طراحی کاروسل محصول با المنتور (اسلایدر محصول با المنتور)
قرار دادن محصولات وبسایت بصورت کاروسل محصول (اسلایدر محصول) بسیار جذاب بوده و باعث افزایش تعامل کاربر با المان ها میشود.
به همین دلیل در اکثر وبسایت های فروشگاهی برای نمایش محصولات خود از اسلایدر محصول استفاده میشود. برای مثال وبسایت دیجیکالا و یا هر وبسایت فروشگاهی دیگری که میشناسید از کاروسل محصول برای به نمایش گذاشتن محصولات خود استفاده میکنند!

در وبسایت های وردپرسی هم روش های زیادی برای ساخت کاروسل محصول وجود دارد، اما بهترین اونها طراحی کاروسل محصول با المنتور است. برای طراحی کاروسل محصول با المنتور باید از ویجت Listings افزونه جت انجین (JetEngine) استفاده کنیم.
پلاگین های مورد نیاز برای طراحی اسلایدر محصول با المنتور
ووکامرس
المنتور پرو
افزونه جت انجین
مشاهده و خرید افزونه افزونه جت انجین فارسی (JetEngine) اورجینال
ساخت Listings محصول
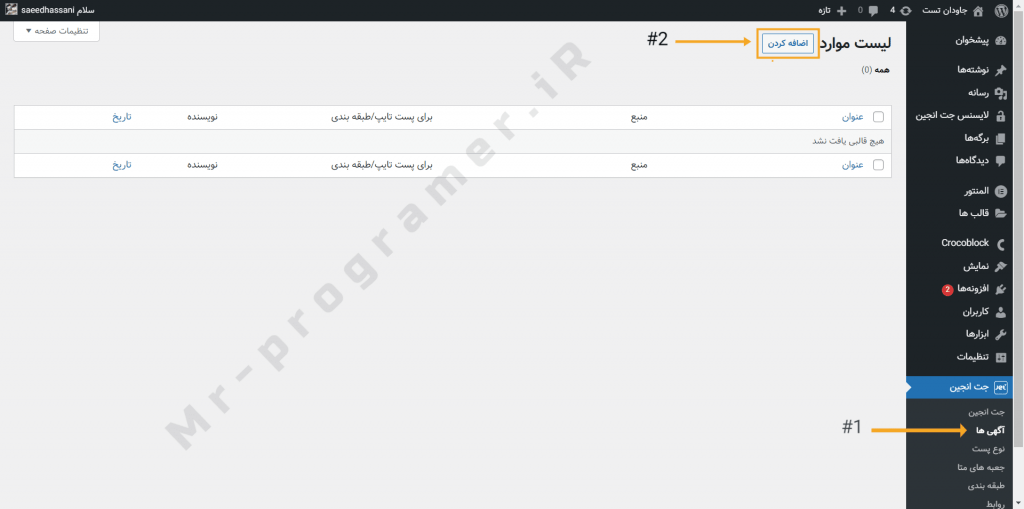
برای شروع، از منوی پیشخوان وردپرس > JetEngine > وارد Listings شده و از بخش بالا سمت راست Add new را می کلیک میکنیم تا یک Lsting جدید بسازیم!

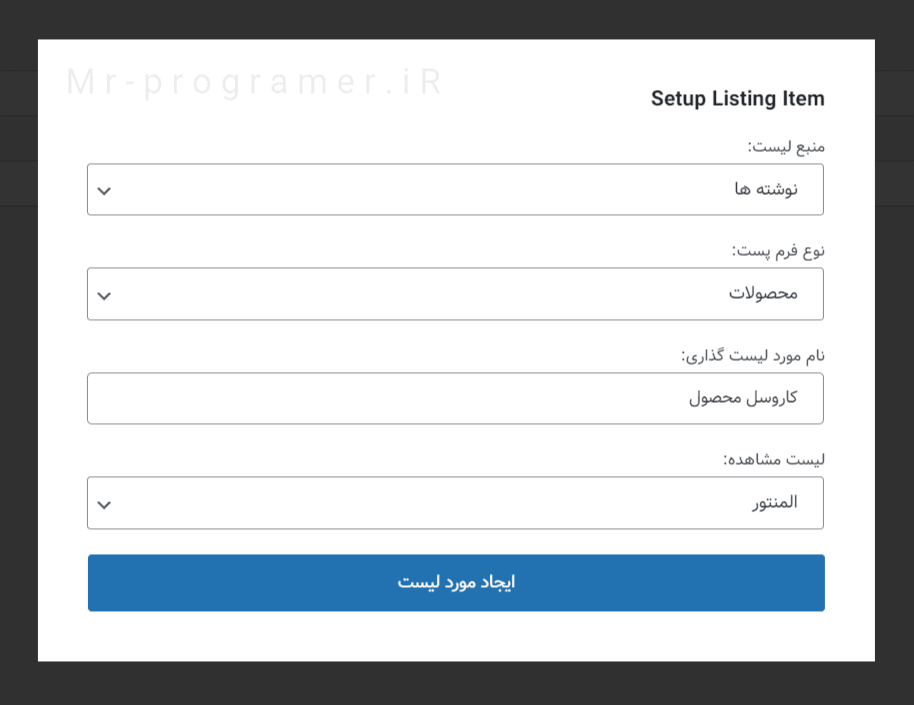
در قدم بعدی تنظیمات پاپ آپ Setup Listing Item را مانند تصویر زیر انجام دهید. در نهایت روی دکمه Create Listing Item کلیک کنید تا وارد ویرایشگر المنتور شوید.

