در مقاله پیش به معرفی گوگل آنالیتیکس پرداختیم. همانطور که میدانید یکی از ابزارهای دقیق و قدرتمند در زمینهی آنالیز و تحلیل وبسایت، گوگل آنالیتیکس (google analytics) است. که مدیران سایت به کمک آن میتوانند گزارشاتی در زمینه بازدیدکنندهها و رفتار آنها در صفحات وبسایت بگیرند. در این مقاله قصد داریم آموزش ثبت سایت در گوگل آنالیتیکس را در اختیار شما همراهان عزیز قرار دهیم.
در مقاله پیش به معرفی گوگل آنالیتیکس پرداختیم. همانطور که میدانید یکی از ابزارهای دقیق و قدرتمند در زمینهی آنالیز و تحلیل وبسایت، گوگل آنالیتیکس (google analytics) است. که مدیران سایت به کمک آن میتوانند گزارشاتی در زمینه بازدیدکنندهها و رفتار آنها در صفحات وبسایت بگیرند. در این مقاله قصد داریم آموزش ثبت سایت در گوگل آنالیتیکس را در اختیار شما همراهان عزیز قرار دهیم.
نصب و راهاندازی اکانت گوگل آنالیتیکس
برای دسترسی به این ابزار تحلیلگر کافیست وارد آدرس google analytics (اینجا کلیک کنید+) بشوید. این نکته را در نظر داشته باشید که با آیپی دیگری وارد این سایت شوید. زیرا گوگل آنالیتیکس در ایران تحریم میباشد.
۱- وارد شدن به حساب کاربری گوگل
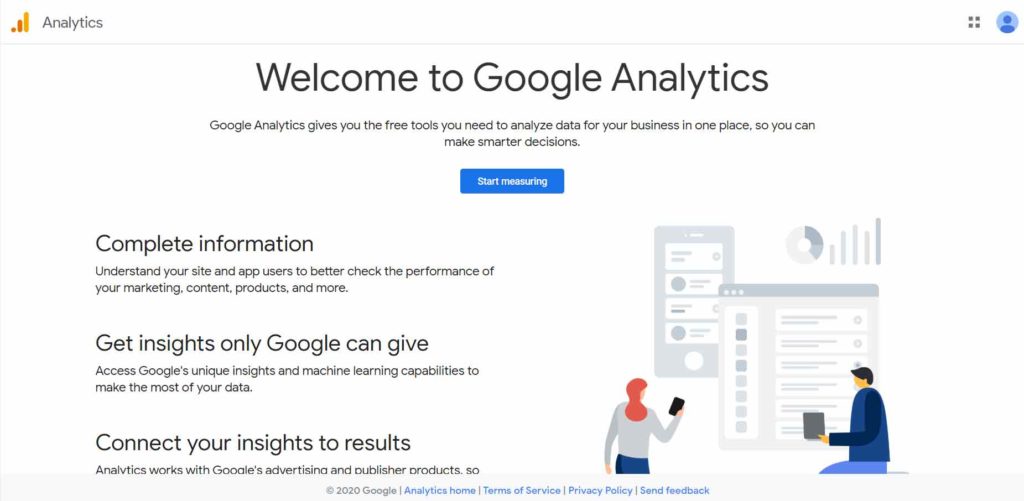
بعد از وارد شدن به سایت، در گوشه سمت راست، قسمت بالای صفحه، گزینه sign in to analytics را انتخاب کنید. در صفحهای که باز میشود، حساب کاربری و رمز عبور خود را وارد کرده و گزینه sign up را کلیک کنید. بدین ترتیب وارد اکانت گوگل خود در صفحهی اصلی گوگل آنالیتیکس شدهاید.

