اگر از ویجت های نمایش فید اینستاگرام در المنتور استفاده کرده باشید می بینید که فقط امکان نمایش تصاویر یک هشتگ و تصاویر عمومی را دارد. اگر نیاز به نمایش تصاویر اکانت اینستاگرام خودتان باشید نیاز به داشتن توکن اختصاصی خودتان هستید.
در این اموزش نحوه دریافت توکن و قرار دادن تصاویر اینستاگرام حساب خود را توضیح می دهیم 😉
برای نمایش تصاویر حساب کاربری اینستاگرام از افزونه Jet Elements استفاده شده است.
نحوه دریافت توکن اینستاگرام
ایجاد App در سایت فیسبوک
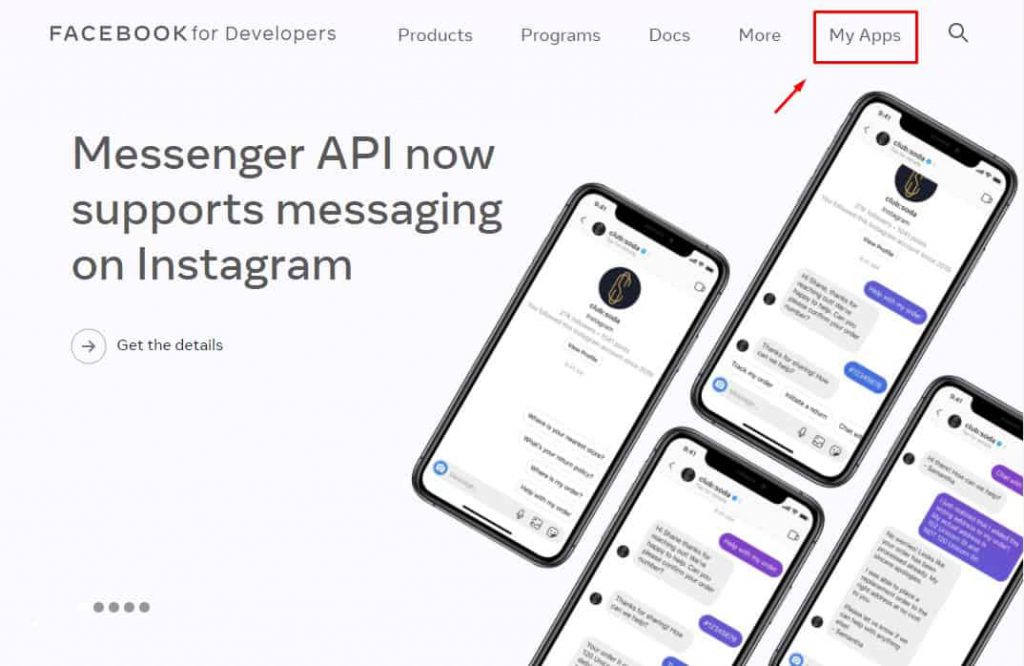
در مرحله اول وارد سایت https://developers.facebook.com شده تا بتوانیم یک App برای ایجاد توکین ایجاد کنیم. وارد حساب فیسبوک خود شده و در منو سایت روی گزینه My Apps کلیک کنید.
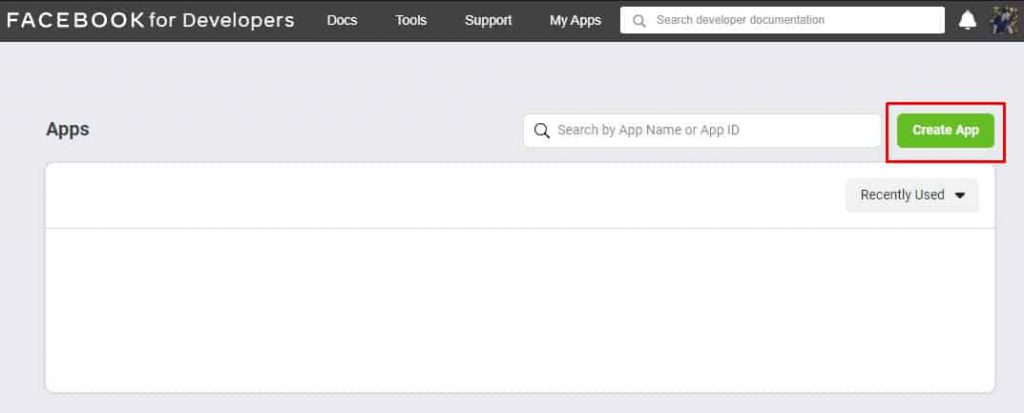
در صفحه باز شده، روی دکمه Create App کلیک کنید.
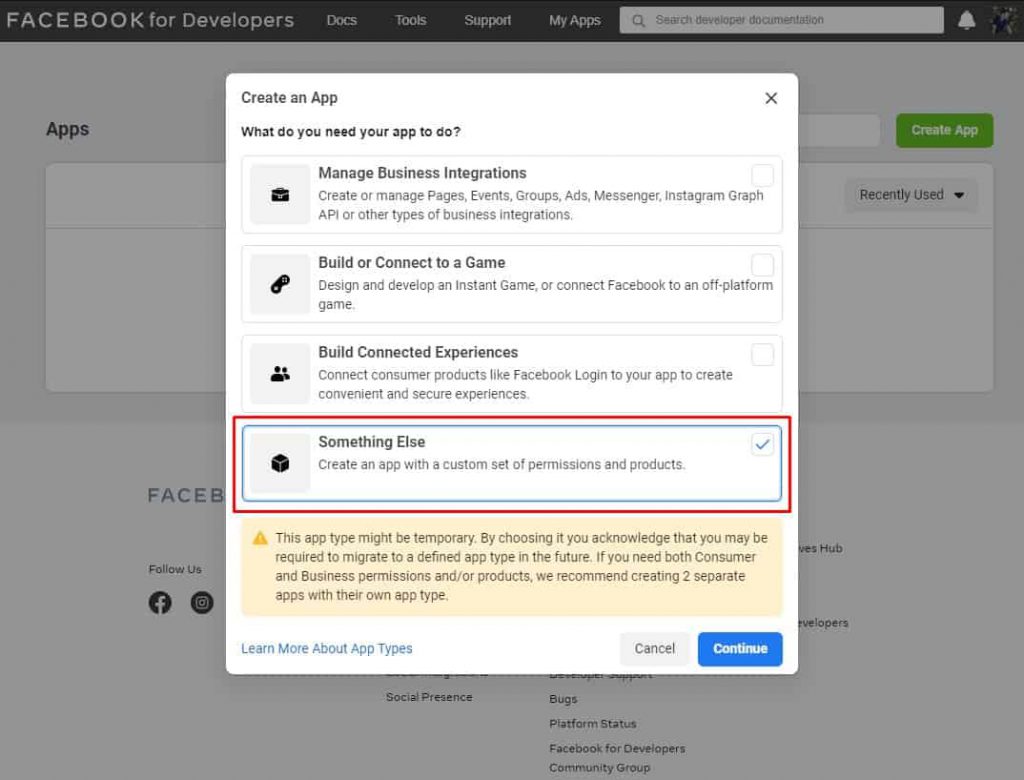
بعد از کلیک، یک پنجره باز شده و باید گزینه آخر یعنی Something Else را انتخاب کنید. سپس روی دکمه Continue کلیک کنید.
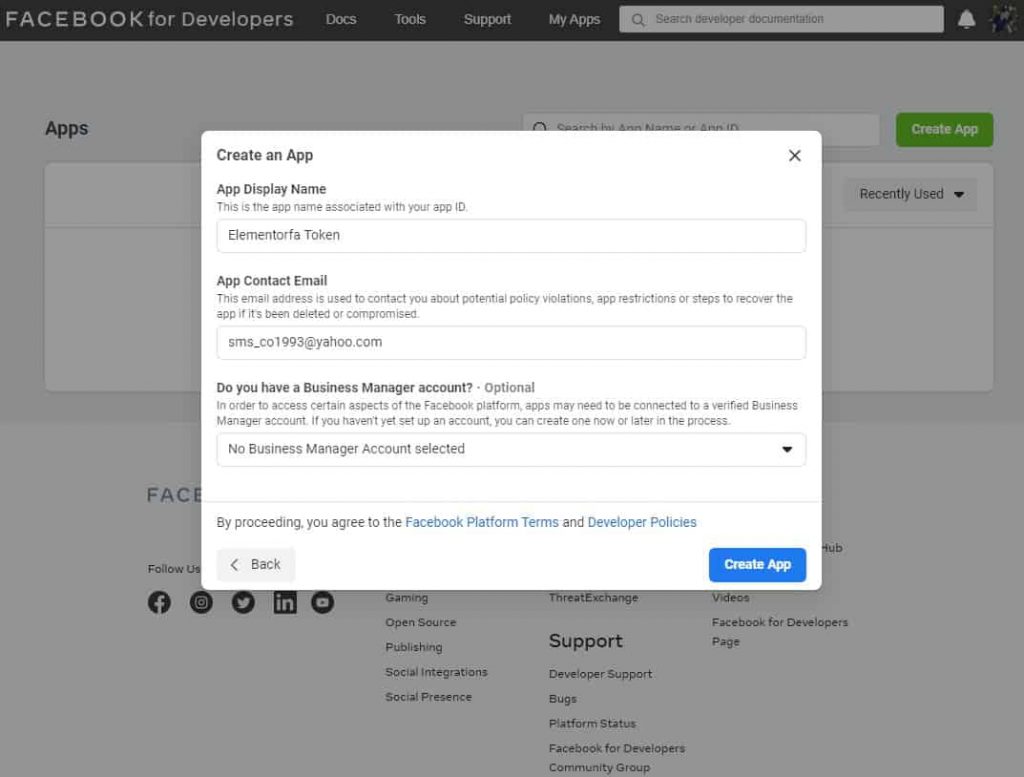
در مرحله بعدی، یک نام برای توکن بنویسید. ایمیل اکانت به صورت خودکار پر شده است. گزینه آخر را روی No Business Manager Account selected قرار دهید سپس Create App را بزنید.
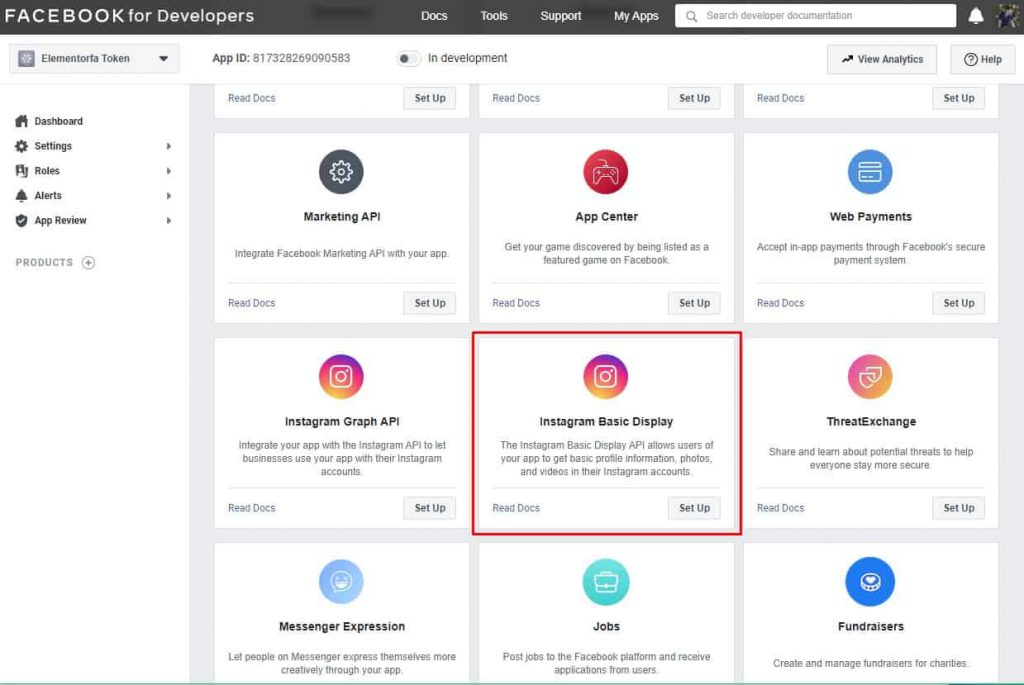
در صفحه باز شده کمی به پایین اسکرول کرده و گزینه Instagram Basic Display را انتخاب کرده و گزینه Set Up را بزنید.
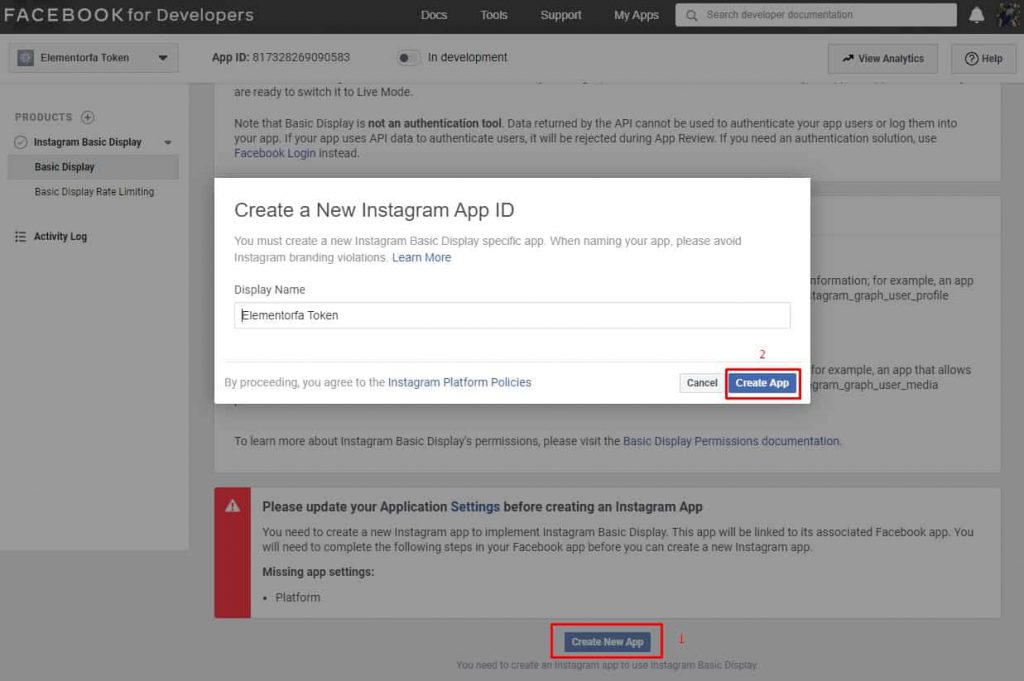
سپس در صفحه بعد، انتهای صفحه روی دکمه Create New App کلیک کنید.
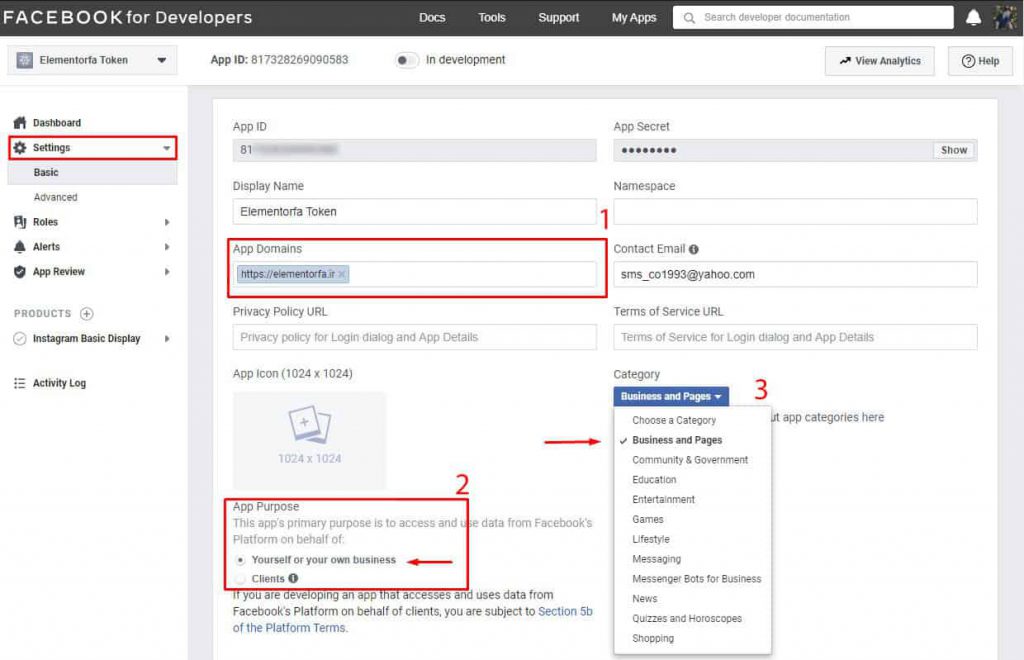
بعد از ساخت App وارد تنظیمات گزینه Basic شده و اطلاعات زیر را پر کنید.