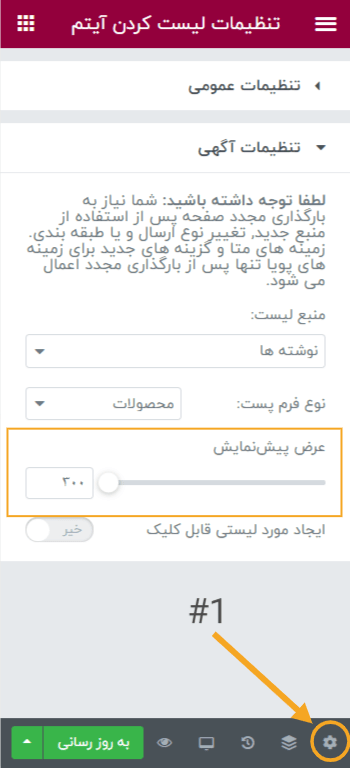
بعد از باز شدن ویرایشگر المنتور ،در بخش پایین سمت راست بر روی آیکون تنظیمات (چرخ دنده) کلیک کرده، و در بخش Listing Setting عرض Preview Width را بر روی 300px قرار دهید.

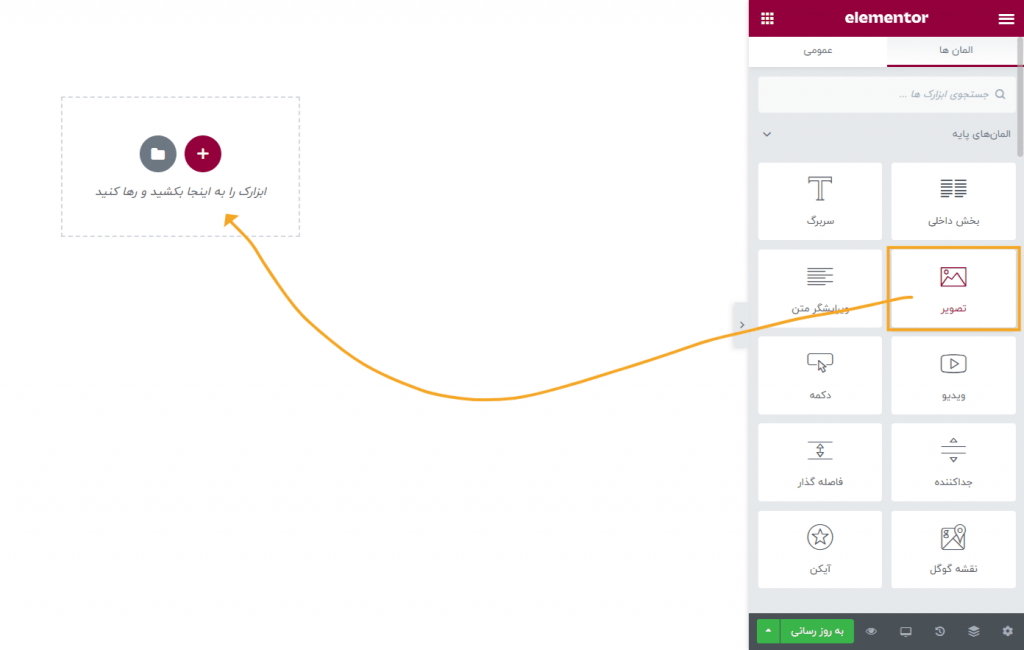
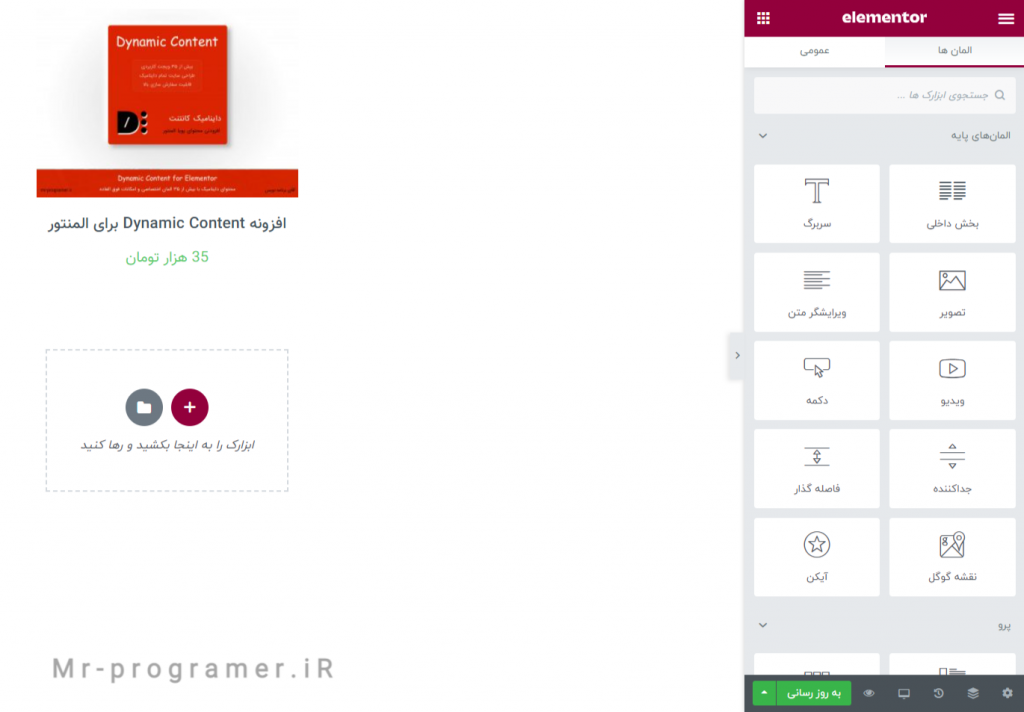
سپس از قسمت المان ها، المان تصویر را به صفحه خود هدایت می کنیم.

