یا میدانید چگونه به ووکامرس فیلدهای دلخواه اضافه کنیم؟ در این مقاله، قصد داریم کل فرایند اضافه کردن فیلد به محصولات ووکامرس را با کدنویسی پیادهسازی کنیم. در این مقاله ما فیلدهای ورودی مانند فیلدهای متنی، فیلدهای انتخابی، جعبههای انتخابی و … را معرفی میکنیم

آیا میدانید چگونه به ووکامرس فیلدهای دلخواه اضافه کنیم؟ در این مقاله، قصد داریم کل فرایند اضافه کردن فیلد به محصولات ووکامرس را با کدنویسی پیادهسازی کنیم. در این مقاله ما فیلدهای ورودی مانند فیلدهای متنی، فیلدهای انتخابی، جعبههای انتخابی و … را معرفی میکنیم که به کاربر اجازه میدهد اطلاعات بیشتری به محصول اضافه کند.
در پایان مقاله شما میتوانید افزونه دلخواه خودتان را ایجاد کنید و آن را به فروشگاه ووکامرسی خودتان اضافه کنید.
چگونه به ووکامرس فیلدهای دلخواه اضافه کنیم؟
برای انجام این فرآیند لازم است تمام بخشهای این افزونه را با دقت مطالعه کرده و گام به گام بخشهای مختلف را با ما پیش بروید تا به نتیجه دلخواه برسید. ما در اینجا قصد داریم فیلدهای دلخواه به محصول در ووکامرس اضافه کنیم.
افزودنی فیلدهای دلخواه
چگونه به ووکامرس فیلدهای دلخواه اضافه کنیم؟ سوالی است که باید به آن پاسخ درستی بدهیم. همانطور که عناصر صفحه استاندارد ووکامرس مانند عنوان، قیمت، تعداد و توضیحات وجود دارند، شما میتوانید برخی از فیلدهای اضافی مانند “اضافه کردن یک نام” یا هر چیز دلخواهی را به صفحه محصول خود اضافه کنید.
در ادامه مقاله ما فیلدهای دلخواه در یک صفحه محصول را اضافه میکنیم و اطلاعات فیلد دلخواه را در سبد خرید قرار میدهیم و در پایان میتوانیم آن را در ایمیل و سفارشات مشاهده کنیم.
منظور از فیلدهای دلخواه ووکامرس چیست؟
همانطور که در بالا بهطور خلاصه ذکر شد، فیلدهای دلخواه شامل هر نوع فیلدی مانند موارد زیر هستند:
- فیلد متن
- ناحیه متنی
- کشویی / انتخاب فیلد
- دکمههای رادیویی
- جعبههای انتخابی
- آپلود فایل
- فیلدهای تاریخ
- فیلدهای شماره
این فیلدها در ظاهر صفحه محصول و در کنار دکمه افزودن به سبد خرید نمایش داده میشوند. آنها به مشتریان امکان پیکربندی و یا ارائه اطلاعات شخصی برای محصول را میدهند.
استفادههای معمول از فیلدهای دلخواه
اگر شما هنوز به این فکر میکنید که چرا به فیلدهای سفارشی در فروشگاه ووکامرس خود نیاز دارید، درباره هر یک از انواع محصولات زیر فکر کنید:
- پوشاک و لباسهای تکرنگ یا مارک: بهعنوان مثال هر نوع تیشرت شخصی، لباس شخصی، کالا، هر چیزی که نیاز به ورود اطلاعات خریدار دارد.
- جواهرات شخصی: به عنوان مثال جواهراتی که میتواند روی آن یک نام یا پیام شخصی، حکاکی شود.
- و موارد بسیار دیگر…
تفاوت بین فیلدهای دلخواه و ویژگیها چیست؟
ممکن است بگویید آیا در حال حاضر نمیتوانیم در ووکامرس فیلدهای دلخواه را از طریق ویژگیها و متغییرها اضافه کنیم؟
نه واقعاً، هر محصول در ووکامرس، چه ساده و چه متغیر، اساساً ثابت است. شما توضیحات، قیمت و ویژگیها را اضافه میکنید و همیشه برای هر مشتری یکسان است.
با اضافه کردن فیلد به محصولات ووکامرس، محصول برای هر مشتری بالقوه متفاوت است. اگر شما دستبندهایی را که میتوان روی آن یک نام حکاکی کرد، میفروشید، هر مشتری باید نام خود را وارد کند. شما نمیتوانید برای آن ویژگی ایجاد کنید. پس چگونه به ووکامرس فیلدهای دلخواه اضافه کنیم؟
افزودن فیلدهای دلخواه ووکامرس با استفاده از کدنویسی
در این بخش، نمونه کدها را برای ایجاد فیلدهای دلخواه قرار میدهیم و شما در پایان این مقاله آموزشی میتوانید افزونه فیلد دلخواه خود را برای ووکامرس ایجاد کنید. افزونه ایجادشده شامل موارد زیر خواهد بود:
- یک فیلد دلخواه به بخش اطلاعات محصول ووکامرس اضافه خواهیم کرد.
- از مقدار ذخیرهشده در آن فیلد برای نمایش یک فیلد ورود متن در صفحه محصول تکی استفاده میکنیم.
- ورودی کاربر در فیلد دلخواه را برای افزودن به سبد خرید ذخیره میکنیم.
- مقدار فیلد دلخواه را به بخش سفارش منتقل خواهیم کرد.
این بخش شامل چه قسمتهایی است؟
در ادامه مقاله موارد زیر را بررسی خواهیم کرد:
- ایجاد فایل افزونه
- اضافه کردن فیلد دلخواه در بخش بکاند (پیشخوان وردپرس)
- ذخیره مقدار فیلد دلخواه
- نمایش فیلدهای دلخواه در ظاهر سایت
- افزودن مقادیر دلخواه به سبد خرید
- نمایش فیلدهای دلخواه در سبد خرید و پرداخت
- نمایش فیلدهای دلخواه در سفارش ووکامرس و ایمیل تأیید
همچنین افزونه ایجادشده را در انتها مقاله قرار دادهایم.
ایجاد فایل افزونه
بیایید فایل اصلی که حاوی کد افزونه ما خواهد بود را ایجاد کنیم. با استفاده از یک FTP client مانند فایل زیلا به wp-content / plugins / در هاست خود بروید و یک پوشه به نام Custom Product Fields for WooCommerce (یا هر چیز دیگری که ترجیح میدهید) ایجاد کنید. سپس وارد پوشه شوید و یک فایل به نام custom feild.php ایجاد کنید (این نام هم دلخواه است).
روی نام فایل کلیک راست کنید و edit را کلیک کنید. سپس کد زیر را در داخل آن قرار دهید و ذخیره کنید:
<?php
/*** Plugin Name: Custom Product Fields for WooCommerce*
Plugin URI: https://zhayon.com/member/36218/*
Description: This small plugin will generate and display a custom product field.*
Version: 1.0.0*
Author: سعید حسنی*
Author URI: http://saeedha.ir/
*/حالا از پیشخوان وردپرس خود وارد مسیر افزونهها شوید. در اینجا نام افزونه خودتان را مشاهده میکنید، روی “فعال نمایید ” کلیک کنید تا افزونه برای شما فعال شود.

اضافه کردن فیلد دلخواه در بخش بک اند (پیشخوان وردپرس)
تا الان ما فقط یک افزونه ایجاد کردیم ولی این افزونه هیچ کاری را انجام نمیدهد. بیایید به برخی از کدهایی که در بک اند سایت به بخش اطلاعات محصول ووکامرس، اضافه میشوند نگاهی بیندازیم. کد زیر یک فیلد جدید در بخش اطلاعات محصول ووکامرس اضافه میکند.
