فرض کنید یک برگه در سایت شما در دسترس نباشد. با توجه به این شرایط کاربر به صفحه 404 پیش فرض منتقل می شود. حالا در این آموزش قصد داریم تا نحوه طراحی یک صفحه 404 سفارشی با استفاده از المنتور را یاد بگیریم.
فرض کنید یک برگه در سایت شما در دسترس نباشد. با توجه به این شرایط کاربر به صفحه 404 پیش فرض منتقل می شود. حالا در این آموزش قصد داریم تا نحوه طراحی یک صفحه 404 سفارشی با المنتور را یاد بگیریم. سپس صفحه طراحی شده را به عنوان صفحه خطای 404 به وردپرس معرفی کنیم.
[elementor-template id="20843"]چرا از صفحه 404 پیش فرض استفاده نکنیم؟
شاید این سوال در ذهن شما ایجاد شود که اگر صفحه 404 برای سایت ایجاد نکنیم .چه اتفاقی می افتد؟ خب, پاسخ سختی نداره، اگر صفحه 404 طراحی نکنید, صفحه پیش فرضی که هاست تعبیه کرده نمایش داده می شود. ولی نمایش صفحه 404 پیش فرض هاست استاندارد نیست.
در ادامه نحوه طراحی صفحه 404 را با هم کار می کنیم.
طراحی صفحه 404 سفارشی با المنتور
با استفاده از المنتور، شما با چند مرحله قادر به طراحی صفحه 404 سفارشی خواهید بود.
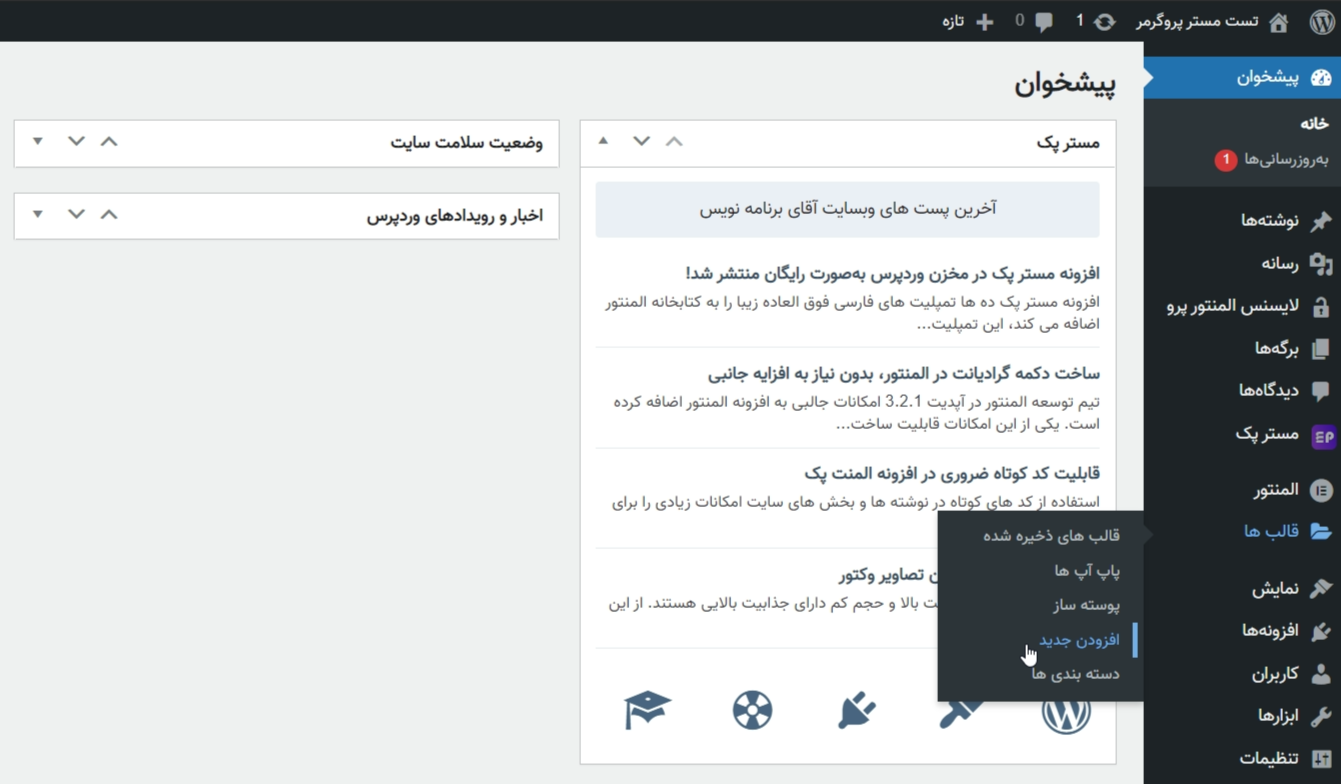
به صفحه پیشخوان وردپرس رفته و از تب قالب ها، افزودن جدید را بزنید.