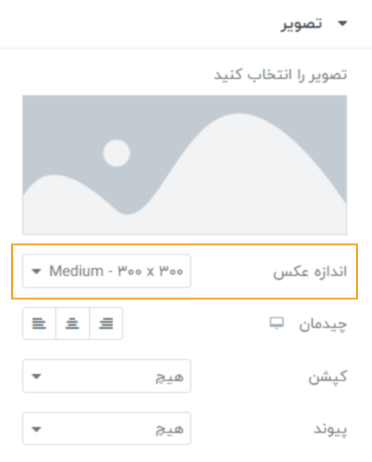
سپس در بخش محتوای المان تصویر، اندازه تصویر را روی Medium-300x300 قرار دهید.

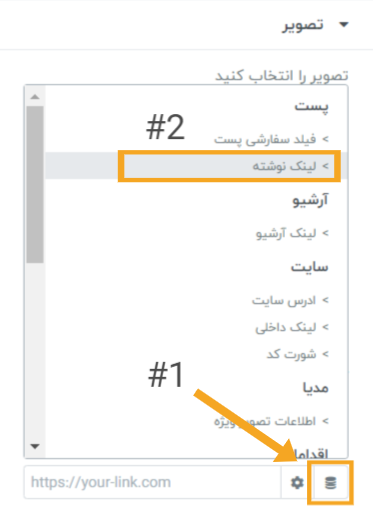
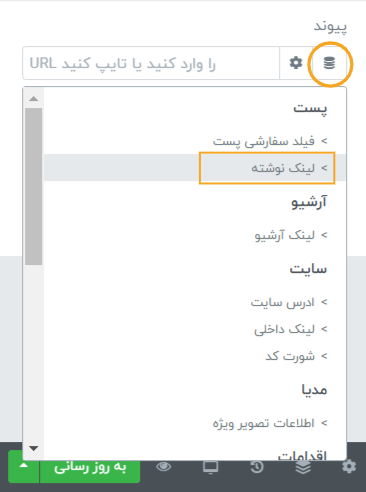
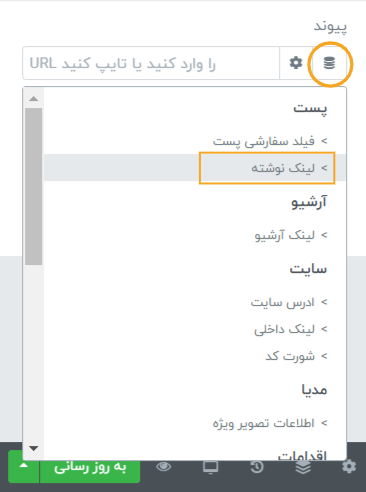
همچنین در قسمت پیوند المان تصویر، نوع پیوند را روی آدرس سفارشی قرار داده، و آن را روی حالت داینامیک لینک نوشته (Post URL) قرار دهید.

