یکی از مواردی که در سایت های فروشگاهی ووکامرس ممکن است به آن برخورده باشید، پنهان کردن محصولات ناموجود است. در این نوشته روش پنهان کردن محصولات ناموجود ووکامرس را به شما آموزش خواهیم داد.
نحوه پنهان کردن محصولات ناموجود ووکامرس
برای مخفی کردن محصولات ناموجود ووکامرس کافیست مراحل زیر را دنبال کنید:
- وارد پیشخوان وردپرس شوید.
- سپس از منوی سمت راست ان وارد بخش ووکامرس شوید.
- بعد از وارد شدن به این منو وارد بخش پیکربندی شوید.
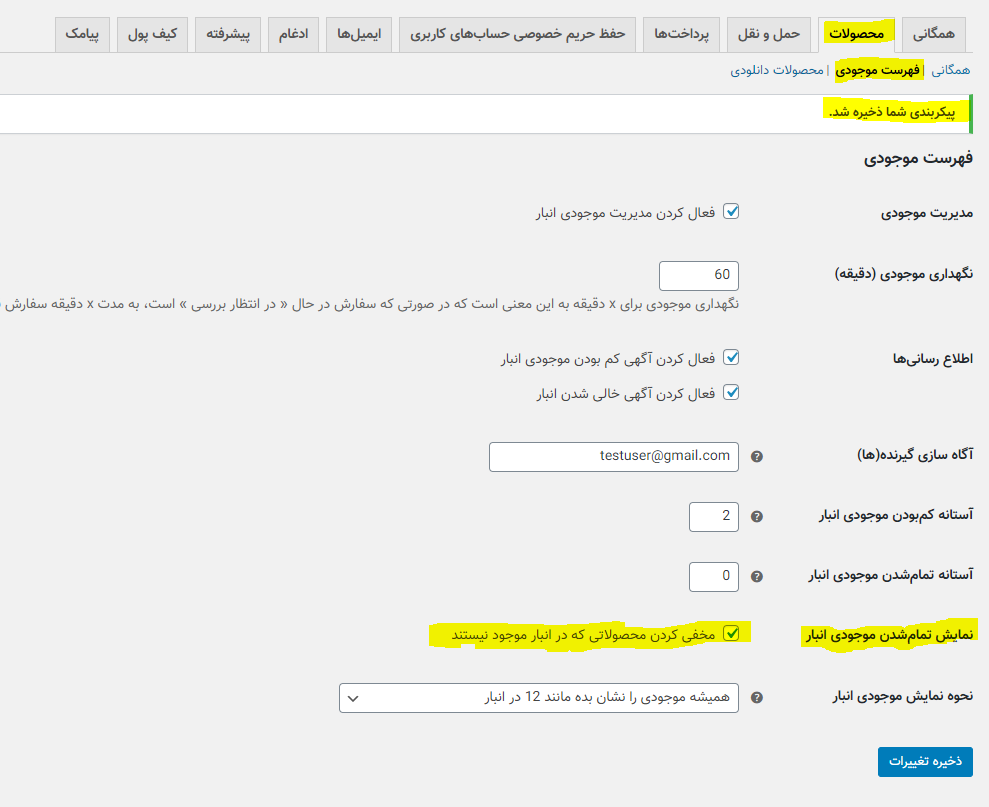
- سپس وارد بخش فهرست موجودی شوید.
- سپس در این صفحه تیک گزینه ی مخفی کردن محصولاتی که در انبار موجود نیستند را فعال کنید.

- تنظیمات را ذخیره کنید و تبریک حالا محصولات ناموجود در صفحه فروشگاه پنهان شدهاند !
- پایان 😉🤞
نکته : ممکن است به علت نوع ترجمه ای که در وردپرس شما باشد نام بخش هایی که به ترتیب در بالا ذکر شده است کمی متفاوت باشد و یا در نسخه ی انگلیسی باشید ولی نیاز به نگرانی نیست شما تنظیمات بالا را از آدرس زیر هم می توانید مشاهده کنید:
/wp-admin/admin.php?page=wc-settings&tab=products§ion=inventoryاگر روش های دیگری برای پنهان کردن محصولات ناموجود ووکامرس می شناسید در بخش نظرات همین نوشته برای ما بنویسید.
منتظر نظرات شما هستیم ❤️ پایدار باشید.