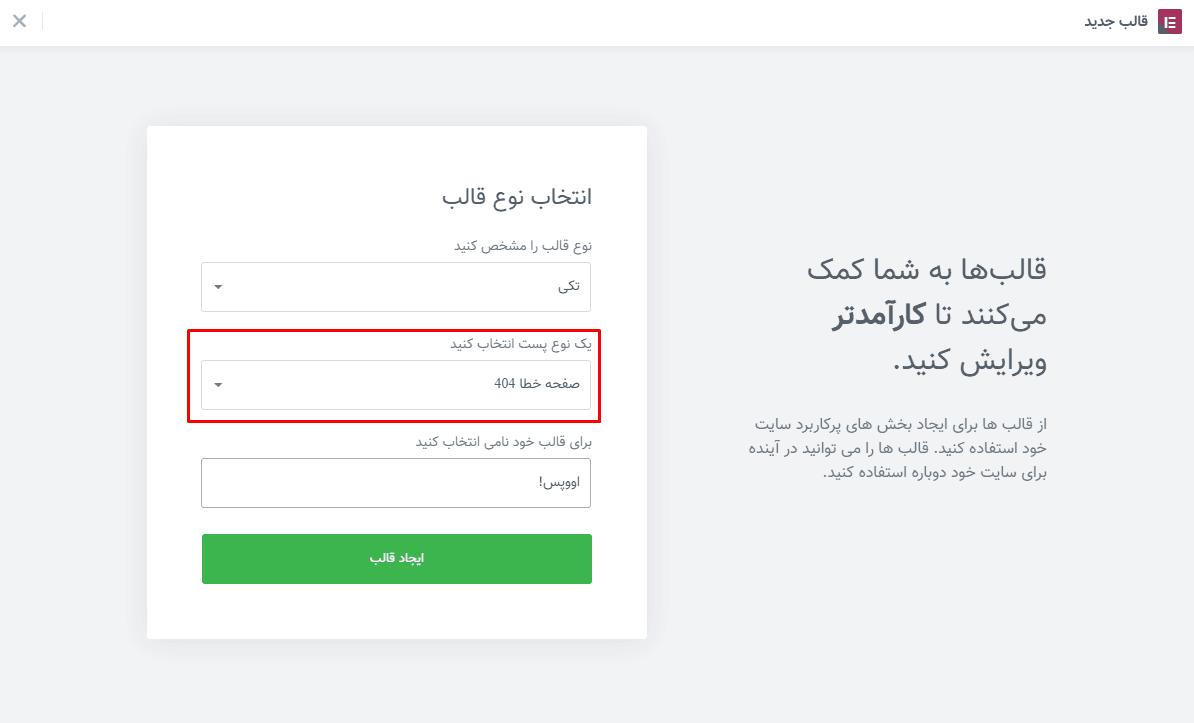
در پنجره جدید، ابتدا در بخش نوع قالب در بین لیست، گزینه تکی را انتخاب کنید. سپس در نوع پست گزینه صفحه خطا 404 را انتخاب کنید. در آخر هم یک نام برای این قالب قرا رداده و دکمه ایجاد قالب را بزنید.

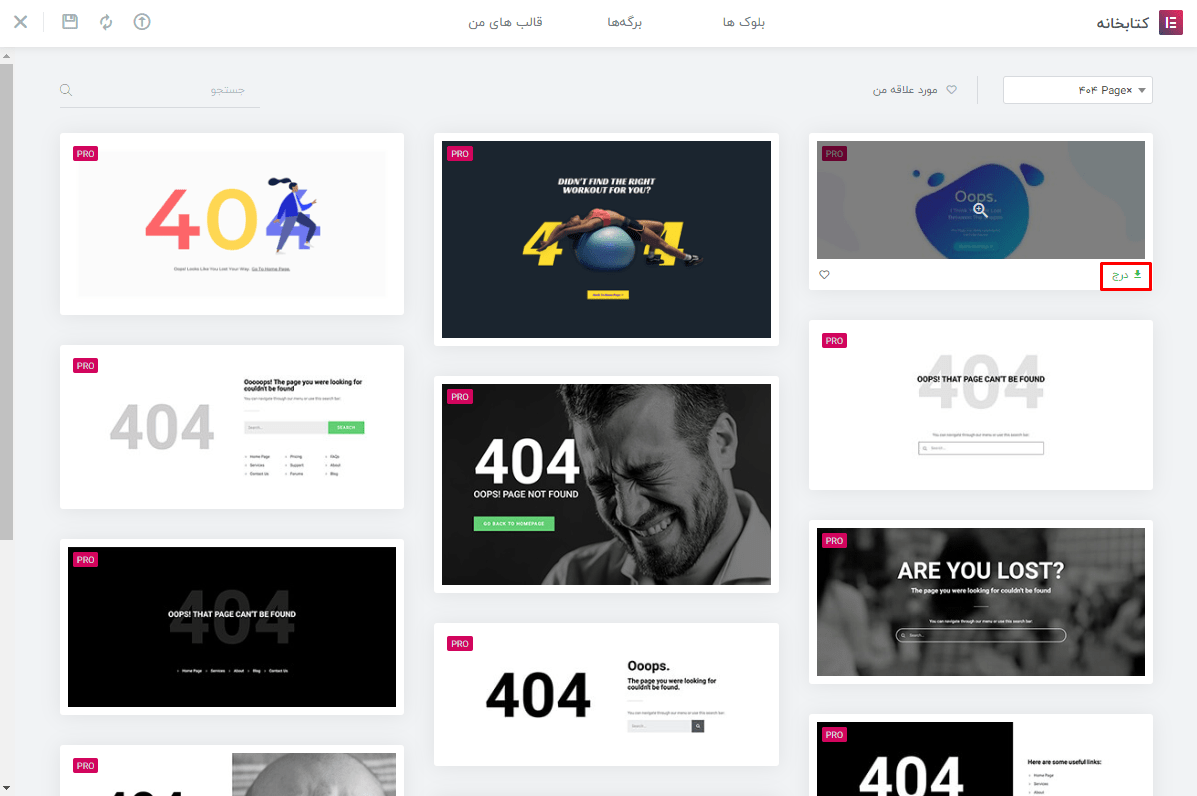
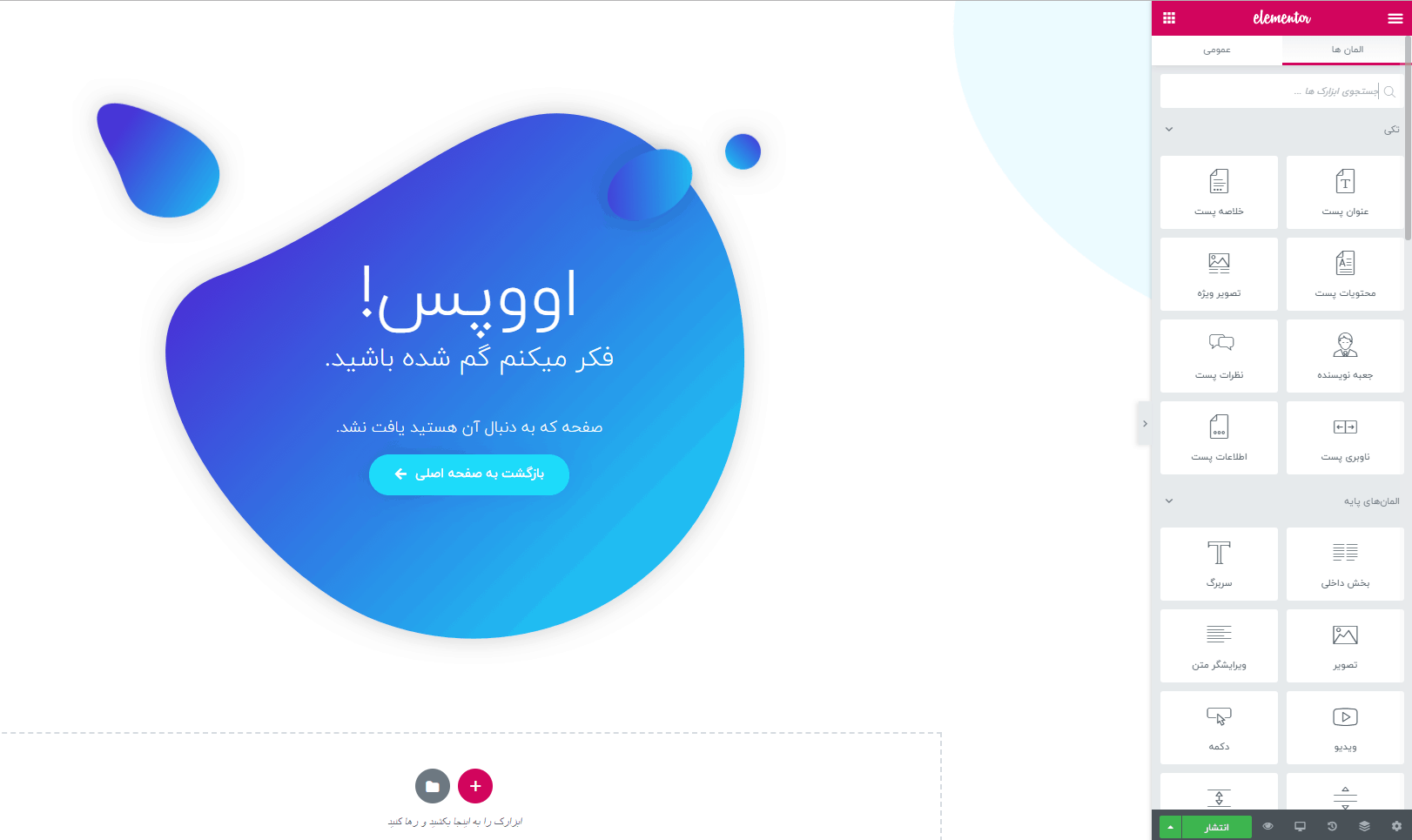
در مرحله بعد، پنجره جدید با عنوان کتابخانه المنتور باز می شود. در اینجا می توانید از بلوک های آماده صفحه 404 استفاده کنید. بازدن دکمه درج بلوک مورد نظر در صفحه درون ریزی می شود.

پس از درج می توانید از تمامی ویجت های المنتور در این صفحه استفاده کنید و صفحه 404 سفارشی خودتان را طراحی کنید.

