همه ما در وبسایت های مختلف با پنجره پاپ آپ در وردپرس رو به رو شده ایم. گاهی از این پنجره ها، اطلاعات مفیدی برداشت میکنیم و گاهی از وجود آنها رنج می بریم! تا جایی که ممکن است دیگر تمایلی به مشاهده وبسایت نداشته باشیم. اگر...
سلام دوستان؛
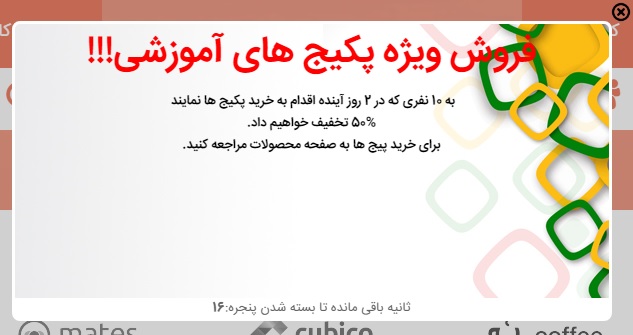
همه ما در وبسایت های مختلف با پنجره پاپ آپ در وردپرس رو به رو شده ایم. گاهی از این پنجره ها، اطلاعات مفیدی برداشت میکنیم و گاهی از وجود آنها رنج می بریم! تا جایی که ممکن است دیگر تمایلی به مشاهده وبسایت نداشته باشیم. اگر از هر امکانی به درستی استفاده نکنیم همین اتفاق می افتد و افرادی را از مشاهده وبسایت منصرف میکنیم.
در این آموزش قصد داریم امکان نمایش پنجره پاپ آپ در وردپرس را به گونه ای متفاوت بررسی کنیم. اگر موافق هستید 5 دقیقه از زمان با ارزش خود را برای این مقاله آموزشی صرف کنید.
نمایش پنجره پاپ آپ در وردپرس
افزونه ی ITRO Popup بسیار کم حجم است و فضای زیادی را در وردپرس اشغال نمیکند. طراحی زیبایی دارد و به راحتی قابل تنظیم است. مهم ترین ویژگی آن پشتیبانی از زبان های مختلف می باشد.
نصب و راه اندازی افزونه

همانند تمامی افزونه های وردپرسی، این افزونه را نیز از بخش افزودن نصب و سپس فعال می کنیم. پس از فعال سازی گزینه ای با عنوان “Itro Popup” در منوی تنظیمات ایجاد می شود. با کلیک بر روی آن می توانید تنظیمات نمایش پنجره پاپ آپ در وردپرس را مشاهده کنید
تنظیمات
در این صفحه دو ستون برای تنظیمات موجود است که ستون سمت راست برای وارد کردن اطلاعات مورد نظر استفاده می شود. ستون سمت چپ نیز برای تنظیمات اصلی نمایش پنجره پاپ آپ در وردپرس است.
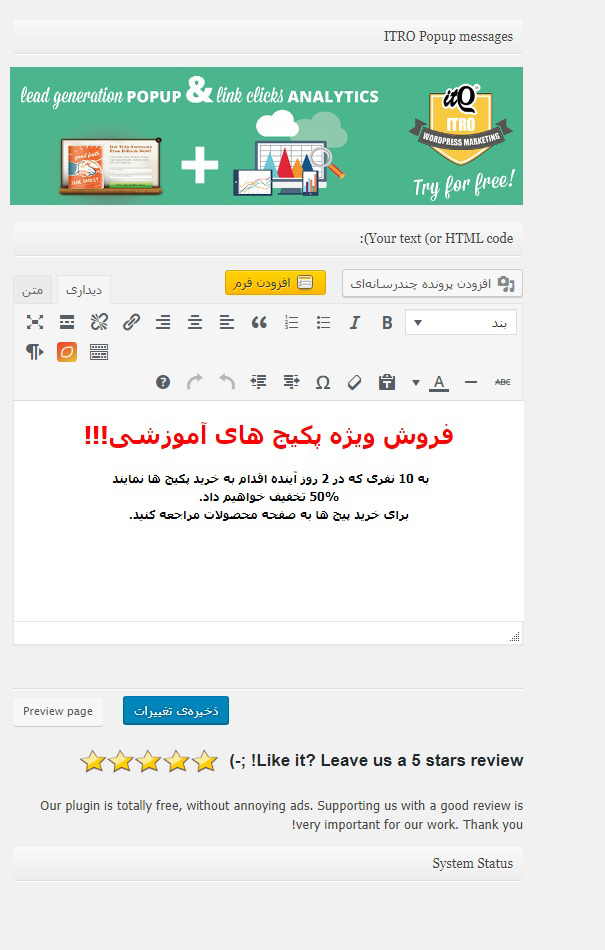
ستون سمت راست