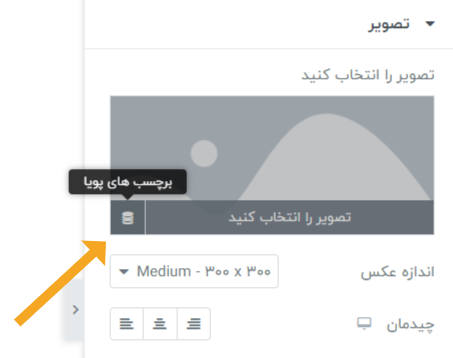
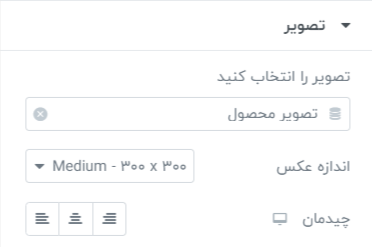
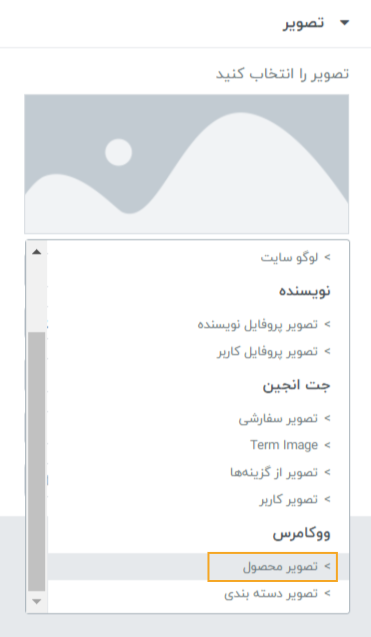
سپس برای داینامیک کردن تصویر، در بخش انتخاب تصویر روی گزینه داینامیک کلیک کرده و نوع آن را روی تصویر محصول Product) Image) قرار دهید.
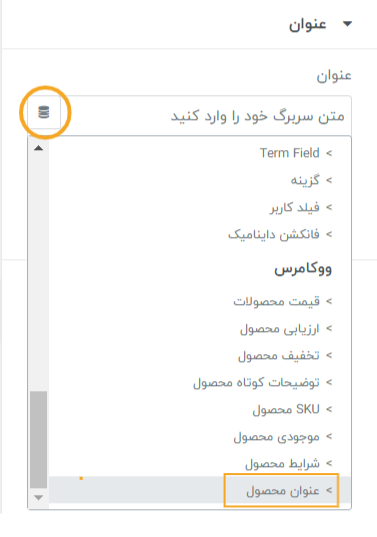
سپس از قسمت المان ها، ویجت سربرگ را در زیر تصویر درج می کنیم. در قدم بعدی باید همانند مراحل قبل باید عنوان ابزارک را نیز داینامیک کرده و حالت آن را روی عنوان محصول (Product title) قرار می دهیم.

در قسمت پیوند المان سربرگ، نوع پیوند را روی حالت داینامیک لینک نوشته (Post URL) قرار دهید. سپس مطابق با سلیقه خود استایل عنوان را در تب استایل ویرایش کنید.

