احتمالا شما نیز با اینماد آشنایی دارید. اینماد نمادی است که برای سایت ها و کسب و کار های ایرانی اختصاص داده شده است. همچنین اگر از پوسته های آماده وردپرس استفاده کرده باشید.
قرار دادن کد اینماد در فوتر سایت با المنتور - احتمالا شما نیز با اینماد آشنایی دارید. اینماد نمادی است که برای سایت ها و کسب و کار های ایرانی اختصاص داده شده است. همچنین اگر از پوسته های آماده وردپرس استفاده کرده باشید، از قسمت ابزارک های وردپرس می توانید کد نمایش اینماد را در بخش فوتر وب سایت خود قرار داده تا اینماد نمایش داده شود.

اما اگر فوتر وب سایت خودتان را با صفحه ساز المنتور ساخته باشید، باید این کد را توسط افزونه المنتور در فوتر وب سایت خود قرار دهید. در این مقاله آموزشی نحوه قرار دادن کد اینماد با المنتور را توضیح می دهیم.
قرار دادن کد اینماد در فوتر ساخته شده در المنتور
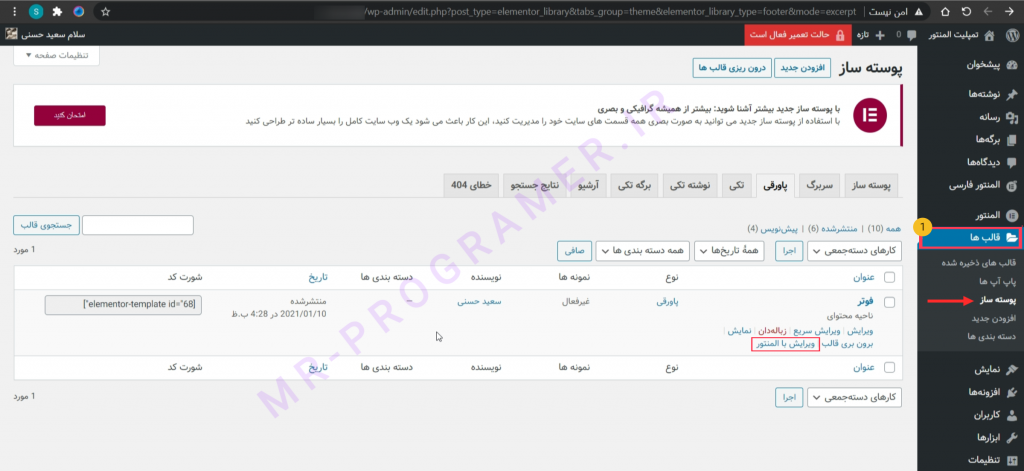
برای شروع ابتدا از پیشخوان وردپرس، به بخش قالب ها رفته و به بخش ویرایش قالب فوتر سایت با المنتور را بروید.
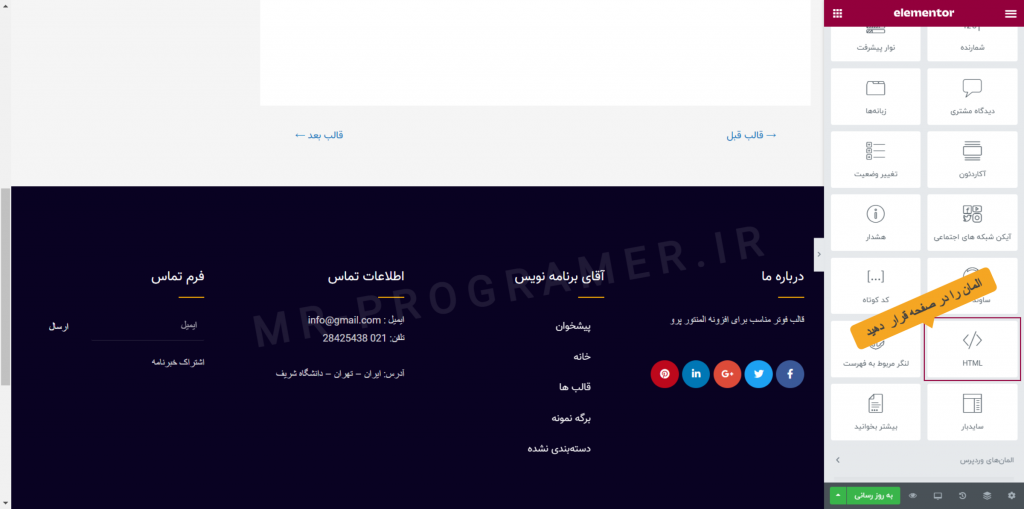
پس از لود شدن محیط ویرایشگر المنتور، المان HTML سفارشی را در قسمتی از صفحه قرار دهید.
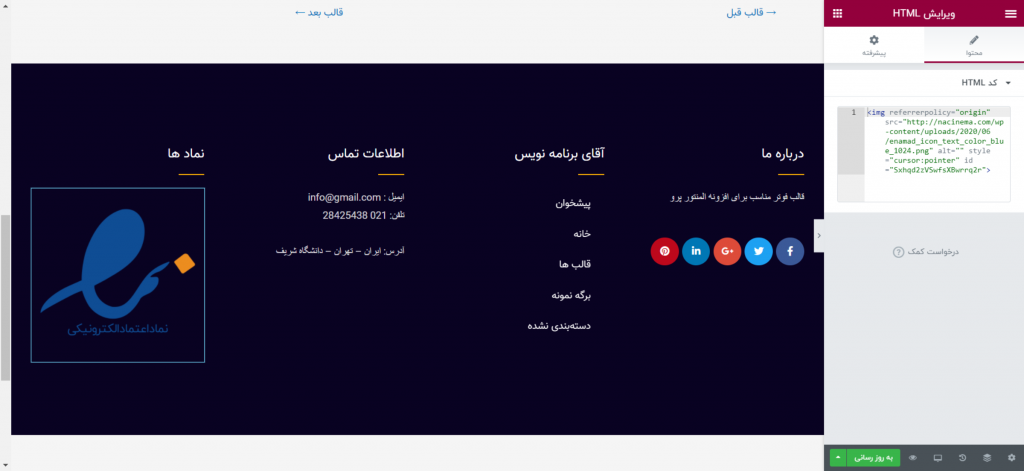
حالا بر روی ویجت HTML کلیک کرده و کدی که از طرف وب سایت اینماد دریافت کردید را در بخش HTML وارد کنید.
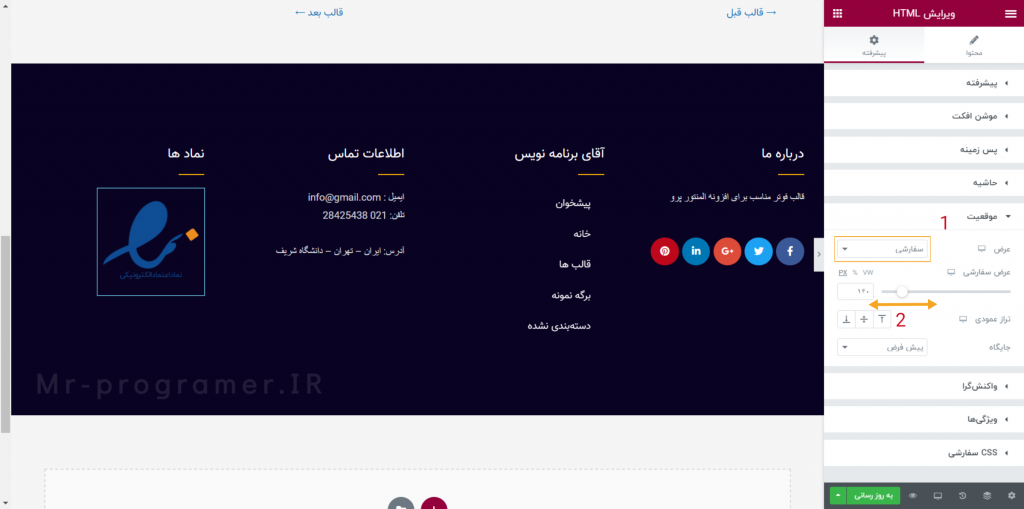
همانطور که در تصویر بالا مشاهده میکنید، عرض لوگوی اینماد با سایر ویجت ها هماهنگ نیست. برای حل این مشکل میتوان در تب پیشرفته، بخش موقعیت، عرض کد HTML را روی سفارشی تنظیم کرد، و عرض دلخواه را به لوگوی اینماد داد.
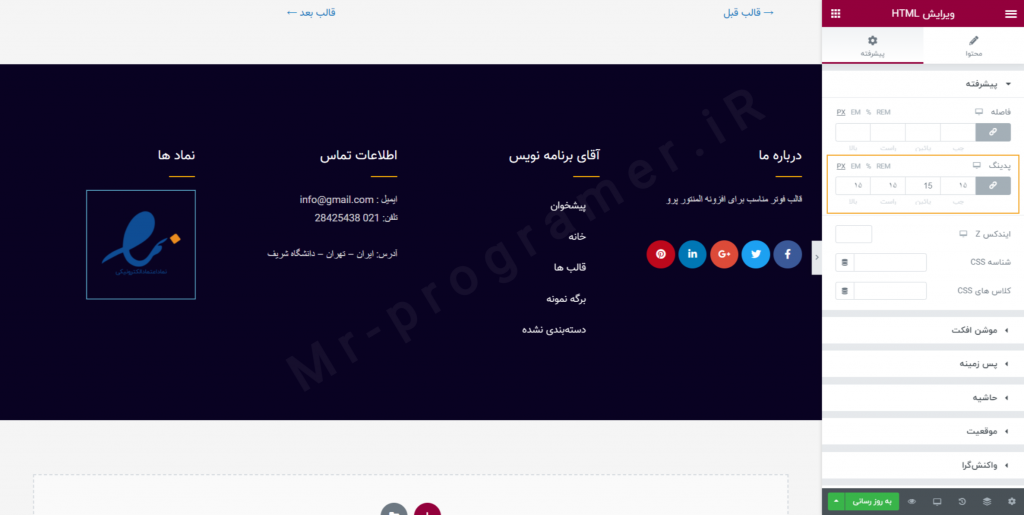
سپس برای تغییر رنگ بکگراند لوگوی اینماد، به ویجت HTML مقداری پدینگ میدهیم. برای اینکار طبق تصویر زیر عمل کنید.