۲- ثبت تنظیمات مربوط به اکانت
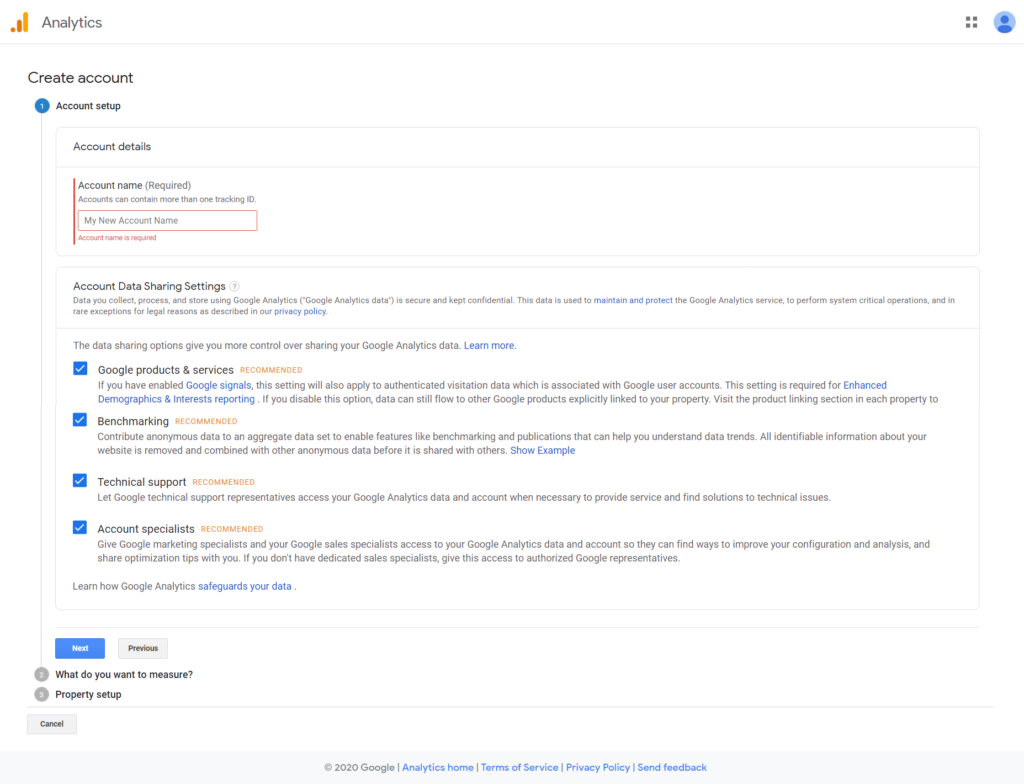
حال در این قسمت، بعد از کلیک کردن بر روی گزینه Start measuring وارد صفحه ثبتنام میشوید. در صفحه ثبتنام، در قسمت account name نام خود یا نام کسی که میخواهید برای او اکانت ایجاد کنید یا نام تجاری وبسایتتان را وارد کنید. شما می توانید از طریق یک اکانت به مدیریت چندین وب سایت بپردازید. با خواندن گزینههای پیشنهادی و تیک زدن آنها، شما تعیین میکنید که اطلاعات وبسایت شما تا چه حد در دسترس گوگل باشد. توصیه میکنیم همه موارد را تیک بزنید تا از اطلاعات خوبی که گوگل به شما ارائه میدهد، بهرهمند شوید.

۳- انتخاب شاخص ارزیابی موردنظر برای وبسایت
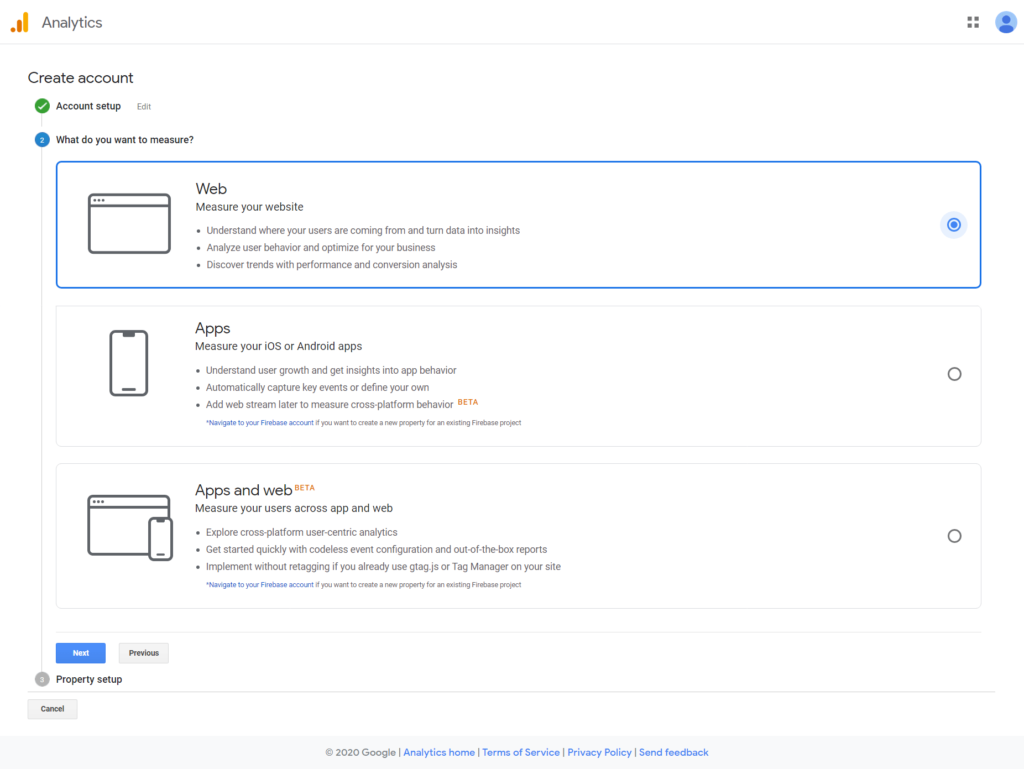
در قسمت دوم صفحه ثبتنام، سه نوع مقیاس برای شما تعیین شده که باتوجه به اینکه چه نوع دیتا و آنالیزی میخواهید، مقیاس موردنظر را انتخاب کنید. سپس گزینه next را بزنید.

۴- وارد کردن اطلاعات وبسایت
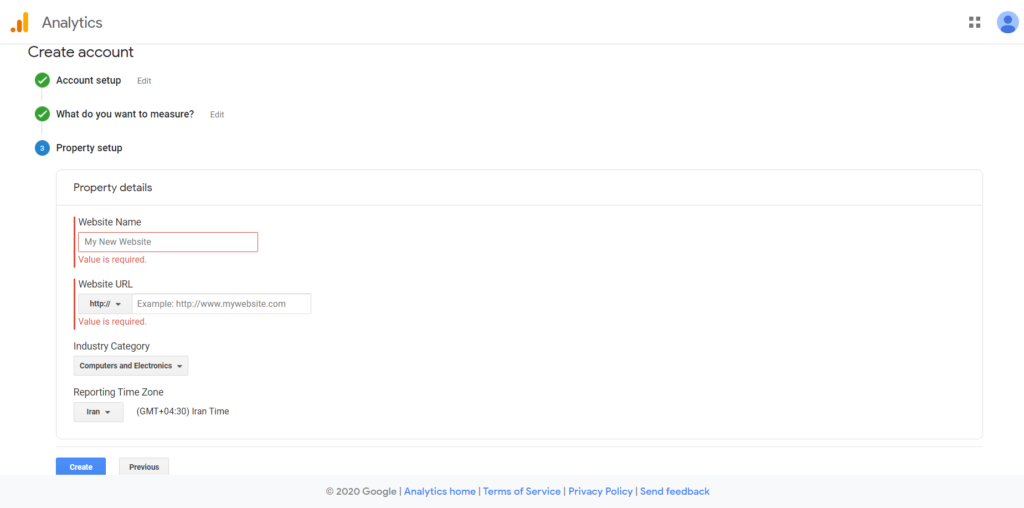
در قسمت سوم این صفحه، فیلد مربوط به نام تجاری وبسایتتان و آدرس آن را پر کنید. سپس در فیلد دستهبندی موضوع، با توجه به حوزهای که در وبسایت خود به فعالیت میپردازید، موضوع موردنظر را برای ارزیابی گوگل آنالیتیکس انتخاب کنید. در فیلد بعدی، منطقه زمانی خود را مشخص کنید. سپس با زدن گزینه create صفحهی شرایط خدمات google analytics برای شما باز میشود. بعد از قبول شرایط و قوانین گوگل آنالیتیکس، گزینههای موافقت را تیک بزنید.