/**
* Display the custom text field
* @since 1.0.0
*/
function cfwc_create_custom_field() {
$args = array(
'id' => 'custom_text_field_title',
'label' => __( متن فیلد دلخواه ', 'cfwc' ),
'class' => 'cfwc-custom-field',
'desc_tip' => true,
'description' => __( متن فیلد سفارشی خود را وارد کنید. ', 'ctwc' ),
);
woocommerce_wp_text_input( $args );
}
add_action( 'woocommerce_product_options_general_product_data', 'cfwc_create_custom_field' );تا اینجا ما یک فیلد متنی را به قسمت اطلاعات محصول در ووکامرس اضافه کردیم اما این مقدار هیچچیزی را ذخیره نمیکند:

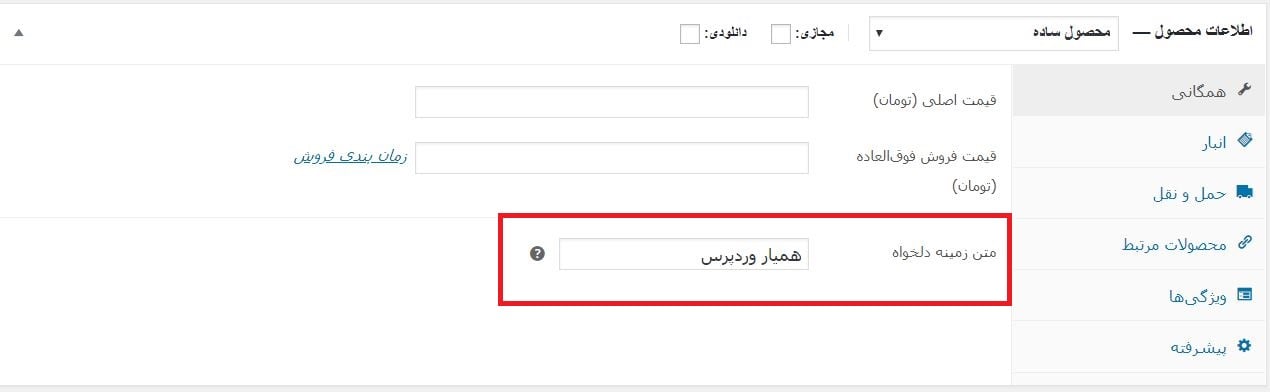
تا اینجا ما یک فیلد متنی را به قسمت اطلاعات محصول در ووکامرس اضافه کردیم اما این مقدار هیچچیزی را ذخیره نمیکند:
فیلد متنی در ووکامرساین تابع کوتاه با استفاده از یک تابع استاندارد ووکامرس، به نام woocommerce_wp_text_input، برای نمایش یک فیلد متنی در بخش اطلاعات محصول استفاده میشود.
توجه داشته باشید که woocommerce_wp_text_input چند پارامتر زیر را قبول میکند:
- id
- label
- class
- desc_tip
- description
برای اطمینان از این که فیلد دلخواه در مکان درست نمایش داده میشود- در این مورد، آن را فقط در برگه همگانی قراردادیم – از هوک زیر استفاده میکنیم:
woocommerce_product_options_general_product_data
شما میتوانید با استفاده از هوکهای زیر، آن را در مکان موردنظر خودتان قرار دهید:
در بخش انبار:
woocommerce_product_options_inventory_product_data
در بخش حملونقل:
woocommerce_product_options_shipping
ذخیره مقدار فیلد دلخواه
حالا اگر شما یک متنی را داخل فیلد بنویسید و بهروزرسانی یا انتشار را کلیک کنید هیچ اتفاق خاصی رخ نمیدهد و متن داخل فیلد پاک میشود. برای اینکه بتوانیم متن داخل فیلد را ذخیره کنیم، از کد زیر استفاده میکنیم:
/**
* Save the custom field
* @since 1.0.0
*/
function cfwc_save_custom_field( $post_id ) {
$product = wc_get_product( $post_id );
$title = isset( $_POST['custom_text_field_title'] ) ? $_POST['custom_text_field_title'] : '';
$product->update_meta_data( 'custom_text_field_title', sanitize_text_field( $title ) );
$product->save();
}
add_action( 'woocommerce_process_product_meta', 'cfwc_save_custom_field' );حالا اگر یک متن داخل کادر بنویسید و محصول را بهروزرسانی کنید، خواهید دید که متن باقی میماند.
نمایش فیلدهای دلخواه در ظاهر سایت
حالا اگر یک متن داخل کادر بنویسید و محصول را بهروزرسانی کنید، خواهید دید که متن باقی میماند.