همانطور که ملاحظه می کنید در این قسمت می توانید محتوای مورد نظر را برای نمایش پنجره پاپ آپ در وردپرس، تنظیم کنید.
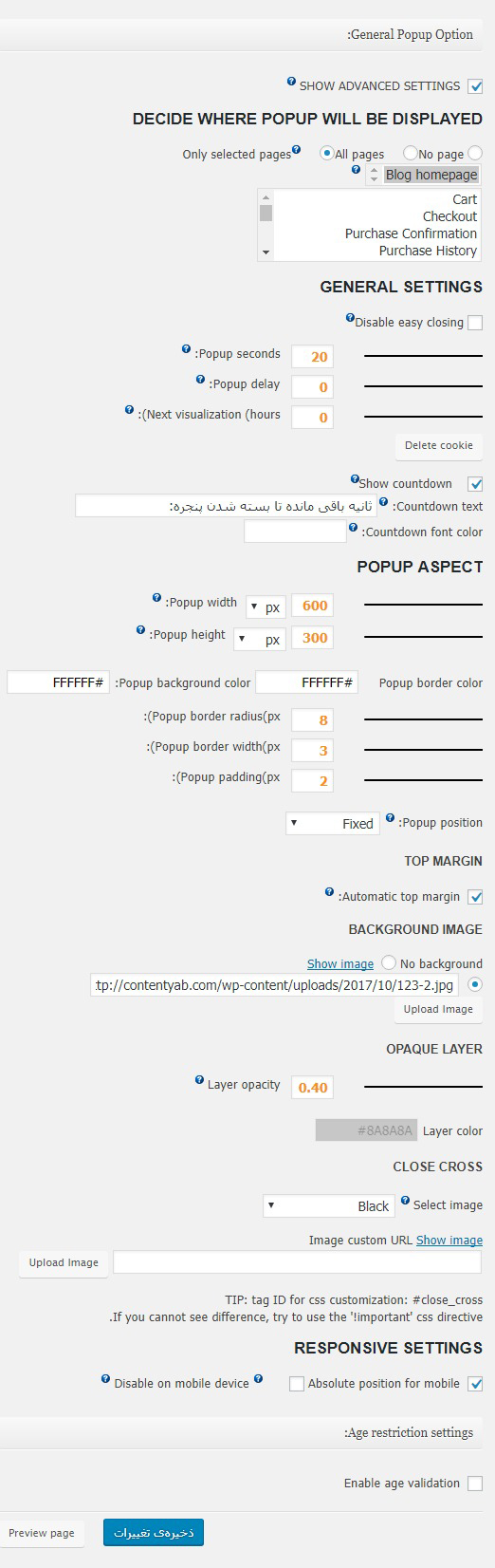
ستون سمت چپ

DECIDE WHERE POPUP WILL BE DISPLAYED : در این قسمت باید مشخص کنید که پنجره پاپ آپ در وردپرس در کدام صفحات وبسایت نمایش داده شود.
GENERAL SETTINGS: در این قسمت باید تنظیمات مربوط به زمان نمایش پنجره پاپ آپ را مشخص کنید. (یعنی پس از گذر چه زمانی بسته شود)
POPUP ASPECT: این بخش مربوط به اندازه ی پنجره پاپ آپ و تنظیمات آن می باشد.
BACKGROUND IMAGE: در اینجا می توانید تصویری متناسب برای پنجره پاپ آپ در وردپرس، بارگذاری کنید.
سایر موارد نیز مشخص است و می توانید علامت بزنید. پس از آن تنظیمات را ذخیره کنید و وبسایت خود را رفرش کنید تا نتیجه مشخص شود: