یکی از مسائلی که روی سرعت بارگذاری صفحات وبسایت تاثیر دارد تصاویر هستند. کند بودن لود وبسایت باعث افزیش نرخ پرش میشود و همچنین سرعت بارگذاری وبسایت یکی از مهم ترین فاکتور های موتور های جستجو هست.
سلام به دوستان و همراهان همیشگی وبسایت ژایون. در این مقاله به لود تنبل تصاویر در وردپرس با افزونه BJ Lazy Load (لیزی لود تصاویر وردپرس) میپردازیم. پس همراه ما باشید.
یکی از مسائلی که روی سرعت بارگذاری صفحات وبسایت تاثیر دارد تصاویر هستند. کند بودن لود وبسایت باعث افزیش نرخ پرش میشود و همچنین سرعت بارگذاری وبسایت یکی از مهم ترین فاکتور های موتور های جستجو هست.
در سال 2016 گوگل اعلام کرد طبق تحقیقاتی که انجام داده، 53 درصد از کاربرانی موبایلی سایت وقتی که باز شدن سایت بیشتر از 3 ثانیه زمان ببرد، صفحه را بسته و به سراغ یک سایت دیگر میروند. (البته آمار صبر کاربران مطمئنا با توجه به اینترنت ایران، چند ثانیه بیشتر است.)
یکی از بهترین روش های افزایش سرعت لود صفحات وبسایت کم کردن حجم تصاویر است. و یکی از بهترین افزونه ها برای کاهش حجم عکس های وبسایت افزونه اسماش پرو هست. اما در صورتی که وبسایت وردپرسی شما تصاویر زیادی داشته باشد و همه آن ها را هم فشرده سازی شده باشند، باز هم ممکن است به علت تعداد بالای تصاویر صفحات وبسایت باعث دیر لود شدن وبسایت شما شود. به همین علت علاوه بر کاهش حجم تصاویر باید به فکر راه حل دیگری هم باشید.

روش کار افزونه ای که قصد معرفی اش را داریم به این شکل هست که وقتی وب سایت شما لود میشود تصاویر وبسایت به صورت یکجا لود نمیشوند و وقتی کاربر با اسکرول به تصویر نزدیک میشود عکس ها به ترتیب لود می شوند!
مزایای لود تنبل تصاویر
مزایای استفاده از لیزی لود تصاویر وردپرس:
- افزایش سرعت لود وب سایت،
- کاهش نرخ پرش سایت، (جلوگیری از خروج کاربرانی که به دلیل سرعت پایین قصد ترک کردن سایت را داشتند.)
- کاهش مصرف پهنای باند صفحه شما، (تصاویر صرفا تا جایی دانلود میشوند که کاربر صفحه را اسکرول کند و مابقی آنها دانلود نمیشوند)
- و… .
لود تنبل تصاویر در وردپرس با افزونه BJ Lazy Load
برای لود تنبل تصاویر در وردپرس ابتدا باید افزونه BJ Lazy Load را نصب و فعال کنید. چنانچه با روش نصب پلاگین وردپرس آشنایی ندارید مقاله آموزش نصب افزونه وردپرس را مطالع کنید. بعد از نصب و فعال سازی افزونه به بخش تنظیمات » BJ Lazy Load بروید.

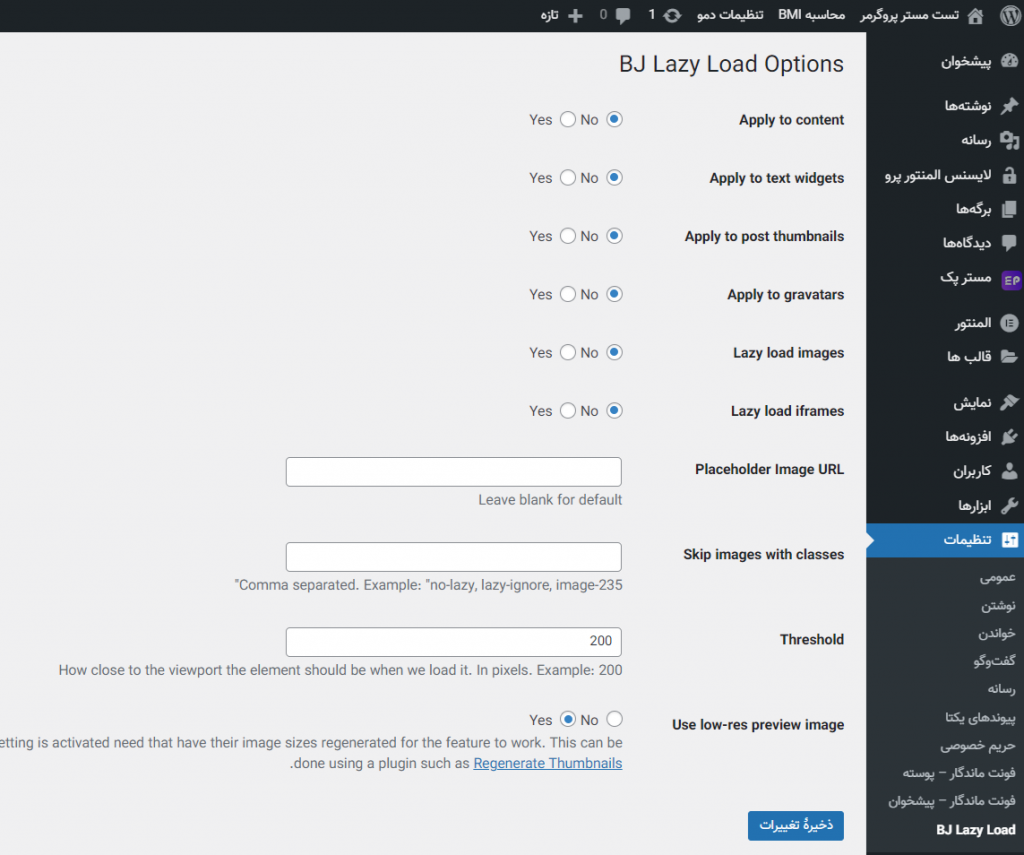
سپس در صفحه باز شده با تنظیمات زیر مواجه خواهید شد.
تنظیمات لیزی لود تصاویر وردپرس
Apply to content => با فعال سازی این بخش تصاویر نوشته ها و محصولات بصورت لیزی لود بارگیری خواهند شد. توصیه ما: فعال
Apply to text widgets => با فعال سازی این بخش تصاویر ابزارک های سایت بصورت لیزی لود بارگیری خواهند شد. توصیه ما: فعال
Apply to post thumbnails => فعال سازی لود تنبل برای تصاویر بند انگشتی. توصیه ما: فعال
Apply to gravatars => فعال سازی لود تنبل برای گراواتار های کاربران. توصیه ما: فعال
Lazy load images => فعال سازی لود تنبل برای تصاویر قالب سایت شما. توصیه ما: فعال
Lazy load iframes => فعال سازی لود تنبل برای آی فریم ها. توصیه ما: فعال
Placeholder Image URL => قبل از بارگیری تصویر اصلی، تصویر مورد نظر شما را نشان می دهد. آدرس URL تصویر سفارشی خود را در این فیلد وارد کنید.
Skip images with classes => با وارد کردن کلاس های سفارشی، بارگیری تنبل را برای تصاویری که کلاس های وارد شده را دارند غیر فعال کنید.
Threshold => برای لود تنبل تصویر چقدر باید به ویپورت نزدیک باشد. بر حسب پیکسل مثال: 200
Use low-res preview image => قبل از بارگیری تصویر اصلی، یک تصویر پیش نمایش با وضوح پایین را نشان می دهد.
فراموش نکنید که در آخر بر روی دکمه ذخیره تغییرات یا همان Save Changes کلیک کنید. شما هم اکنون می توانید وب سایت خود را با سرعت بیشتری همراه با بارگذاری تنبل تصاویر مشاهده کنید.
البته افزونه های بسیار زیادی برای لود تنبل تصاویر در وردپرس وجود دارد. برای مثال افزونه اسماش پرو که در ابتدای مقاله به آن اشاره کردیم از این قابلیت پشتیبانی میکند. با کمک پلاگین های زیر میتوانید نیز لود تنبل تصاویر در وردپرس را فعال کنید.
- افزونه a3 Lazy Load
- افزونه لود تنبل کد و تصاویر وردپرس Lazy Load XT
- افزونه Rocket Lazy Load
- افزونه اسماش پرو
- افزونه لایت اسپید کش
کلام آخر
خب، به انتهای مقاله لیزی لود تصاویر در وردپرس رسیدیم. در این مقاله ابتدا فهمیدیم که لود تنبل سایت چیست، چطور کار میکند و مزایای استفاده از آن دقیقا چه چیزی است. سپس با 6 افزونه معتبر وردپرسی lazy loading آشنا شدیم که میتوانند قابلیت لود تنبل را روی وب سایت شما فعال کنند. امیدوارم از مطالعه این مقاله لذت برده باشید. اگر سوالی هست، در بخش نظرات منتظر شما هستم.