حال شما وارد صفحهی اکانت خود در گوگل آنالیتیکس شدهاید.
نحوه اتصال گوگل آنالیتیکس به وردپرس
پس از ثبت سایت در گوگل آنالیتیکس برای اینکه بتوانید بر روی وردپرس از امکانات آن بهرهمند شوید، ابتدا باید از اکانت خود در گوگل آنالیتیکس کد رهگیری دریافت نمایید. سپس به صورت دستی در سایت وردپرس خود وارد نمایید.
۱- دریافت کد رهگیری
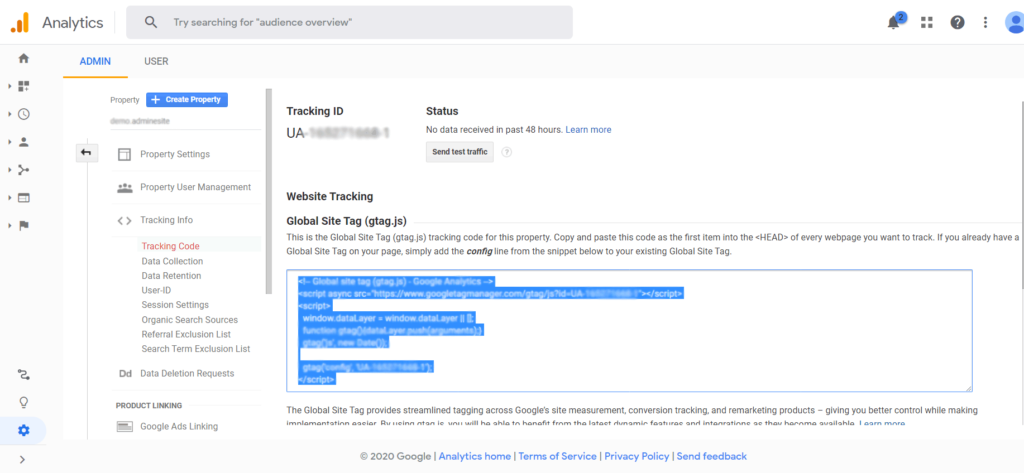
برای اینکار بعد از وارد شدن به اکانت خود به پنل مدیریت گوگل آنالیتیکس بروید. سپس در قسمت Tracking info گزینه Tracking code را انتخاب کنید. این کد مجموعهای از کاراکترهای عددی بوده و با UA آغاز میشود. در این قسمت به دنبال اسکریپت داخل جعبه Website Tracking بگردید و این کد را کپی کنید.

