ابزارک قطعه کدهایی پویا هستند، که ویژگی متفاوتی را در وبسایت وردپرسی شما ایجاد میکنند. ابزارک بطور خودکار قابلیتهای زیادی مثل آخرین محصولات، آرشیو ها و غیره را به قسمتهای مختلف وبسایت که شما به آن نیاز دارید، اضافه میکند.
افزودن ابزارک به قالب وردپرس
ابزارک وردپرس بهعنوان یکی از مفید امکانات وردپرس شناختهشده است. جذابترین بخش موضوع این هست که، میتوانید با ابزارکها بدون هیچ نوع کد نویسی، تغییراتی در قالب وردپرس خود ایجاد کنید.
ابزارکها بر روی بعضی از قالبها پشتیبانی نمیشوند، برای مثال قالب محبوب سلام المنتور (hello elementor) بصورت پیشفرض دارای ناحیه ابزارک نمیباشد. ولی شما میتوانید با قرار دادن چند قطعه کد ساده ناحیه ابزارکها را در وردپرس فعال کنید.
در ادامه با ما همراه باشید تا ساخت ناحیه ابزارک در وردپرس یا افزودن ابزارک به قالب وردپرس را فرا بگیرید .
ساخت ابزارک در وردپرس
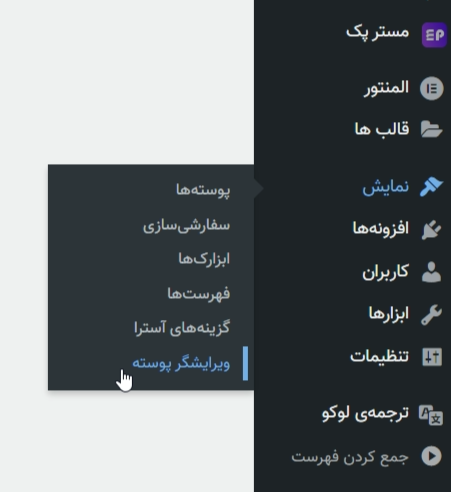
شما برای تغییرات کد نویسی PHP ابتدا باید قسمت نمایش را در پیشخوان وردپرس خود انتخاب کنید.
برای اضافه کردن یک ناحیه ابزارک جدید به قالب وردپرس باید از منوی پیشخوان وردپرس ، از قسمت نمایش > ویرایشگر پوسته رو انتخاب کنید تا به صفحه ویرایشگر قالب وردپرس منتقل شوید. اما قبل از آن باید متوجه شوید که قالب سایتتان از ابزارک ها پشتیبانی می کند یا خیر.

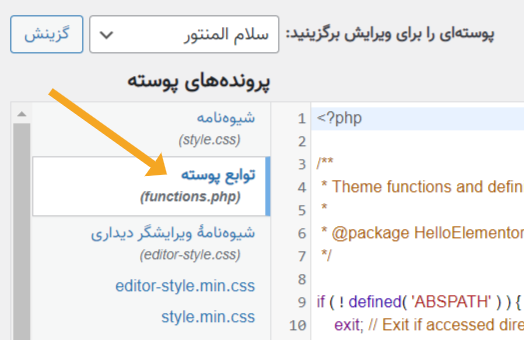
سپس باید در قسمت چپ صفحه نمایش داده شده، در بخش پروندههای پوسته، توابع پوسته را کلیک کنید.
بعدازاینکه توابع پوسته را انتخاب کردید، کدهای جدیدی به شما نمایش داده میشود.
کد را به کدهای قالب سایت خود اضافه کنید. برای اضافه کردن کد باید به قسمت کدهای functions.php اضافه کنید.
توجه کنید که کدها رو باید بین تگ های php قرار بدید.
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => '',
'description' => '',
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => '',
));
؟>با افزودن قطعه کد بالا به قسمت فانکشن قالب خود که همان فایل "functions.php" است، قالب وبسایت شما از ابزارک پشتیبانی خواهد کرد !.
پیکربندی تنظیمات کد ساخت ابزارک در وردپرس
name: در این قسمت باید نام ابزارک خود را بنویسید که می تونید از نام های فارسی نیز استفاده کنید.
description: توضیح کوتاهی از ابزارک که در صفحه تنظیمات ابزارک ها قسمت ابزارکی که الان دارید می سازید نمایش داده میشه که می تونید به زبان فارسی هم بنویسید.
before_widget: در این قسمت باید کدی که قبل از ابزارک که از قبل آماده کردید رو قرار دهید.
after_widget: این قسمت باید کدی که بعد از ابزارک که از قبل آماده کردید رو قرار دهید.
before_title: در این بخش تگ هایی که قبل از عنوان ابزارک هستند رو انتخاب کنید.
after_title: در این بخش تگ هایی که بعد از عنوان ابزارک هستند رو انتخاب کنید.
قسمت دوم : افزودن ابزارک به قالب وردپرس
حالا برای اینکه ابزارکی که ایجاد کردیم کار کند باید یک قطعه کد دیگر در فایل فانکشن در زیر کدهای بالا قرار بدیم که برای مثالی که زدیم باید به شکل زیر کد رو اصلاح کنیم:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('ستون کناری') ) : ?><?php endif; ?>فعال کردن ابزارک روی سایت
بعد از انجام مراحل بالا از پیشخوان وردپرس از منوی نمایش => ابزارک ها رو انتخاب می کنیم تا صفحه ابزارک ها در وردپرس نمایش داده شود. حال ابزارکی که ایجاد کردید در این صفحه قابل مشاهده است و می تونید به راحتی ازش استفاده کنید.
جمع بندی نهایی
توجه داشته باشید که این کد را در هرکجای این فایل میتوانید قرار دهید، ما خط نخست را انتخاب کردیم.
بعد از بهروزرسانی ابزارک موردنظر شما در بخش ستون کناری نمایش داده میشود.
امیدوارم این مقاله در خصوص نحوه اضافه کردن ابزارک در وردپرس و ساخت ابزارک در وردپرس به شما کمک کرده باشد و از اطلاعات مورد نیاز خود را در ارتباط با این موضوع کسب کرده باشید.
موفق و پیروز باشید.