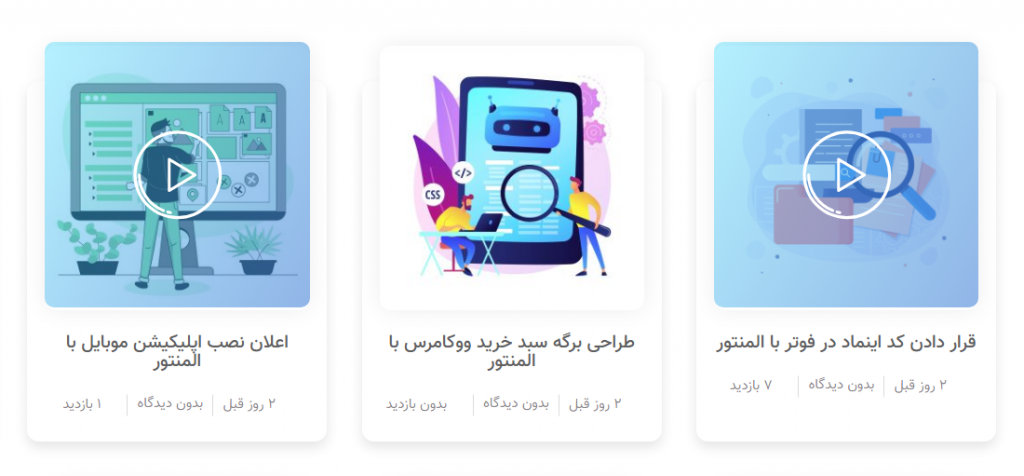
احتمالا شما نیز تاکنون از ویجت پست های المنتور استفاده کردهاید. این المان تنها دارای 3 پوسته ( کلاسیک، کارت ها و محتوای تمام عرض ) میباشد. ولی شاید نیاز به سفارشی سازی و اضافه کردن امکانات بیشتری برای نمایش پستها داشته باشید.
آموزش طراحی پوسته باکس پستهای المنتور
احتمالا شما نیز تاکنون از ویجت پست های المنتور استفاده کردهاید. این المان تنها دارای 3 پوسته ( کلاسیک، کارت ها و محتوای تمام عرض ) میباشد. ولی شاید نیاز به سفارشی سازی و اضافه کردن امکانات بیشتری برای نمایش پستها داشته باشید.
این 3 پوسته آماده قابلیت طراحی بصورت اختصاصی را ندارند.
در این مطلب قصد داریم با استفاده از المنتور و یک افزونه جانبی دیگر، یک باکس را طراحی کرده و امکاناتی مانند تعداد بازدید به این ویجت اضافه کنیم.
برای استفاده از این آموزش نیاز به افزونه های زیر دارید:
افزودن تعداد بازدید به ویجت پست ها
- :: پیشنیاز ها
- افزونه رایگان WP-PostViews
افزودن لایک به ویجت پست ها
- :: پیشنیاز ها
- افزونه رایگان وردپرس یولاک
افزودن آیکون پخش برای ویجت مطالب ویدئویی
- :: پیشنیاز ها
- افزونه زمینه های دلخواه پیشرفته
- افزونه المنتور اکستراز
خب به پایان یکی دیگر از آموزش های المنتور رسیدیم. امیدواریم از این آموزش هم به خوبی استفاده کرده باشید. اگر سوالی در مورد استفاده از افزونه Elementor Custom Skin دارید در بخش نظرات مطرح کنید.