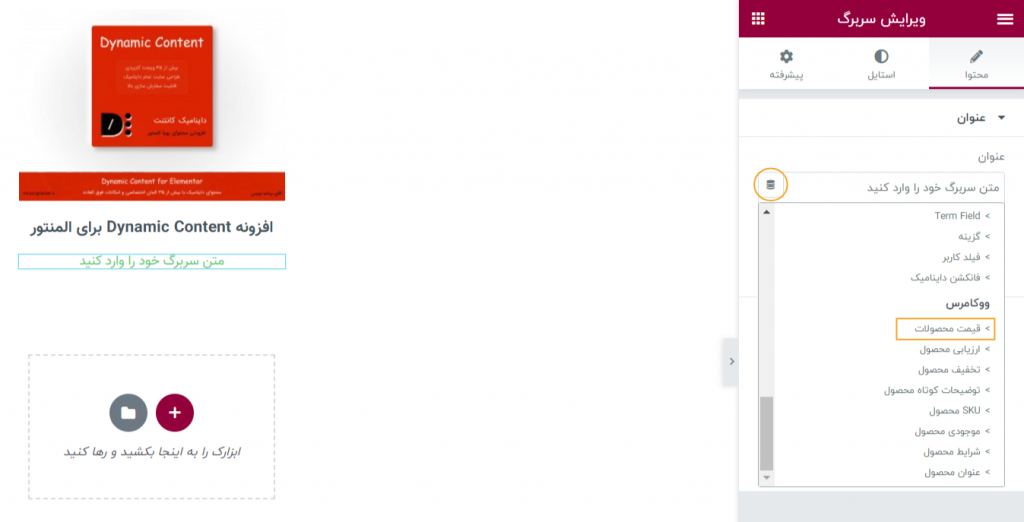
در این مرحله ابزارک سربرگ را در زیر عنوان محصول قرار می دهیم. سپس المان عنوان را داینامیک کرده و حالت آن را روی قسمت محصول (Product Price) قرار می دهیم.

سپس در قسمت پیوند المان سربرگ، نوع پیوند را روی حالت داینامیک لینک نوشته (Post URL) قرار دهید. سپس مطابق با سلیقه خود استایل عنوان را در تب استایل ویرایش کنید.

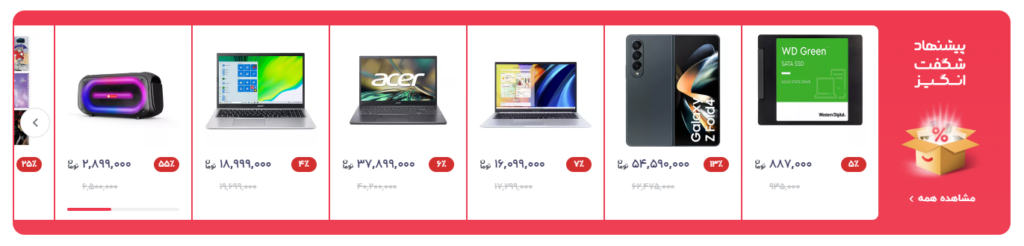
همانطور که در مشاهده می کنید. نتیجه نهایی کاروسل محصول ما در Listing به صورت زیر می باشد.

ابزارک Listing Grid افزونه جت انجین
صفحه ای که قصد دارید کاروسل محصول خود را نمایش دهید را با المنتور باز کنید.
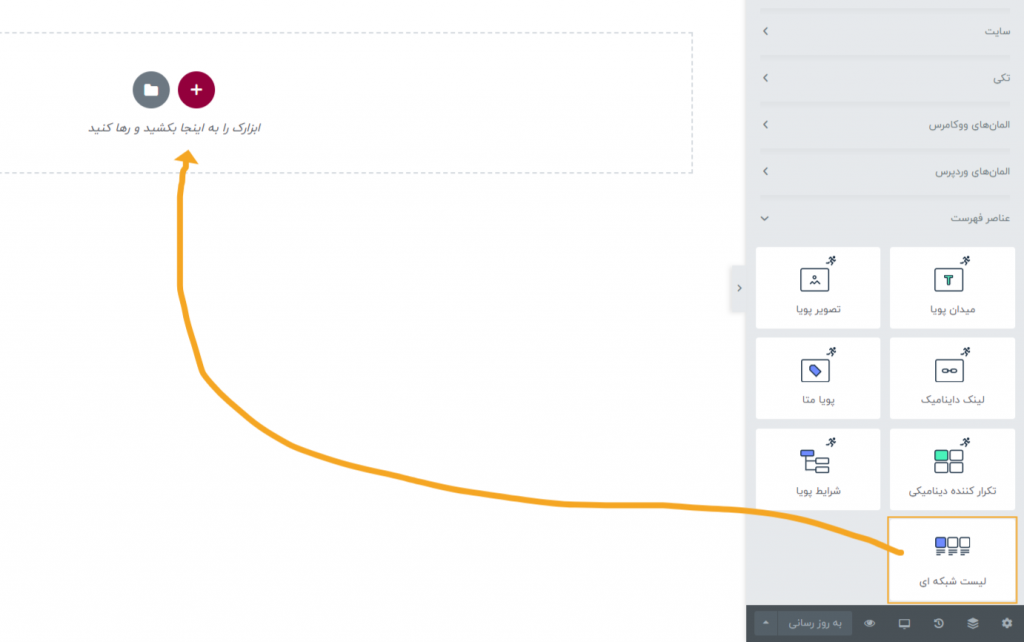
سپس از المان ها، ویجت Listing Grid را در صفحه درج می کنیم.

