افزایش حجم آپلود در وردپرس - کم بودن حجم آپلود مشکلی است که تقریبا برای همه کاربران وردپرس پیش آمده است. به دلیل محدود بودن حجم آپلود در وردپرس ، شما نمی توانید بیشتر از 2 مگابایات را در سایت آپلود کنید.
افزایش حجم آپلود در وردپرس - کم بودن حجم آپلود مشکلی است که تقریبا برای همه کاربران وردپرس پیش آمده است. این مشکل زمانی نمایان میشود که میخواهید فایلی را با حجم دلخواه آپلود کنید اما به دلیل محدود بودن حجم آپلود در وردپرس ، شما نمی توانید بیشتر از 2 مگابایات را در سایت آپلود کنید. شما می توانید میزان محدودیت حجم آپلود در وردپرس را از طریق راه های مختلف با کد و افزونه وردپرس افزایش دهید که ما در ادامه همه آنها را توضیح می دهیم.

اما محدودیت حجم ما چقدر است؟
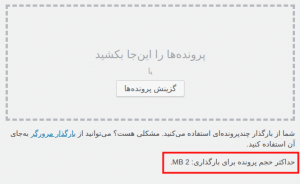
قبل از اینکه برای زیاد کردن محدودیت آپلود فایل اقدامی بکنیم بهتر است که اول ببینیم محدودیت ما چقدر است، برای دانستن میزان محدودیت حجم آپلود به مسیر افزودن / رسانه در پیشخوان وردپرس بروید و مقدار مشابه تصویر زیر را بخوانید. این مقدار نشان میدهد که شما نمی توانید فایل هایی بیشتر از عدد داده شده را آپلود کنید.

همانطور که میدانید میزان پیش فرض محدودیت آپلود فایل در وردپرس 2 مگابایت است و نمیتوانیم فایل هایی با حجم بیشتر از 2 مگابایت را آپلود کنیم. اما با استفاده از یکی از روش های زیر میتوانید این محدودیت را افزایش دهید.
افزایش حجم آپلود در وردپرس با php.ini
یکی از بهترین راه ها برای افزایش محدودیت آپلود فایل استفاده از فایل php.ini است که البته باید به این فایل در سرور دسترسی داشته باشید.
و حالا بعد از باز کردن فایل php.ini کد های زیر را به آن اضافه کنید.
upload_max_filesize = 512M
post_max_size = 512M
max_execution_time = 300همانطور که از کد ها معلوم است در اینجا محدودیت حجم آپلود فایل به 512 مگابایت تغییر کرد. می توانید به جای عدد 512 به دلخواه عدد دیگری وارد کنید.
افزایش محدودیت حجم آپلود فایل با ساخت php.ini
زمانی که فایل php.ini وجود نداشته باشد و به آن دسترسی نداشتید خودتان میتوانید در هاست یک فایل با این نام بسازید.
برای ساختن این فایل وارد هاست خود بشوید و در مسیر file manager به public_html بروید و وارد پوشه wp-admin شوید و یک فایل با نام php.ini بسازید و کد های زیر را در آن قرار دهید.
upload_max_filesize = 512M post_max_size = 512M
max_execution_time = 300می توانید به جای عدد 512 به دلخواه عدد دیگری وارد کنید.
افزایش محدودیت حجم آپلود فایل در functions.php
اما اگر با روش های بالا موفق نشدید محدودیت را زیاد کنید، چند راه دیگر برای شما باقی می ماند که یکی از آنها استفاده کردن از فانکشن قالب وردپرس است برای امتحان این راه بعد از ورود به file manager هاست خود به مسیر /public_html/wp-content/themes/ بروید و وارد پوشه قالب وردپرس فعال سایت شوید و فایل functions.php را باز کرده و کد های زیر را در جای مناسبی از آن قرار دهید.
توجه: (قبل از اعمال هر گونه تغییر بر روی فایل فانکشن قالب یک کپی از آن بگیرید تا در صورت بروز خطا بتوانید سریعا خطا را برطرف کنید)
@ini_set( 'upload_max_size' , '512M' );
@ini_set( 'post_max_size', '512M');
@ini_set( 'max_execution_time', '300' );در اینجا محدودیت حجم آپلود فایل به 512 مگابایت تغییر کرد. می توانید به جای عدد 512 به دلخواه عدد دیگری وارد کنید.
افزایش محدودیت حجم آپلود فایل در وردپرس با htaccess.
اگر هنوز موفق نشده اید محدودیت حجم آپلود فایل را افزایش دهید این راه را نیز امتحان کنید. این راه حل با استفاده از فایل htaccess. در هاست انجام می شود با اضافه کردن کد های زیر به این فایل میتوانید محدودیت حجم آپلود فایل را افزایش دهید . معمولا این روش بهتر از روش های دیگر عمل میکند اما مشکلی که دارد این است که اگر در تنظیمات پیوند های یکتا در وردپرس اقدام به تغییر پیوند یکتا کنید و یا روی دکمه تغییرات یا بروزرسانی یک صفحه کلیک کنید، این فایل دوباره ساخته میشود و کد های زیر از بین میرود و باید دوباره کد ها را وارد کنید، در واقع یک روش موقت است!
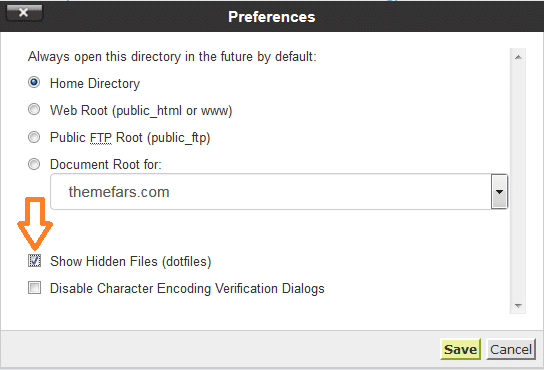
خب برای استفاده کردن از این راه حل برای افزایش محدودیت حجم آپلود فایل به file manager مراجعه کنید سپس به پوشه public_html رفته و دنبال فایلی به نام htaccess. بگردید اما همانطور که از نقطه یا دات اول فایل معلوم است این فایل جزو فایل های مخفی در پوشه است و اگر برای اولین بار میخواهید به این فایل ها در پوشه دست بزنید باید تنظیمات نمایش فایل های مخفی را فعال کنید.
برای این منظور روی دکمه Settings که در سمت راست بالای صفحه قرار دارد کلیک کنید و بعد از باز شدن پنجره، تیک Show hidden files را بزنید و تنظیمات را ذخیره کنید.

حالا با نمایان شدن فایل htaccess. ، آن را در حالت ویرایش قرار دهید و کد های زیر را به آن اضافه کنید.
php_value upload_max_filesize 512M
php_value post_max_size 512M
php_value max_execution_time 300
php_value max_input_time 300در اینجا محدودیت حجم آپلود فایل به 512 مگابایت تغییر کرد. می توانید به جای عدد 512 به دلخواه عدد دیگری وارد کنید.
افزایش محدودیت حجم آپلود فایل با افزونه Increase Max Upload Filesize
اگر با راه حل های بالا نتیجه نگرفتید یا کاربر مبتدی هستید و اضافه کردن کدها برای شما سخت است، یک راه برای شما باقی مانده است و آن هم استفاده کردن از افزونه وردپرس است.
پس اولین کاری که باید انجام دهید این است که افزونه Increase Max Upload Filesize را در سایت خود نصب و فعال کنید. در صورت نیاز برای جزئیات بیشتر می توانید آموزش نصب افزونه وردپرس را ببینید.
بعد نصب و فعال کردن این افزونه وردپرس گزینه ای جدید با نام Max Upload File size به منوهای پیشخوان وردپرس سایت شما اضافه می شود، که برای انجام تنظیمات باید بر روی آن کلیک کنید.

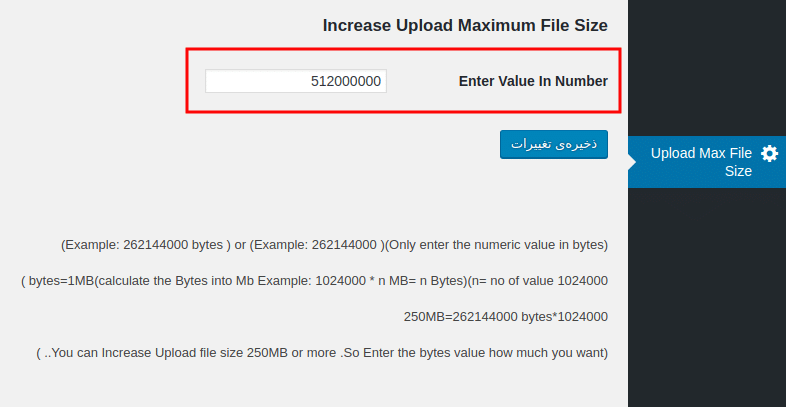
در صفحه تنظیمات افزونه یک جعبه متن می بینید، در این جعبه متن میتوانید مقدار حجم موردنیاز خود را برحسب بایت وارد کرده و بعد از ذخیره تغییرات تنظیمات شما اعمال میشود.
همانطور که در تصویر بالا میبینید ما عدد 512000000 را وارد کرده ایم که این عدد بعد از تبدیل به مگابایت معادل 488 مگابایت میشود و ما از این به بعد اجازه آپلود فایل های کمتر از 488 مگابایت را خواهم داشت. ( به دلخواه می توانید این حجم را تغییر دهید)

الان شما در تصویر بالا می توانید ببینید که ، با این افزونه محدودیت حجم آپلود فایل در وردپرس را به 488 مگابایت افزایش داده ایم.خب به پایان این آموزش وردپرس می رسیم، امیدواریم نحوه افزایش محدودیت حجم آپلود در وردپرس را به خوبی یاد گرفته باشید. همچنین ممکن است بخواهید آموزش افزودن نوار اسکرول سفارشی به وردپرس را ببینید.