درون ریزی و خروجی گرفتن از قالب ها، یکی از مهم ترین کار ها در هنگام طراحی سایت است.المنتور نه تنها امکان درون ریزی و خروجی گرفتن را به ما می دهد بلکه اجازه ذخیره قالب ها و استفاده مجدد در پروزه های دیگر را نیز میدهد.
درون ریزی و خروجی گرفتن از قالب ها، یکی از مهم ترین کار ها در هنگام طراحی سایت است.المنتور نه تنها امکان درون ریزی و خروجی گرفتن را به ما می دهد بلکه اجازه ذخیره قالب ها و استفاده مجدد در پروزه های دیگر را نیز میدهد.
در این مقاله، یک راهنمای گام به گام نحوه ذخیره سازی قالب ها، دورن ریزی و خروجی گرفتن آنها را نیز توضیح میدهیم.
ذخیره سازی برگه ها به عنوان قالب در المنتور
- در مرحله اول، برگه مورد نظر را با المنتور باز کنید، روی فلش در کنار دکمه بروزرسانی کلید کنید و گزینه قالب ها را بزنید.
- بعد از کلیک روی این گزینه، یک پنجره جدید ظاهر شده و یک نام برای قالب بنویسید و ذخیره کنید.
ذخیره کردن بخش ها به عنوان قالب
المنتور همچنین امکان ذخیره سازی بخش (سکشن) ها را به عنوان یک قالب می دهد.
- ابتدا بخش که میخواید را انتخاب کنید و سپس روی گزینه ویرایش کلیک کنید.
- بعد از راست کلیک کردن روی بخش، یک منو با چندین گزینه ظاهر می شود، گزینه ذخیره قالب را انتخاب کنید و یک نام برای بخش بنویسید و سپس ذخیره کنید.
درون ریزی قالب های ذخیره شده
با استفاده از المنتور، شما میتوانید بخش های ذخیره شده را به صورت یک قالب کامل درون ریزی کنید. همانند مراحل زیر اقدام کنید:
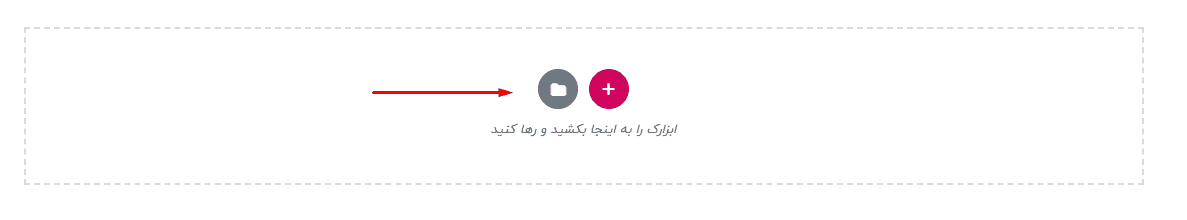
1.روی آیکون فولدر (پوشه) در بخش محتوایی کلیک کنید.