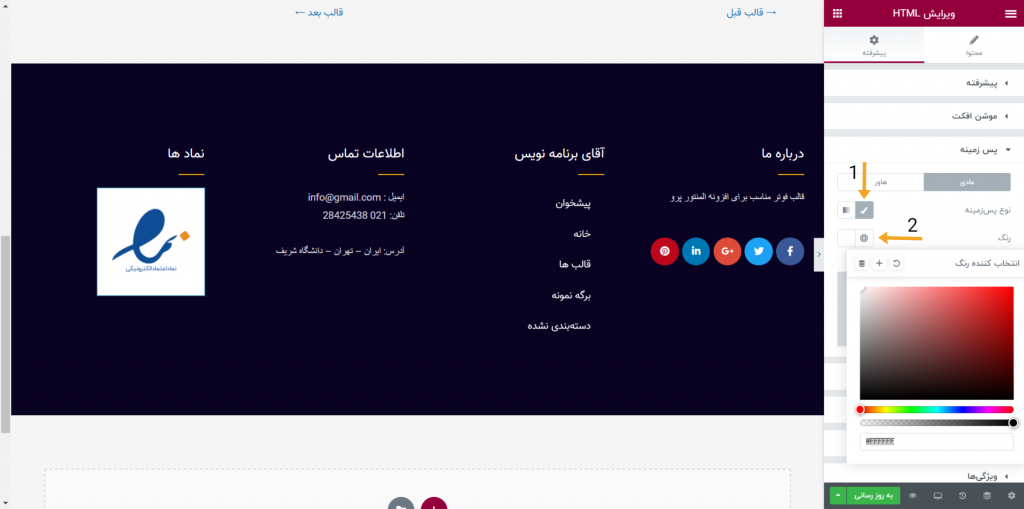
سپس در بخش پس زمینه، رنگ بکگراند لوگوی اینماد را تغییر میدهیم. (برای بهتر دیده شدن متون و ستاره های لوگوی اینماد بهتر است که بکگراند لوگو سفید باشد)
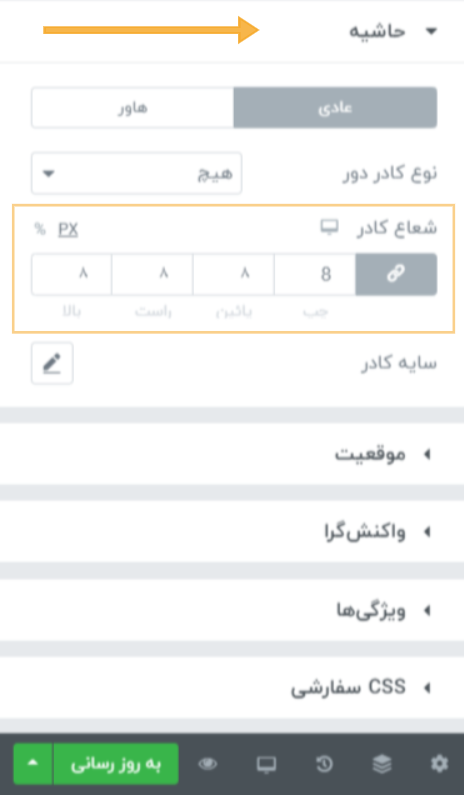
سپس به تب بعدی یعنی حاشیه رفته و مقدار ترجیحا 8 پیکسل برای شعاع کادر المان وارد میکنیم.
مشکلات عدم نمایش اینماد
ممکن است برخی اوقات با قرار دادن کد اینماد، لوگو به صورت یک نقطه سفید رنگ نمایش داده شود. این مشکل به دلیل عدم همخوانی دامنه ثبت شده در وب سایت اینماد با دامنه ای که از این کد استفاده می کنید هست. شما باید این مورد رو توسط پشتیبانی اینماد پیگیری کنید.

امیداوارم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در قرار دادن کد اینماد در سایت خود دارید، از بخش نظرات با ما در میان بگذراید. 😉