۲- اضافه کردن کد رهگیری به وردپرس
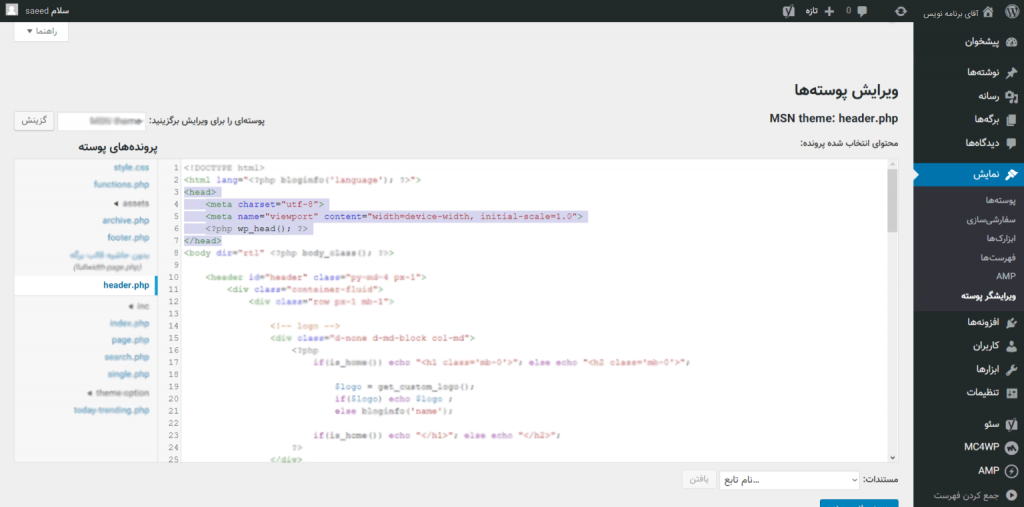
سپس به وبسایت خود مراجعه کرده و در پنل مدیریتی وردپرس، به قسمت نمایش رفته و گزینه ویرایشگر پوسته را انتخاب کنید. حال فایل header.php را پیدا کنید. پس از باز کردن فایل، کد را داخل تگ Head سایت خود اضافه کنید و تغییرات را ذخیره کنید. حال اتصال انجام گرفته است. ولی برای دستیابی به آنالیز سایت خود در صفحه گوگل آنالیتیکس، ۲۴ تا ۴۸ ساعت صبر کنید تا گوگل تغییرات شما در وردپرس را تایید نماید.

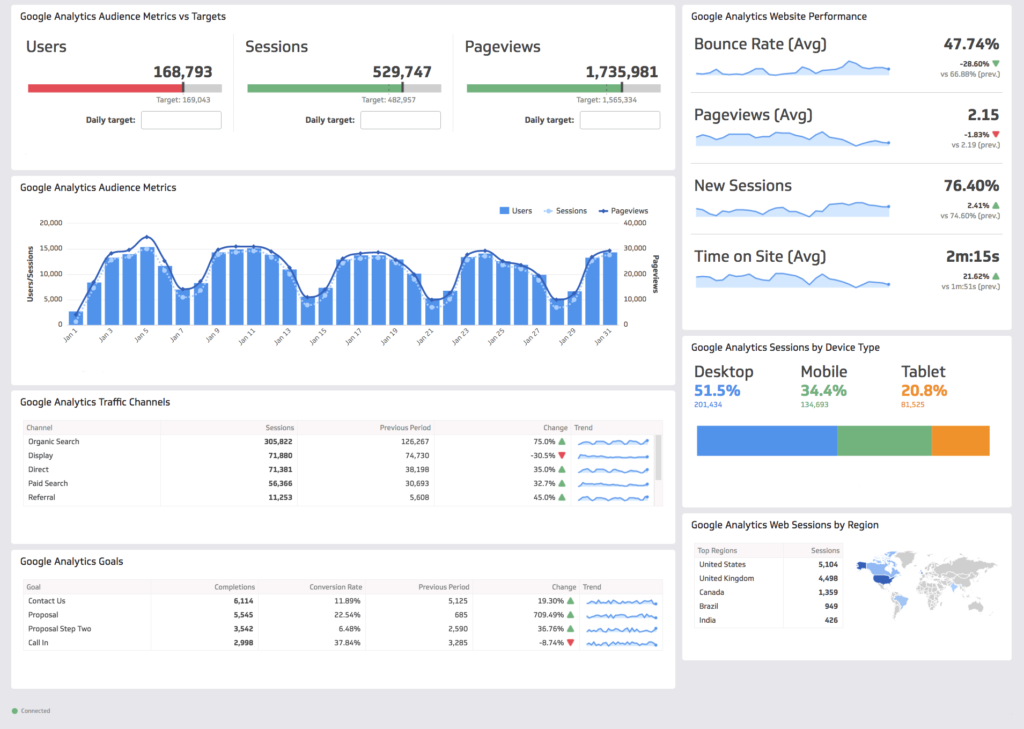
همچنین اگر مایلید به طور مستقیم اطلاعات را در پنل سایت خود مشاهده کنید، میتوانید از افزونههایی در این زمینه کمک بگیرید. تصویر زیر نمونهای از آنالیز یک وبسایت تجاری در گوگل آنالیتیکس است: