سلام دوستان!خیلی از وبسایت ها با این هدف شروع به کار می کنند که کلی کاربر جذب کنند و از راه تبلیفات هم کست درامد کنند.یکی از جاهایی هم که جدیدا برای تبلیغات مورد توجه قرار گرفته وسط متن ها و نوشته هاست جون کاربر زیاد این قسمت رو میبینه.حتما سایت هایی رو دیدید که دقیقا بعد از پاراگراف اول یا دوم تبلیفی در سایتشون دارند
سلام دوستان!خیلی از وبسایت ها با این هدف شروع به کار می کنند که کلی کاربر جذب کنند و از راه تبلیفات هم کست درامد کنند.یکی از جاهایی هم که جدیدا برای تبلیغات مورد توجه قرار گرفته وسط متن ها و نوشته هاست جون کاربر زیاد این قسمت رو میبینه.حتما سایت هایی رو دیدید که دقیقا بعد از پاراگراف اول یا دوم تبلیفی در سایتشون دارند
همین جا یه نکته رو بگم:تبلیغ و متن اگر با هم مرتبط باشند شما به هدفتون رسیدید.اما در غیر این صورت فقط از جذابیت سایتتون کم کردید!!
یه راه اینه که از عکس استفاده کنیم.بالا,پایین,وسط هر جا که خواستیم یه عکس بچسبونیم.ولی فکر کنید بعد از یه مدت بخواهید این عکس ها رو تغییر بدید!من یه راه خیلی بهتر سراغ دارم.
استفاده از افزونه Insert Post Ads
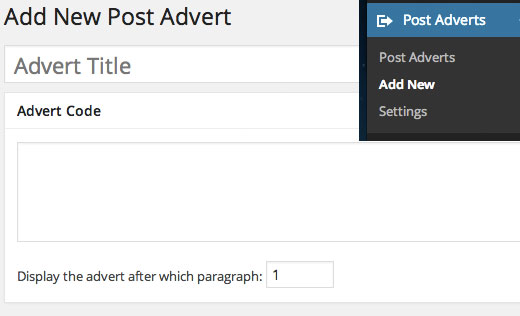
افزونه Insert Post Ads رو نصب و فعالسازی کنید.در داشبورد سایت شما گزینه ای به نام Post Adverts اضافه میشه.از همین گزینه روی قسمت Post Adverts » Add New کلیک کنید.
در این قسمت نام و کد تبلیغ و همچنین پاراگرافی که می خواهید تبلیغ در آن نمایش داده شود مشخص می کنید.بعد در گزینه Post Adverts »Setting جایی رو که دوسته دارید این تبلیغ نمایش داده بشه (نوشته,برگه و …) رو مشخص می کنید.

قرار دادن کد در functions.php
اما اگه مایل هستید که از افزونه استفاده نکنید.می توانید از کد زیر در functions.php استفاده کنید.(شدیدا توصیه می کنم که قبلش یه کپی از این فایل بگیرید).
<?php
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}یه نکته!
نکته: در سطر ۹ این کد بجای Ads code goes here می توانید کد تبلیغ خودتون رو قرار بدهید و در خط ۱۲ یه جای عدد ۲ شماره پاراگرافی که علاقه دارید بعد از اون تبلیغ نمایش داده بشه.