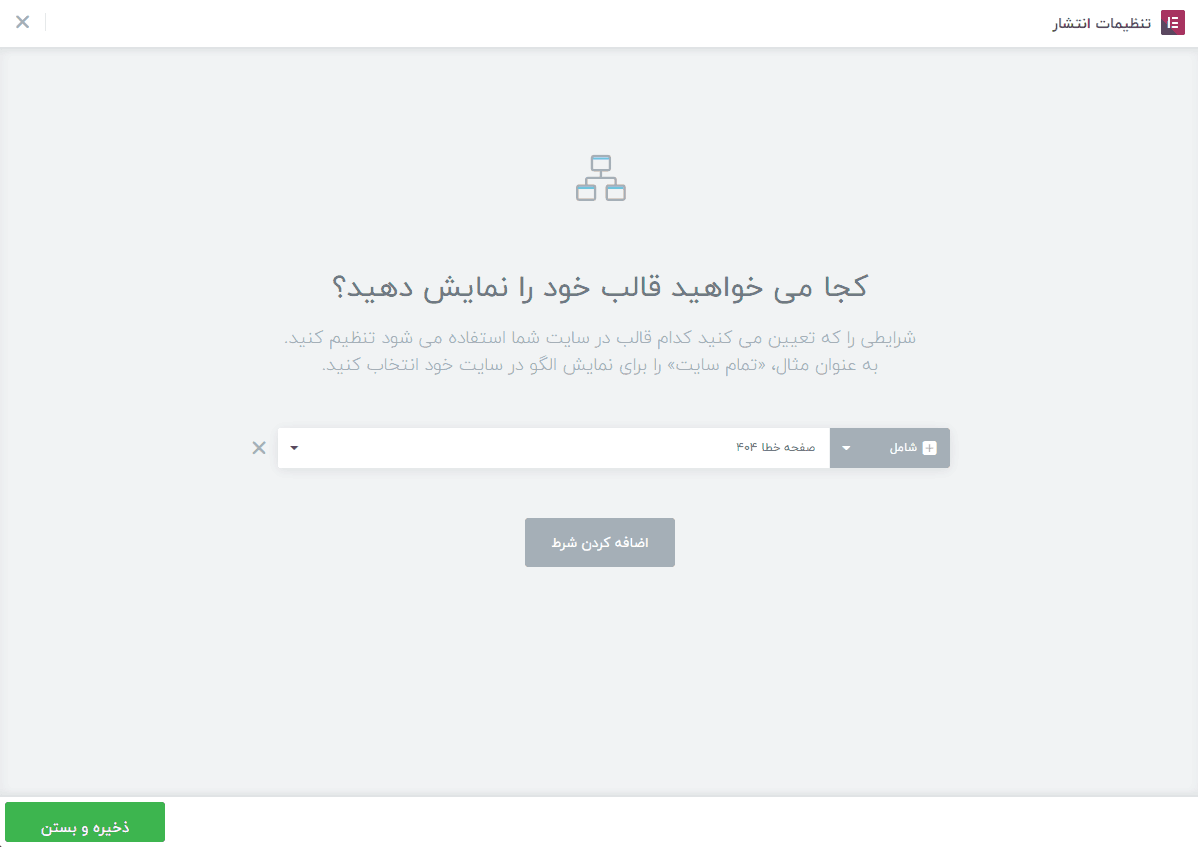
پس از طراحی صفحه مورد نظر روی دکمه سبز رنگ انتشار کلیک کرده و در پنجره تنظیمات انتشار، شرایط نمایش را روی صفحه خطا 404 قرار داده و ذخیره کنید.

صحبت پایانی!
طراحی صفحه خطای 404 سفارشی هیچ موقع به این راحتی نبوده، درسته؟ اگر سوالی در مورد نحوه طراحی دارید از بخش نظرات سوال کنید.