در این مقاله قصد داریم شیوه کار با بخش سفارشی سازی وردپرس را به شما عزیزان وردپرسی آموزش دهیم. زمانی که کاربری از سایت شما بازدید میکند، اولین چیزی که نظر او را جلب میکند ظاهر گرافیکی سایت شما است.
کار با بخش سفارشی سازی وردپرس
در این مقاله قصد داریم شیوه کار با بخش سفارشی سازی وردپرس را به شما عزیزان وردپرسی آموزش دهیم.
زمانی که کاربری از سایت شما بازدید میکند، اولین چیزی که نظر او را جلب میکند ظاهر گرافیکی سایت شما است. زمانی که شما به طراحی ظاهر سایت خود اهمیت دهید و برای زیبایی آنوقت بیشتری را بگذارید؛ درواقع به بازدیدکنندگان سایت خود احترام گذاشتهاید. پس بههیچعنوان از توجه و وقت گذاشتن برای ظاهر سایت خود غافل نشوید.
در طراحی سایت خود با وردپرس به پوسته های زیادی دسترسی دارید. تنوع قالب های وردپرسی بسیار زیاد است، اما پیدا کردن قالبی که مطابق باسلیقهی شما باشد، و تمامی نیاز های شما را رفع کند دشوار است.
برای اینکه قالبی نزدیک به سلیقهی خود داشته باشید یا باید با کد نویسی و برنامهنویسی تحت وب آشنایی داشته باشید؛ و یا از یک برنامهنویس کمک بخواهید که برای شما این کار را انجام دهد. اما ما در این مقاله روش سفارشیسازی قالب را که روشی آسان با صرف هزینه و وقت کمتر، و همچنین بدون نیاز به دانش برنامهنویسی است را به شما آموزش خواهیم داد.
برای کار با بخش سفارشی سازی وردپرس ابتدا وارد پنل پیشخوان وردپرس شوید، سپس به قسمت نمایش بروید و گزینهی سفارشیسازی را کلیک نمایید.
پس از انتخاب این گزینه، با توجه به قالبی که روی وردپرس نصبکردهاید؛ میتوانید مجموعهای از تغییرات را بر روی سایت به وجود بیاورید.
آموزش کار با بخش سفارشی سازی قالب وردپرس
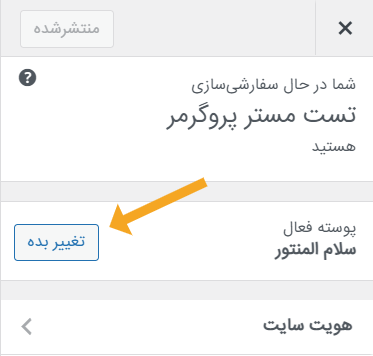
اولین گزینهای که در قسمت سفارشیسازی مشاهده میکنید، گزینهای است که نوع پوستهای که در حال حاضر روی سایت شما فعال است را نشان میدهد.
همانطور که در تصویر بالا مشاهده میکنید، این بخش شامل گزینهای است که توسط آن بهراحتی قادر خواهید بود پوستهی سایت خود را تغییر دهید.
آموزش شخصی سازی قالب وردپرس
در این قسمت شما را با بخشهای مختلف سفارشیسازی، همراه با توضیح جزییات هر قسمت آشنا میکنیم. هرکدام از بخشهای سفارشیسازی، با اِلمانهایی که دارند قادر هستند که ویژگیهایی را به سایت شما اضافه یا از سایت شما حذف کنند.
این موارد بستگی به قالب وردپرس نصب شده روی سایت شما دارد. در این مقاله، بخش سفارشی سازی قالب پیشفرض وردپرس را با هم بررسی میکنیم.
هویت سایت
قبل از هر چیز شما باید بدانید که داشتن یک لوگوی زیبا که بهصورت حرفهای طراحیشده باشد برای سایت شما بسیار مهم است. زیرا باعث اعتماد مخاطب و کاربران به سایت شما خواهد شد. شما با داشتن یک لوگوی زیبا درواقع هویت سایت خود را به کاربران معرفی میکنید. پس به طراحی یک لوگوی مناسب برای سایت خود توجه ویژهای داشته باشید.
شما در قسمت هویت سایت میتوانید نشان یا لوگوی سایت خود را بارگذاری نمایید. عنوان سایت خود را بنویسید و در قسمت آخر هم یک معرفی کوتاه در ارتباط با زمینهی فعالیت سایت خود داشته باشید.
رنگها
از میان تمام اِلمانهایی که برای طراحی یک سایت زیبا و شکیل وجود دارند؛ انتخاب رنگ مناسب با زمینهی فعالیت سایت از جایگاه ویژه و مهمتری برخوردار است. تمام کاربران سایت شما همان ابتدا به رنگبندی سایت شما واکنش نشان خواهند داد. پس موضوع رنگبندی در طراحی سایت بههیچوجه نباید برای شما بیاهمیت باشد.
در بخش سفارشیسازی در وردپرس شما میتوانید رنگ پسزمینه، رنگ متن سربرگ، ستون کناری و رنگ پسزمینهی سربرگ را تغییر دهید. البته این بخش ممکن است در بعضی از قالب های وردپرسی وجود نداشته باشد.
فهرستها
در ابتدا توضیحی کوتاه در ارتباط با فهرستها را برای شما ارائه میدهیم، تا درصورتیکه شما تابهحال با فهرستهای وردپرس کارنکردهاید در این قسمت به مشکل برخورد نکنید.
