آیا می خواهید نوار اسکرول سفارشی در وردپرس خود اضافه کنید؟ شما با تغییر ظاهر نوار پیشمایش همان اسکرول سایت می توانید به زیباسازی سایت خود کمک کنید. یا اگر شما به طراحی سایت و یا طراحی قالب وردپرس می پردازید می توانید در قالب هایی خاص از آن استفاده کنید.
آیا می خواهید نوار اسکرول سفارشی به سایت خود اضافه کنید؟ شما با نوار اسکرول سفارشی در وردپرس می توانید به زیباسازی سایت خود کمک کنید. یا اگر شما به طراحی سایت و یا طراحی قالب وردپرس می پردازید می توانید در قالب هایی خاص از آن استفاده کنید.
در این مقاله ما به شما آموزش می دهیم تا به راحتی بتوانید نوار اسکرول سفارشی در وردپرس ایجاد کنید. ما دو روش مختلف آن را به شما آموزش می دهیم و شما به دلخواه می توانید از یکی از روش ها استفاده نمایید.

مشکلات با رنگ های اسکرول سفارشی
در حال حاظر این ویژگی در خود وردپرس وجود ندارد تا بتوان از طریق آن پیشماش سایت را سفارشی کرد، اما راه هایی برای انجام اینکار وجود دارد که همانطور در بالا هم ذکر شد ما دو روش از آنها را در این مقاله به شما آموزش می دهیم.
همچنین باید بدانید که در حال حاضر این ویژگی در اکثر مرورگر ها پشتیبانی نمی شود. پس شما باید بعد سفارشی سازی اسکرول، سایت خود را در تمام مرورگرها آزمایش کنید تا اطمینان حاصل کنید که در همه مرورگرها به درستی کار می کند.
خب در ادامه آموزش افزودن پیمایش سفارشی به سایت رو به شما آموزش می دهیم.
روش 1. اضافه کردن نوار اسکرول سفارشی در وردپرس با افزونه

این روش به کاربران مبتدی پیشنهاد می شود.
برای اینکار شما ابتدا باید افزونه Advanced Scrollbar را در سایت خود نصب و فعال کنید. برای جزئیات بیشتر در صورت نیاز می توانید آموزش نصب افزونه وردپرس را ببینید.
پس از نصب و فعالسازی افزونه وردپرس باید شما آن را پیکربندی کنید. برای انجام اینکار به قسمت تنظیمات » Custom Color Scrollbar Settings مراجعه کنید.

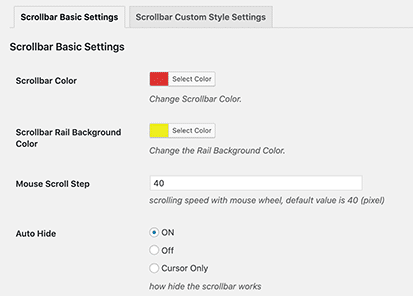
صفحه مانند تصویر بالا برای شما باز می شود که ، می توان رنگ پیمایشگر و نوار پیمایش را به دلخواه تنظیم کنید. همچنین در پایین شما می توانید مرحله اسکرول ماوس را تنظیم کنید.
و همچنین در این صفحه می توانید تنظیم کنید که آیا نوار اسکرول خودکار نمایش داده شود یا مخفی باشد و یا اینکه با انتخاب گزینه ‘Cursor only’ فقط مکان نما را نمایش دهید.
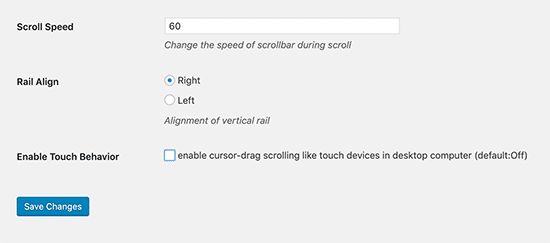
اگر کمی به پایین صفحه بیایید گزینه های دیگری موجود است:

در اینجا گزینه هایی برای تنظیم سرعت اسکرول، تنظیم تراز چپ یا راست بودن ریل اسکرول و همچنین برای فعال کردن رفتار لمسی وجود دارد.
خب بعد از اینکه تنظیمات را به دلخواه خود انجام دادید فراموش نکنید که حتما باید تنظیمات را ذخیره کنید.
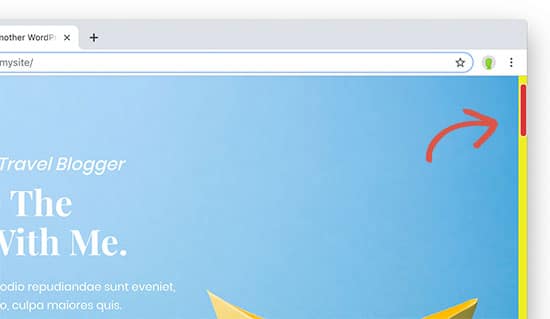
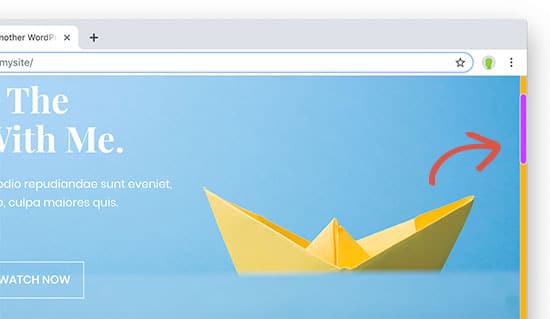
اکنون می توانید به وب سایت مراجعه کنید تا رنگ های پیمایش سفارشی خود را در عمل مشاهده کنید.

روش 2. اضافه کردن رنگ های پیمایشگر سفارشی به وردپرس از طریق CSS
برای استفاده از این روش شما باید کد زیر را به قالب وردپرس خود اضافه کنید.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}در کدهای بالا شما می توانید به سلیقه خود رنگ ها و خصوصیات رو تغییر دهید.
پس از جاسازی کد در قالب وردپرس فراموش نکنید که تنظیمات را ذخیره کنید.
پس از ذخیره سازی، سایت خود را چک کنید تا اسکرول سفارشی اضافه شده را ببینید.

خب به پایان این مقاله رسیدیم امیدواریم که نحوه اضافه کردن نوار پیشمایش سفارشی به وردپرس را یاد گرفته باشید.