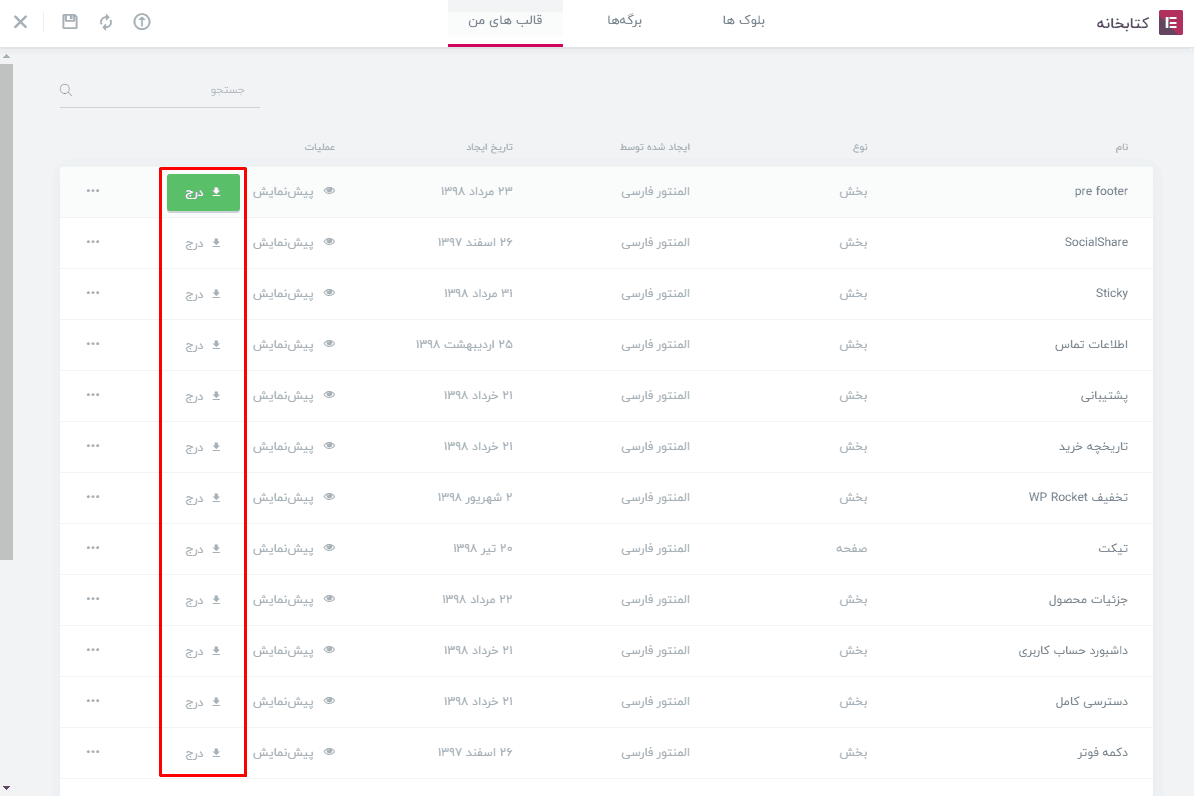
2.در بخش قالب های المنتور، روی تب قالب های من کلیک کنید. در اینجا قالب های ذخیره شده را مشاهده می کنید. برای درون ریزی هر کدام روی درج کلیک کنید.

3.بعد از کلیک روی گزینه درج،یک پیام با عنوان “آیا می خواهید که تنظیمات داکیومنت این قالب نیز درون ریزی شود؟” شما می توانید یکی از گزینه های بله و خیر را انتخاب کنید.
نحوه خروجی گرفتن از قالب های المنتور
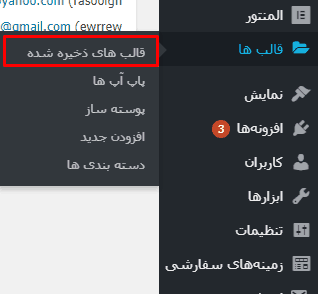
برای خروجی گرفتن از قالب های المنتور می توانید به پیشخوان وردپرس رفته و از بخش قالب ها، قالب های ذخیره شده را کلیک کنید.