تا الان ما فقط یک فیلد را ایجاد کردیم که میتوانیم آن را ذخیره کنیم اما در ظاهر سایت هنوز نمایش داده نشده است. برای اینکه فیلد را در ظاهر سایت نمایش دهیم از کد زیر استفاده میکنیم:
/**
* Display custom field on the front end
* @since 1.0.0
*/
function cfwc_display_custom_field() {
global $post;
// Check for the custom field value
$product = wc_get_product( $post->ID );
$title = $product->get_meta( 'custom_text_field_title' );
if( $title ) {
// Only display our field if we've got a value for the field title
printf(
'
<div class="cfwc-custom-field-wrapper"><label for="cfwc-title-field">%s</label><input type="text" id="cfwc-title-field" name="cfwc-title-field" value=""></div>
',
esc_html( $title )
);
}
}
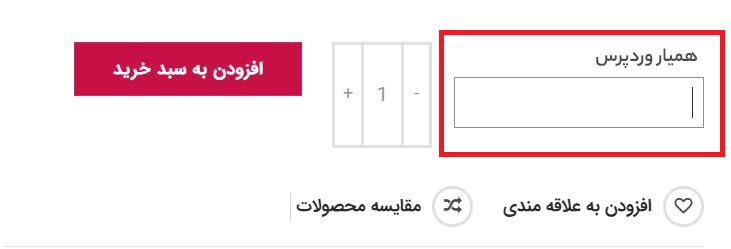
add_action( 'woocommerce_before_add_to_cart_button', 'cfwc_display_custom_field' );بعدازاینکه عنوان فیلد خود را وارد کردید، روی بهروزرسانی کلیک کنید و وارد محصول خود شوید، میبینید که یک فیلد با عنوان دلخواه شما اضافهشده است:

بعد از اینکه عنوان فیلد خود را وارد کردید، روی بهروزرسانی کلیک کنید و وارد محصول خود شوید، میبینید که یک فیلد با عنوان دلخواه شما اضافه شده است:
اضافه شدن فیلد جدید این تابع یک شیء Product$ را براساس شناسه محصول ایجاد میکند تا بتواند در متا دادههای محصول به یک مقدار برای فیلد custom_text_field_title نگاه کند. اگر مقدار آن را پیدا کند، فیلد متنی و برچسب آن نمایش داده خواهد شد.
افزودن مقادیر دلخواه به سبد خرید
چگونه به ووکامرس فیلدهای دلخواه اضافه کنیم؟ این مورد را میخواهید در سبد خرید بررسی کنیم. در این بخش و با استفاده از کد زیر میتوانیم متن داخل فیلد را به سبد خرید اضافه کنیم:
/**
* Add the text field as item data to the cart object
* @since 1.0.0
* @param Array $cart_item_data Cart item meta data.
* @param Integer $product_id Product ID.
* @param Integer $variation_id Variation ID.
* @param Boolean $quantity Quantity
*/
function cfwc_add_custom_field_item_data( $cart_item_data, $product_id, $variation_id, $quantity ) {
if( ! empty( $_POST['cfwc-title-field'] ) ) {
// Add the item data
$cart_item_data['title_field'] = $_POST['cfwc-title-field'];
$product = wc_get_product( $product_id ); // Expanded function
$price = $product->get_price(); // Expanded function
$cart_item_data['total_price'] = $price + 10000; // Expanded function
}
return $cart_item_data;
}
add_filter( 'woocommerce_add_cart_item_data', 'cfwc_add_custom_field_item_data', 10, 4 );در خط cart_item_data[‘total_price’] = $price + 10000; // Expanded function$ ما قیمت موردنظر برای فیلد دلخواه را وارد میکنیم. نکتهای مهم که این دستور وجود دارد این است که اگر چیزی داخل فیلد نوشته نشود مبلغ بالا به سبد خرید اضافه نمیشود.
محاسبه قیمت فیلد دلخواه
با استفاده از کد زیر، افزونه قیمتی را که در بالا اضافه کردیم را با قیمت محصول جمع میکند و آن را به سبد خرید اضافه میکند:
/**
* Update the price in the cart
* @since 1.0.0
*/
function cfwc_before_calculate_totals( $cart_obj ) {
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) {
return;
}
// Iterate through each cart item
foreach( $cart_obj->get_cart() as $key=>$value ) {
if( isset( $value['total_price'] ) ) {
$price = $value['total_price'];
$value['data']->set_price( ( $price ) );
}
}
}
add_action( 'woocommerce_before_calculate_totals', 'cfwc_before_calculate_totals', 10, 1 );نمایش فیلدهای دلخواه در سبد خرید و پرداخت
ما با استفاده از کدهای بالا محصول را به سبد خرید اضافه کردیم ولی هنوز در سبد خرید نمایش ندادهایم. برای نمایش فیلد دلخواه در سبد خرید و پرداخت از کد زیر استفاده میکنیم:نمایش فیلدهای دلخواه در سبد خرید و پرداخت
/**
* Display the custom field value in the cart
* @since 1.0.0
*/
function cfwc_cart_item_name( $name, $cart_item, $cart_item_key ) {
if( isset( $cart_item['title_field'] ) ) {
$name .= sprintf(
'
%s
',
esc_html( $cart_item['title_field'] )
);
}
return $name;
}
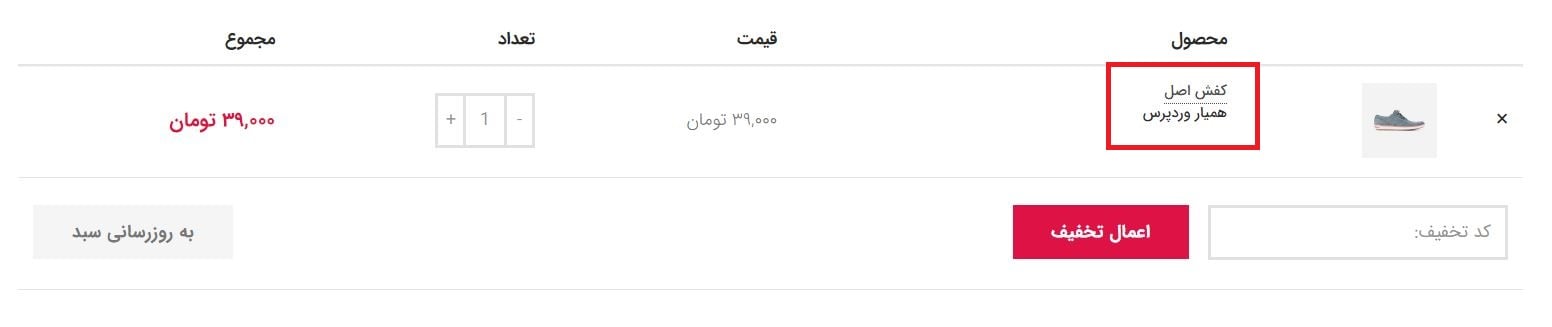
add_filter( 'woocommerce_cart_item_name', 'cfwc_cart_item_name', 10, 3 );حالا اگر شما یک متن به فیلد دلخواه خود اضافه کنید و روی دکمه افزودن به سبد خرید کلیک کنید، میبینید که مبلغ تعیینشده در بالا با قیمت محصول جمع شده و در سبد خرید نمایش داده میشود:

در تصویر بالا قیمت محصول 29000 تومان است و با 10000 تومانی که ما در بالا تعیین کردهایم جمع شده و قیمت نهایی را نمایش داده است.
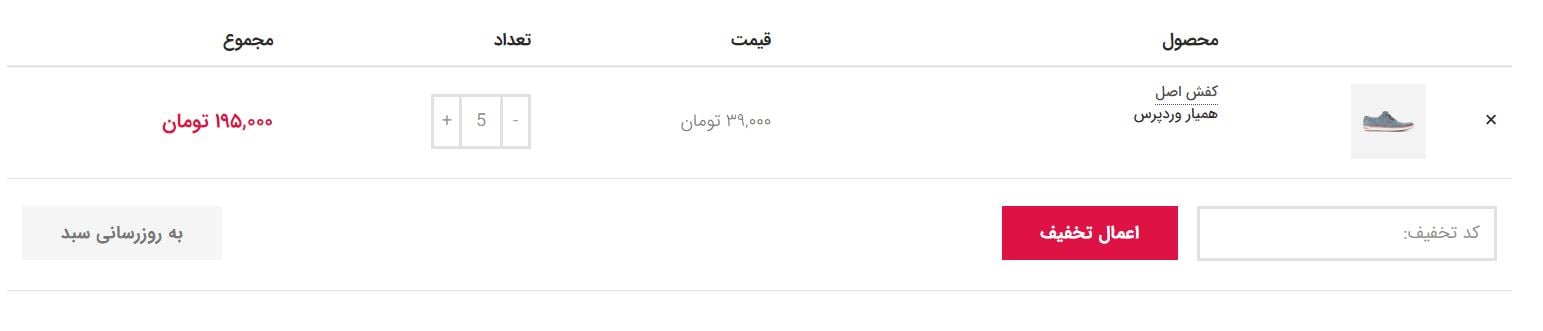
نکتهی مهمی که وجود دارد این است که شما اگر تعداد را زیاد کنید، به ازای هر محصول مبلغ موردنظر شما به آن اضافه میشود:

مثلاً ما در اینجا 5 محصول را سفارش دادهایم که قیمت واقعی آن 145000 تومان میشود اما وقتی متن داخل فیلد را مینویسم به ازای هر محصول مبلغ 10000 تومان دیگر به سبد خرید ما اضافه میشود.
همچنین همین مبلغ را میتوانید در صفحه پرداخت محصول هم مشاهده کنید.
نمایش فیلدهای دلخواه در سفارش ووکامرس و ایمیل تأیید
برای اضافه کردن فیلد دلخواه به بخش سفارش و همچنین ایمیل تأیید از کد زیر استفاده میکنیم:
/**
* Add custom field to order object
*/
function cfwc_add_custom_data_to_order( $item, $cart_item_key, $values, $order ) {
foreach( $item as $cart_item_key=>$values ) {
if( isset( $values['title_field'] ) ) {
$item->add_meta_data( __( 'فیلد دلخواه', 'cfwc' ), $values['title_field'], true );
}
}
}
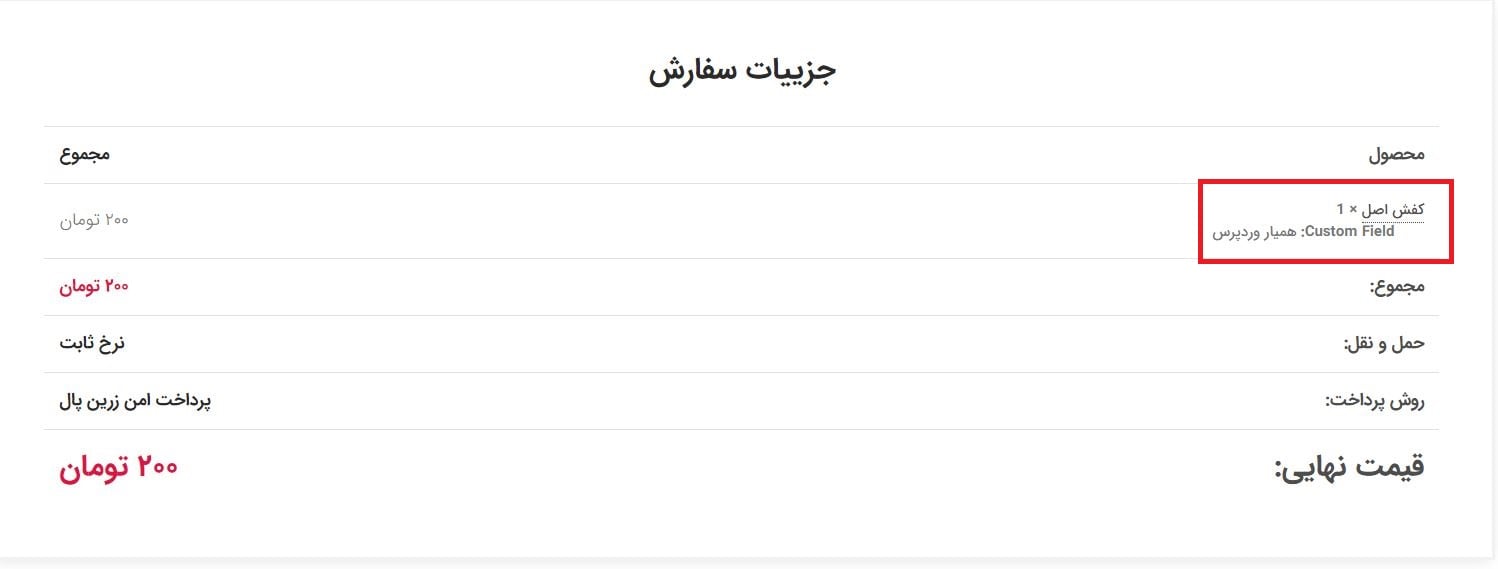
add_action( 'woocommerce_checkout_create_order_line_item', 'cfwc_add_custom_data_to_order', 10, 4 );حالا اگر شما پرداخت را انجام دهید، میبینید که بعد از پرداخت در صفحهی سفارش شما هم فیلد دلخواه اضافهشده است:

همچنین در ایمیل ارسالشده هم شما میتوانید این فیلد دلخواه را مشاهده کنید:

اضافه کردن فیلد به محصولات ووکامرس
اگر میخواهید بدانید چگونه به ووکامرس فیلدهای دلخواه اضافه کنیم؟ باید به شما بگوییم با اضافه کردن فیلد به محصولات ووکامرس میتوانید به فروشگاه خودتان امکانات بیشتری را اضافه کنید. با استفاده از کدهای بالا میتوانید یک افزونه برای خودتان ایجاد کنید. دقت کنید همهی این کدها در یک فایل قرار میگیرند و نیازی نیست که چند فایل را ایجاد کنید.