اگر مدت هاست که با وردپرس و ووکامرس کار می کنید حتما می دانید که سفارشی سازی برگه تسویه حساب افزونه ووکامرس روند فرسایشی و طولانی ای دارد. به خصوص وقتی که به زبان های برنامه نویسی تسلط کافی ندارید و مجبور هستید از ده ها افزونه مختلف جهت سفارشی سازی این برگه استفاده کنید. اما نگران نباشید همه این مشکلات تا قبل از پیدایش افزونه المنتور بود و حال با استفاده از افزونه Woocommerce Page Builder در بستر المنتور می توانید به راحتی برگه تسویه حساب خود را طراحی و از ابتکار عمل استاندارد لذت ببرید
مشاهده ویدئو
ایجاد قالب تسویه حساب
- پس از فعال سازی افزونه Woocommerce page builder از منو پیشخوان وردپرس > قالب ها > وارد WooCommerce Builder می شویم.
- در قسمت بالای صفحه دکمه Add new را می زنیم
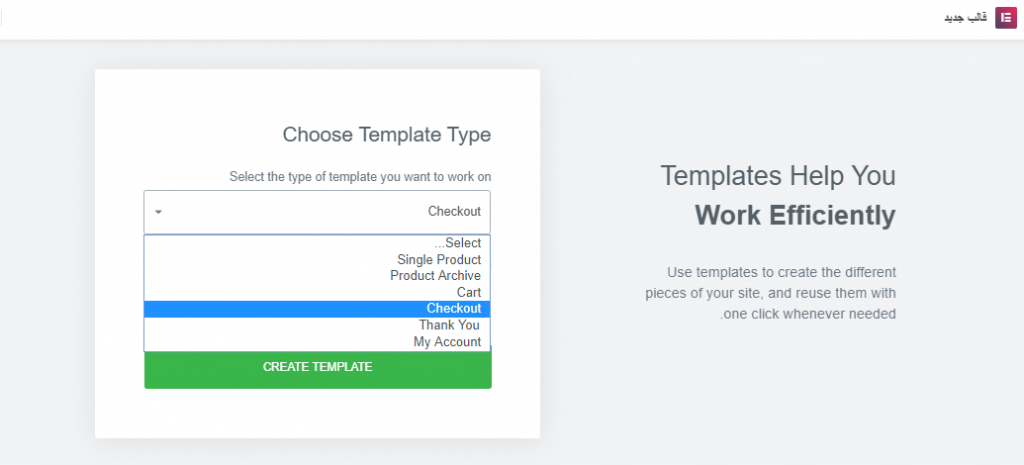
- سپس همانند تصویر زیر نوع قالب خود را بر روی Checkout قرار داده .سپس نامی برای قالب خود درج و در نهایت Create Template را انتخاب میکنیم تا وارد صفحه ویرایشگر سبد خرید خود شویم.

تب Woo Checkout
در قسمت ابزارک های ویرایشگر > در تب Woo Checkout می توانید ابزارک های مربوط به برگه تسویه حساب خود را مشاهده و از آنها جهت ساخت این برگه استفاده و سفارشی سازی کنید.
انتشار تغییرات
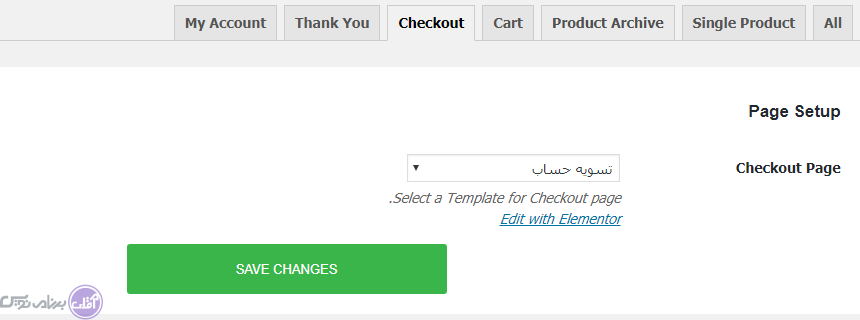
- تغییراتو خود را ذخیره و از منو پیشخوان وردپرس > قالب ها > WooCommerce Builder > وارد تب Checkout شوید
- مانند تصویر زیر در قسمت Checkout Page قالب مورد نظر خود را انتخاب و تغییرات خود را ذخیره کنید.

نکته : در صورتیکه پس از ساخت برگه تسویه حساب عناوین برگه به زبان انگلیسی بود ترفندی برای رفع این مورد در ویدئو آموزشی قرار داده شده است