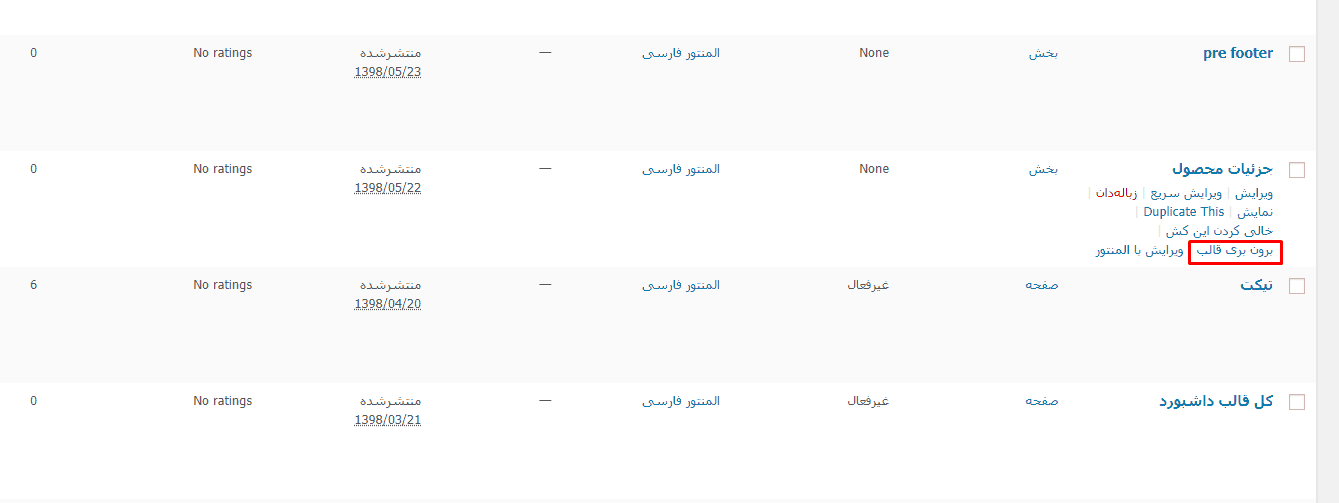
یک قالب را انتخاب کنید و گزینه برون ریزی قالب را بزنید.

در انتهای کار، یک فایل با فرمت JSON در اختیار شما قرار خواهد داد.
نحوه درون ریزی قالب های المنتور
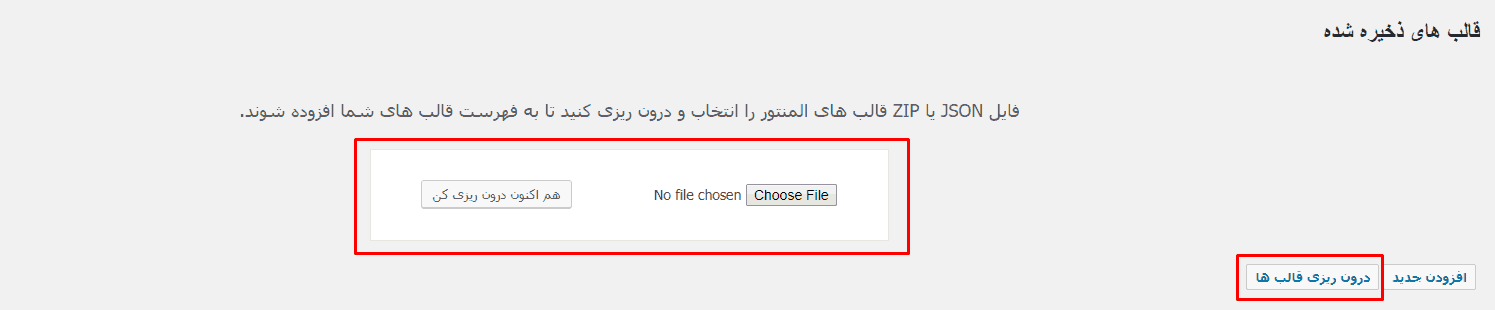
برای درون ریزی قالب های المنتور، ابتدا از پیشخوان وردپرس، قالب ها، قالب های ذخیره شده را بزنید.
در بالای صفحه گزینه “درون ریزی قالب ها” را زده و سپس فایل با فرمت json را آپلود کرده و سپس دکمه درون ریزی را بزنید.

پس از درون ریزی فایل، در لیست قالب های ذخیره شده قابل مشاهده می باشد.
در این مقاله، ما راهنمای گام به گام درون ریزی و خروجی گرفتن از قالب های المنتور را به شما نشان داده ایم. امیدواریم این مقاله باعث شده باشد تا بهتر از افزونه صفحه ساز المنتور استفاده کنید.😉