در مقاله قبلی درباره اینکه گوگل آنالیتیکس چیست و چرا باید از آن استفاده کنیم. بصورت کامل توضیح دادیم. یاد گرفتیم وقتی یک مغازه داریم، به جای پرسیدن آمار و اطلاعات از فروشنده، باید از یک سیستم آمارگیری حرفهای استفاده کنیم. در این مقاله قصد دارم شما را با نحوه افزودن گوگل آنالیتیکس به سایت آشنا کنم. راههای زیادی برای انجام این کار وجود دارد که بهترین روش آن بدون افزونه هست. البته برای دوستانی که با برنامهنویسی آشنایی ندارند، نحوه افزودن گوگل آنالیتیکس به سایت را بدون نیاز به نصب افزونه توضیح خواهم داد.
گوگل آنالیتیکس کدی دارد که باید آن را به هدر سایت خود اضافه کنید تا آمار سایت شما شمارش شود. بیایید ابتدا این کد را دریافت کنیم. برای دریافت کد، وارد سایت analytics.google.com شوید. این سایت ایران را تحریم کرده است و برای استفاده از آن باید از سرویسهای ضد تحریم استفاده کنید.
در این بخش ابتدا باید وارد اکانت گوگل خود شوید. نام کاربری و رمز جیمیل خود را وارد کنید تا با این صفحه مواجه شوید:

در اینجا روی Start measuring کلیک کنید. فرمی برای ثبت یک سایت جدید به شما نمایش داده خواهد شد.
ثبت سایت در گوگل آنالیتیکس
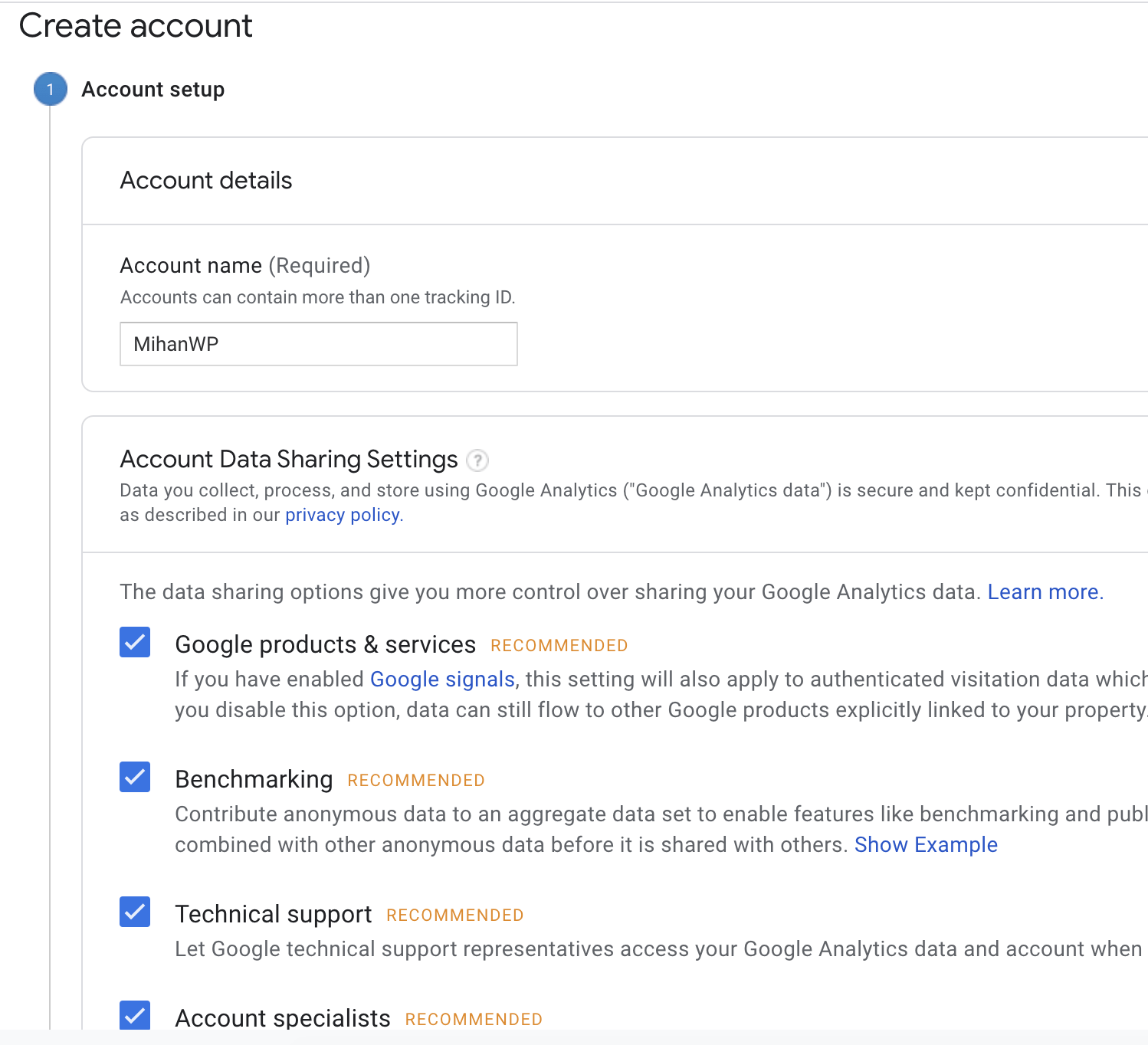
در قسمت Account name یک نام انتخاب کنید. مثلا ما MihanWP را وارد کردیم. سپس روی Next کلیک کنید.

در مرحله بعدی انتخاب کنید که میخواهید چه چیزی را آمارگیری کنید. طبیعتا باید روی Web کلیک کرده و Next را کلیک کنیم.
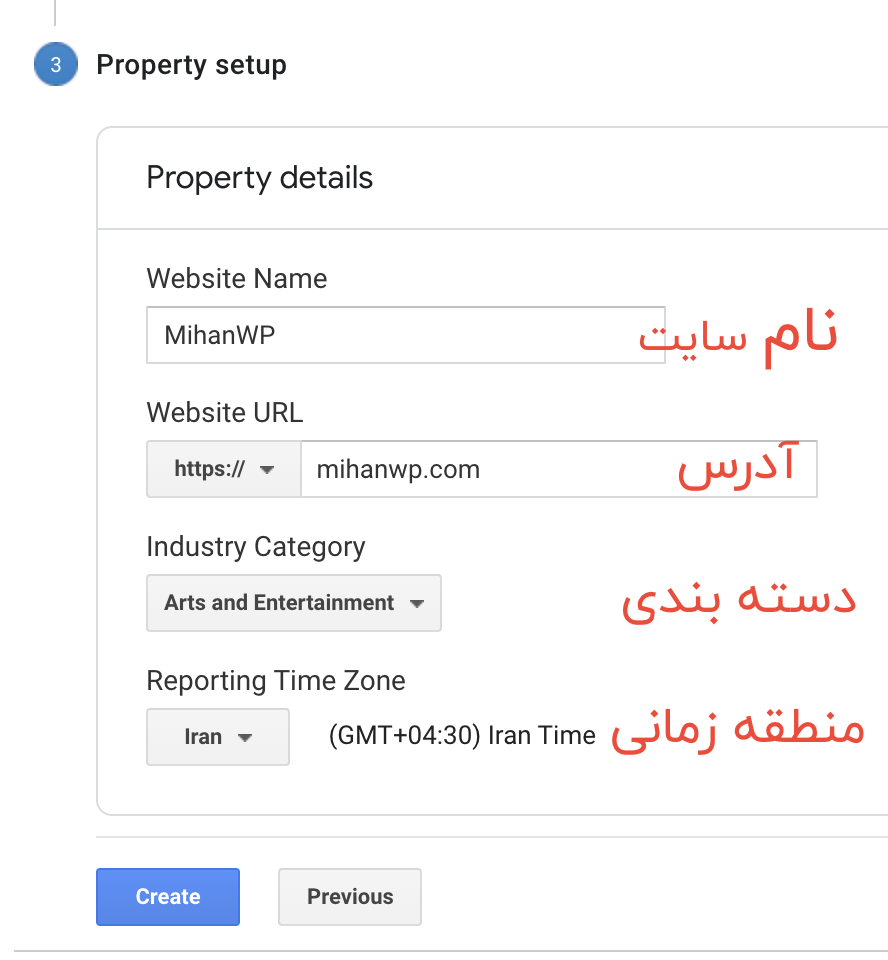
در مرحله بعدی نام سایت خود را وارد کرده و مطابق فرم زیر، اطلاعات سایت خود را وارد کنید.

بعد از وارد کردن نام، آدرس، دستهبندی و منطقه زمانی سایت خودتان روی Create کلیک کنید تا سایت شما در گوگل آنالیتیکس ثبت شود.