فهرست در وردپرس چیست؟
فهرست درواقع یک لیست از لینکهای داخلی و خارجی است. لینکهای داخلی لینکهایی هستند که به سایت خود ما برمیگردند؛ و لینکهای خارجی به سایتهای دیگر اشاره دارند. با استفاده از فهرستها در سایت خود میتوانید دسترسی کاربران را به بخشهای مختلف سایت بسیار راحتتر کنید.
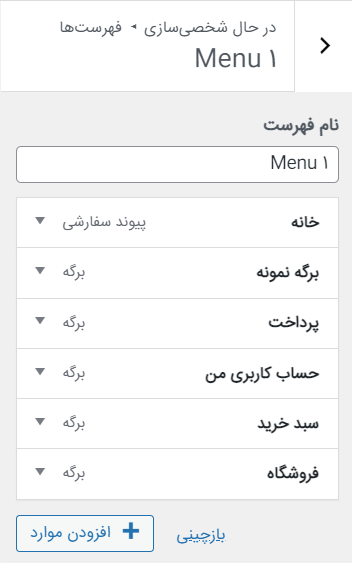
سفارشیسازی فهرستها
شما در این قسمت میتوانید برای مکانهایی که جایگاه مخصوص فهرست دارند، فهرست انتخاب کنید.

ابزارکها
ابزارک یا ویجت بخشی از وبسایت وردپرسی است، که با استفاده از آن میتوانید امکانات فراوانی را به وبسایت خود اضافه کنید. این امکانات در اکثر مواقع به ستون کناری سایت شما یا فوتر اضافه میشوند، که این موضوع بستگی به نوع قالب شما دارد.
درصورتیکه قالب شما از ابزارکها پشتیبانی کند، میتوانید از بخش ابزارکها، مکانهایی که امکان اضافه شدن ابزارک به آنها وجود دارد را مدیریت و سفارشیسازی کنید. اگر قالب وردپرس شما از ابزارک ها پشتیبانی نمیکند آموزش افزودن ابزارک به قالب وردپرس را ببینید.
تنظیم برگهی خانه
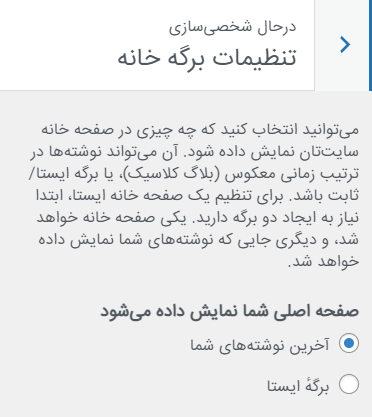
شما در این بخش قادر هستید که تنظیمات صفحهی اصلی را انجام دهید.
همانطور که در تصویر بالا مشاهده میکنید؛ شما در این قسمت میتوانید انتخاب کنید که در صفحهی اول سایت شما آخرین مطالب نمایش داده شود یا فقط یک برگه به نمایش دربیاید.
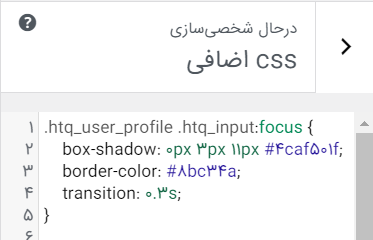
CSS اضافه
این بخش برای افرادی است که با برنامه نویسی آشنایی داشته باشند. اگر شما با کد نویسی CSS آشنایی دارید، توسط این بخش میتوانید ظاهر سایت را به شیوهی دلخواه خود تغییر دهید.
سفارشی سازی در قالبهای مختلف
اما وقتی یک قالب وردپرسی نصبکرده باشید که پنل تنظیمات آن قابلیت سفارشیسازی قرار دارد. بعد از اینکه قسمت سفارشیسازی را باز میکنید؛ در این بخش چند دسته وجود دارد که هرکدام از آنها را برای شما عزیزان معرفی میکنیم.
قالب وردپرس را از طریق پنل مدیریت سفارشی میکنیم. با توجه به نوع قالب وردپرس شما مجموعهای از تغییرات متفاوت را از داخل پنل مدیریتی وردپرس خود میتوانید اعمال کنید. ما برای سفارشیسازی از قالب وردپرس Lens استفاده میکنیم.
عنوان شعار و لوگو: قسمتی است که میتوان عنوان و توضیح سایت خود را عوض کرد.
Top Buttons: قسمتی از سفارشیسازی سایت است که میتوانید در قسمت بالای تصویر هدر سایت خود یک دکمه قرار دهید؛ برای مثال در قسمت سفارشیسازی قالب سایت قسمتی به نام دکمه، متن و در قسمت آیکون، عکس قرار دهید و در قسمت لینک مقصد نیز باید لینک صفحهای که میخواهید کاربر با کلیک بر روی ان آیکون را مشاهده کند.
سفارشی سازی هر قالب متفاوت هست!
بهطور پیشفرض در قالبهای معمولی فقط گزینههای ابزارکها، فهرستها، عنوان و شعار سایت وجود دارد و بخشهای دیگری مثل آیکونهای اجتماعی، تصویر پسزمینه، تصویر سربرگ و مابقی موارد جزء تنظیمات قالب وردپرس lens بودهاند؛ که ممکن است هر قالبی بخش سفارشیسازی متفاوت و مربوط به خود را داشته باشد.
نتیجه گیری
شما توسط این بخش قادر هستید بهصورت زنده قالب وردپرس خود را سفارشیسازی کنید؛ و همزمان با اعمال تغییرات سایت خود را مشاهده نمایید. بهاینترتیب میتوانید از حال و هوای تغییرات بهصورت زنده باخبر شوید.
شاد و پیروز باشید.