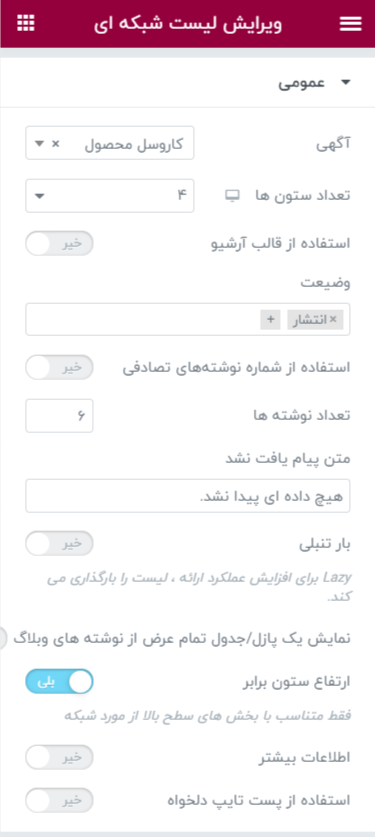
در تب محتوای ابزارک در بخش General در بخش Listing نامی که در مرحله ساخت Listing درج کردید را انتخاب کنید. همچنین بقیه تنظیمات را مطابق با تصویر زیر وارد کنید.

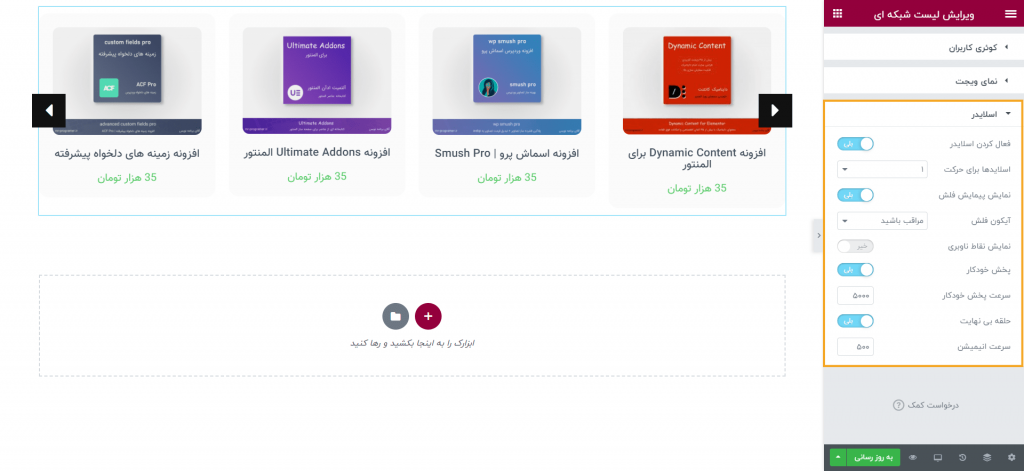
در گام بعدی در بخش Slider گزینه Enable slider را فعال کرده محصولات بصورت کاروسل نمایش داده شوند.

سپس با استایل دهی به کاروسل محصول میتوانید آن را در بخش های مختلف سایت به نمایش بگذارید.
کاروسل محصول المنتوری شما آمادست! 😍
شما میتونید به این کاروسل (اسلایدر) جزئیات بیشتری اضافه کنید، مثلا میتونید تخفیف محصول و یا دکمه افزودن به سبد خرید رو قرار بدید.
در پایان اگر سوال و یا پیشنهادی در رابطه با ساخت کاروسل محصول با المنتور (اسلایدر محصول) دارید حتما در بخش نظرات مطرح کنید. ❤️