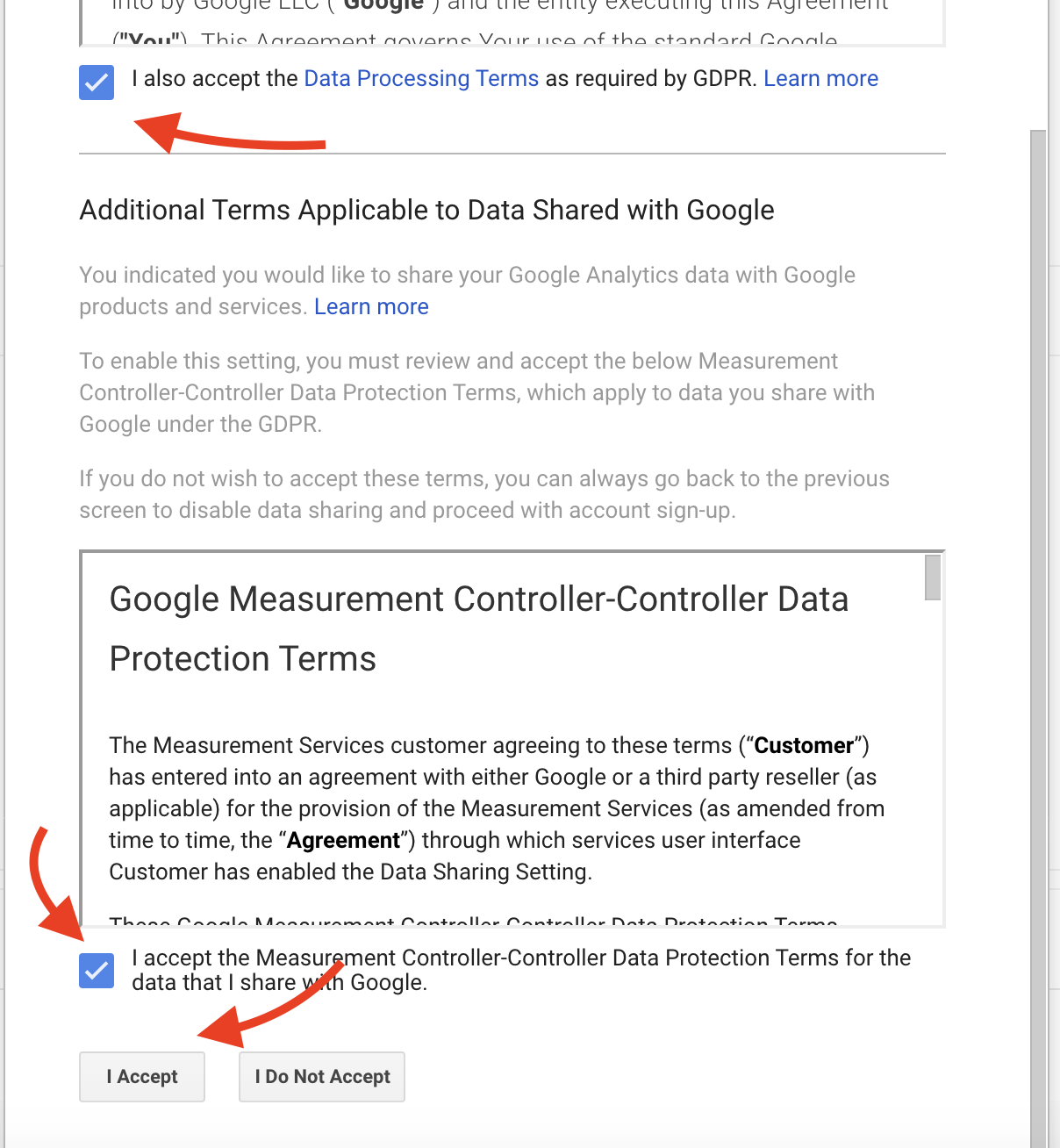
پنجرهای نمایش داده میشود. مثل همیشه بدون خواندن قوانین و مقررات استفاده از سرویس ? روی I Accept کلیک میکنیم.

حالا وارد پنل گوگل آنالیتیکس سایت خودمان شدیم.
