برگه سبد خرید ووکامرس یکی از برگه های مهم و کاربردی ووکامرس می باشد. که کاربران وب سایت به صورت مستقیم با این صفحه در ارتباط هستند. در این ویدئو آموزشی قصد داریم تا برگه سبد خرید افزونه ووکامرس را با افزونه Woocommerce Page Builder سفارشی سازی کنیم
طراحی برگه سبد خرید با المنتور - برگه سبد خرید ووکامرس یکی از برگه های مهم و کاربردی ووکامرس می باشد. که کاربران وب سایت به صورت مستقیم با این صفحه در ارتباط هستند. در این ویدئو آموزشی قصد داریم تا برگه سبد خرید ووکامرس را با افزونه Woocommerce Page Builder سفارشی سازی کنید .
ایجاد قالب برگهسبد خرید
- پس از فعال سازی افزونه Woocommerce page builder از منو پیشخوان وردپرس > قالب ها > وارد WooCommerce Builder می شویم.
- در قسمت بالای صفحه دکمه Add new را می زنیم
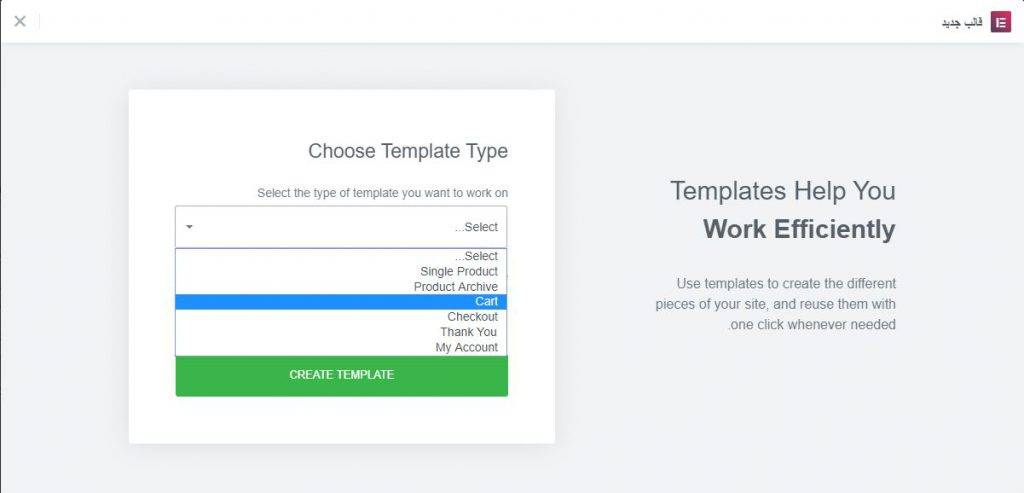
- سپس همانند تصویر زیر نوع قالب خود را بر روی Cart قرار داده ،و سپس نامی برای قالب خود درج و در نهایت Create Template را انتخاب میکنیم و تا وارد صفحه ویرایشگر سبد خرید خود شویم.

تب Woo cart
در قسمت ابزارک های ویرایشگر > در تب Woo Cart می توانید ابزارک های مربوط به برگه سبد خرید خود را مشاهده و از آنها جهت ساخت این برگه استفاده و سفارشی سازی کنید.
انتشار تغییرات
- تغییراتو خود را ذخیره و از منو پیشخوان وردپرس > قالب ها > WooCommerce Builder > وارد تب Cart شوید
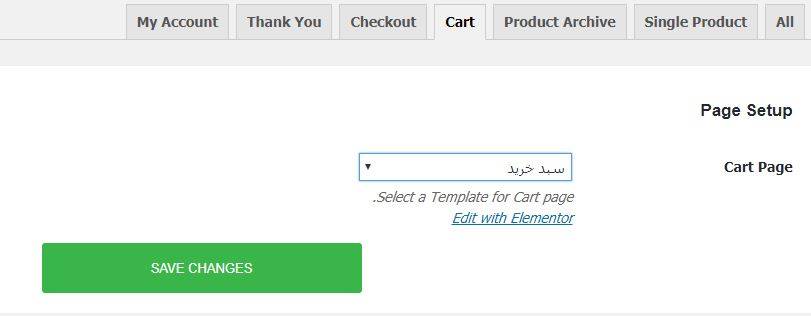
- مانند تصویر زیر در قسمت Cart Page قالب مورد نظر خود را انتخاب و تغییرات خود را ذخیره کنید.

نکته : در صورتیکه پس از ساخت برگه سبد خرید عناوین برگه به زبان انگلیسی بود ترفندی برای رفع این مورد در ویدئو آموزشی قرار داده شده است
امیدوارم با این آموزش تونسته باشید طراحی برگه سبد خرید با المنتور رو یاد بگیرید 😉