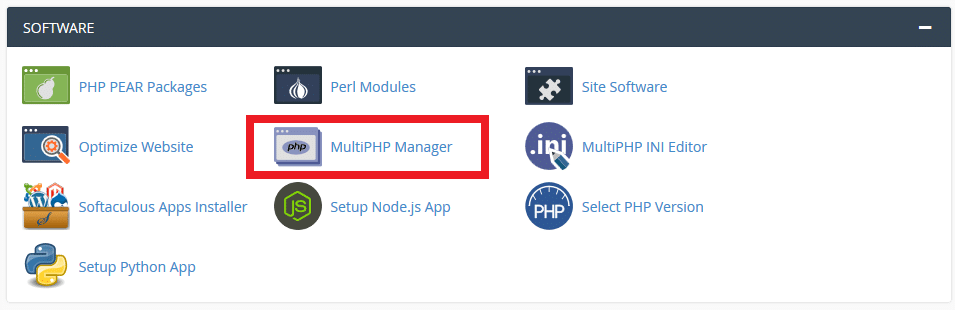
برای تغییر نسخه PHP وارد کنترل پنل هاست خود شوید و در قسمت SOFTWARE بر روی MultiPHP Manager کلیک کنید.

حالا در صفحه ای که برای شما باز می شود می توانید نسخه PHP را تغییر دهید. اگر نمی دانید نسخه PHP مورد نیاز چیست، سعی کنید آن را ارتقا یا کاهش دهید. فراموش نکنید که تنظیمات را ذخیره کرده و وب سایت خود را پس از هر تغییر تازه سازی کنید.
اگر هنوز خطایی برطرف نشده است، نسخه PHP خود را به نسخه اولیه (که در ابتدای کار استفاده شده بود) تغییر دهید و به راه حل های بعدی بروید.
6. استفاده از حالت اشکال زدایی وردپرس
وردپرس سیستم اشکال زدایی ویژه خود را دارد که می توانید برای عیب یابی مشکلات از آن استفاده کنید. شما می توانید از آن برای ایجاد یک گزارش خطا در پوشه wp_content استفاده کنید یا هنگام دسترسی به آن خطایی را در سایت خود نشان دهید.
تنها کاری که باید انجام دهید فعال کردن حالت wp_debug است.
7. بازیابی نسخه پشتیبان سایت شما
اگر نتوانستید مشکل سایت خود را حل کنید، از آخرین نسخه پشتیبان سایت خود استفاده کنید. اگر خودتان از سایت، نسخه پشتیبان تهیه کرده اید آن را برگردانید در غیر این صورت از پشتیبانی شرکت هاستینگ خود بخواهید این کار را برای شما انجام دهند.
معمولا بعضی از شرکت های هاستینگ به صورت روزانه از سایت ها پشتیبان تهیه می کنند.
اگر سوال یا پیشنهادی در رابطه با رفع این ارور دارید در بخش نظرات ارسال کنید 😉