در مقالات پیش شما را با ابزار آنالیز گوگل آنالیتکس آشنا کردیم. و گفتیم این ابزار آماری یکی از ابزارهای رایگان گوگل است. نحوه کار با گوگل آنالیتیکس (Google Analytics) میتواند در زمینهی مدیریت صحیح وب سایت، آنالیز آن و مشاهده ترافیک سایت کمک موثری کند.
در مقالات پیش شما را با ابزار آنالیز گوگل آنالیتکس آشنا کردیم. و گفتیم این ابزار آماری یکی از ابزارهای رایگان گوگل است. نحوه کار با گوگل آنالیتیکس (Google Analytics) میتواند در زمینهی مدیریت صحیح وب سایت، آنالیز آن و مشاهده ترافیک سایت کمک موثری کند.
همچنین به آموزش ثبت سایت در گوگل آنالیتیکس پرداختیم. در این مقاله قصد داریم شما را با مفاهیم ابتدایی این ابزار آماری قدرتمند آشنا کنیم. همچنین نحوه کار با آن را به شما همراهان عزیز آموزش دهیم.
آموزش نحوه کار با گوگل آنالیتیکس
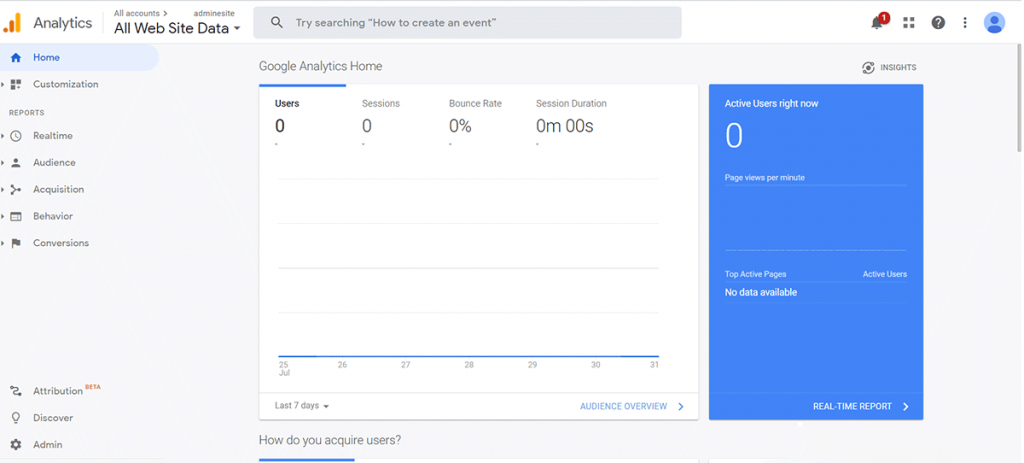
زمانیکه حساب کاربری خود را در گوگل آنالیتیکس ایجاد کرده باشید، در صفحه ورود به محیط گوگل آنالیتیکس با تصویر زیر روبرو میشوید:

در این بخش ما به شما این منوهای موجود در محیط گوگل آنالیتیکس (Google Analytics) را معرفی خواهیم کرد:
1- گزینه All acounts -All web site data
این لیست ممکن است از یک سایت تا چندین سایت مختلف باشد. با کلیک بر روی هر کدام از حسابها، منویی جلوی آن باز میشود. که با انتخاب گزینه All Website Data شما به صفحه گوگل آنالیتیکس وبسایت موردنظر راهنمایی میشوید.
2- کادر Try searching
3- گزینه Insights
4- بخش users
5- بخش Session
اگر همان کاربر در روز، چند بار وارد وبسایت شما شود، عدد User تغییر نمیکند. در واقع آنالیتیکس عددی را به این عدد در بازه زمانی مشخص شده اضافه نخواهد کرد. یعنی اگر کاربر وبسایت شما را ببندد و تا ۳۰ دقیقه بعدی در سایت شما فعالیتی (حتی اسکرول کردن) نداشته باشد، Session او خاتمه مییابد.
6- بخش Bounce Rate
بازدید صفحه (Pageviews)
رخدادها (Event)
تبادلات (Transaction)