دریافت کد آمارگیری Google Analytics
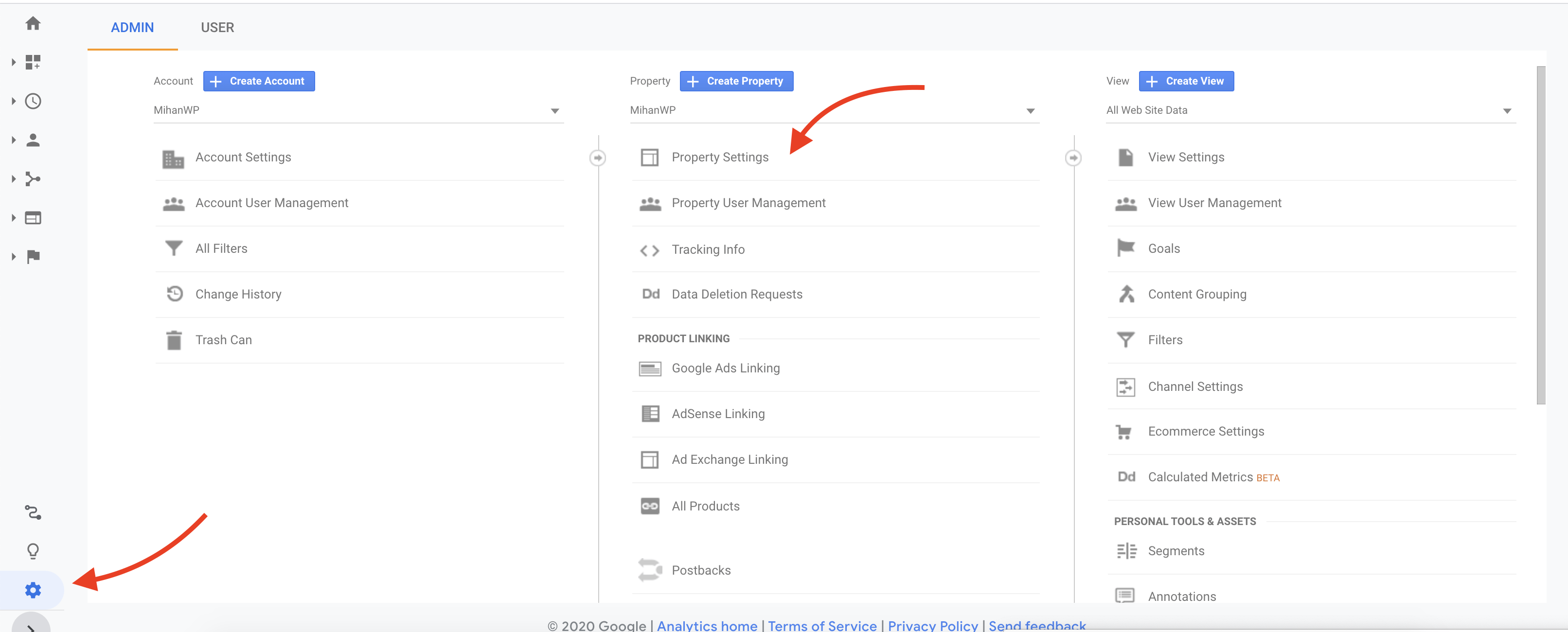
کافیست از منوی Admin سمت چپ صفحه، روی Property Settings کلیک کنید تا وارد بخش تنظیمات گوگل آنالیتیکس شوید.

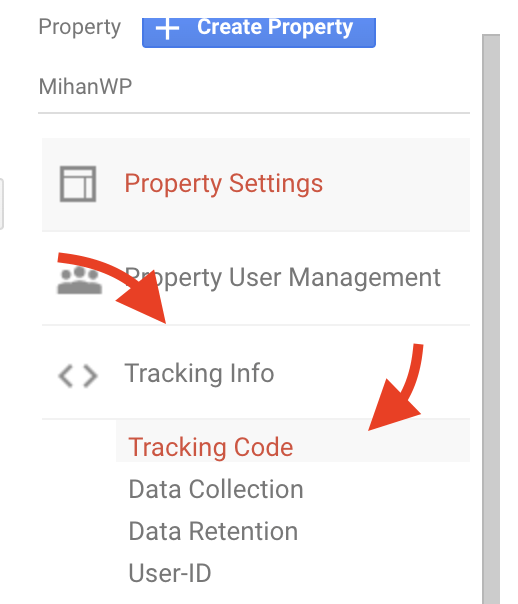
این بخش تنظیمات گوگل آنالیتیکس را نمایش میدهد. کافیست روی Tracking info و سپس روی Tracking Code کلیک کنید.

و در نهایت با یک کد شبیه به کد زیر مواجه خواهید شد. شما میتوانید این کد را در هر Head سایت خود قرار دهید تا آمار بازدید سایت شما شمارش شود.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-165025721-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-165025721-1');
</script>روش اول: قرار دادن مستقیم کد در قالب
برای اضافه کردن کد به هدر سایت خود، کافیست وارد در پنل سایت وردپرس خود وارد بخش نمایش > ویرایشگر شوید.
سپس از منوی سمت چپ روی فایل سربرگ قالب یا header.php کلیک کنید.
حالا به دنبال کد </head> باشید. قبل از این کد باید کد گوگل آنالیتیکس که در مرحله قبل دریافت کردید را وارد کنید. سپس روی ذخیره تغییرات کلیک کنید. ۲ الی ۳ روز بعد از وارد کردن کد، میتوانید بازدیدها را در پنل گوگل آنالیتیکس خود مشاهده کنید.
روش دوم: افزودن کد با افزونه
در صورتی که با برنامهنویسی آشنایی ندارید یا میخواهید در صورت آپدیت شدن قالب سایتتان، کد از روی سایت شما حذف نشود. پیشنهاد میکنیم از افزونه insert headers and footers استفاده کنید.
با این افزونه میتوانید کدها را به راحتی و بدون دردسر به هدر سایت خود اضافه کنید.