- گزینه اول آدرس دامنه ای که از اینستگرام می خواهید استفاده کنید.
- در قسمت دوم گزینه Yourself or your own business را انتخاب کنید.
- گزینه سوم دسته بندی وکسب و کار خودتان را انتخاب کنید.

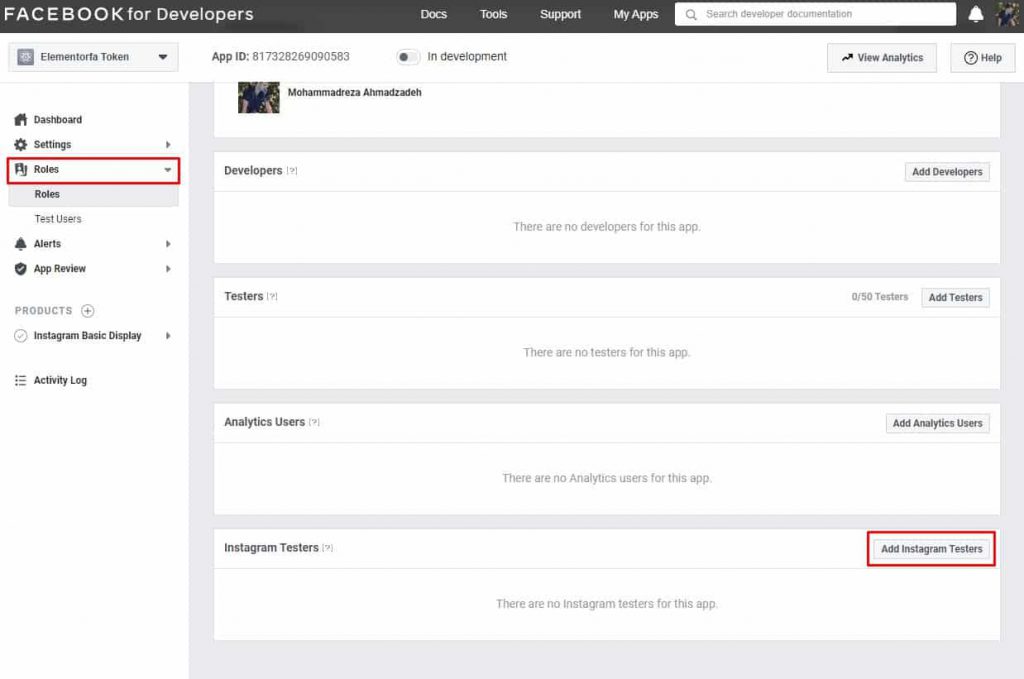
مجدد از قسمت پنل کاربری گزینه Role را انتخاب کرده و در صفحه باز شده به انتها رفته و گزینه Add Instagram Testers را بزنید.
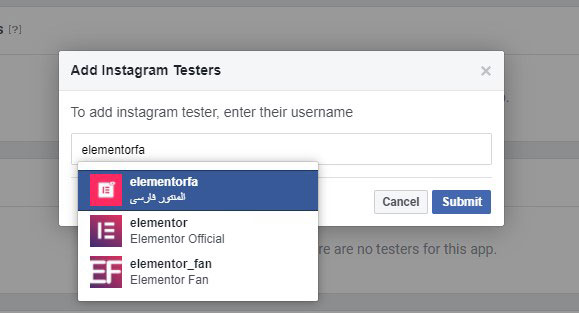
در پنجره باز شده نام اکانت خودتان را انتخاب کنید.
تایید حساب در اینستاگرام
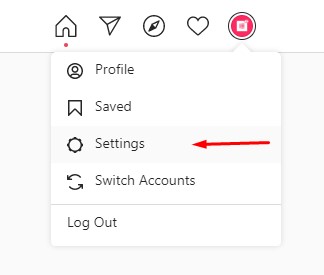
به سایت اینستاگرام رفته و وارد حساب کاربری خود شود. از منو بالای سایت گزینه Settings را بزنید.
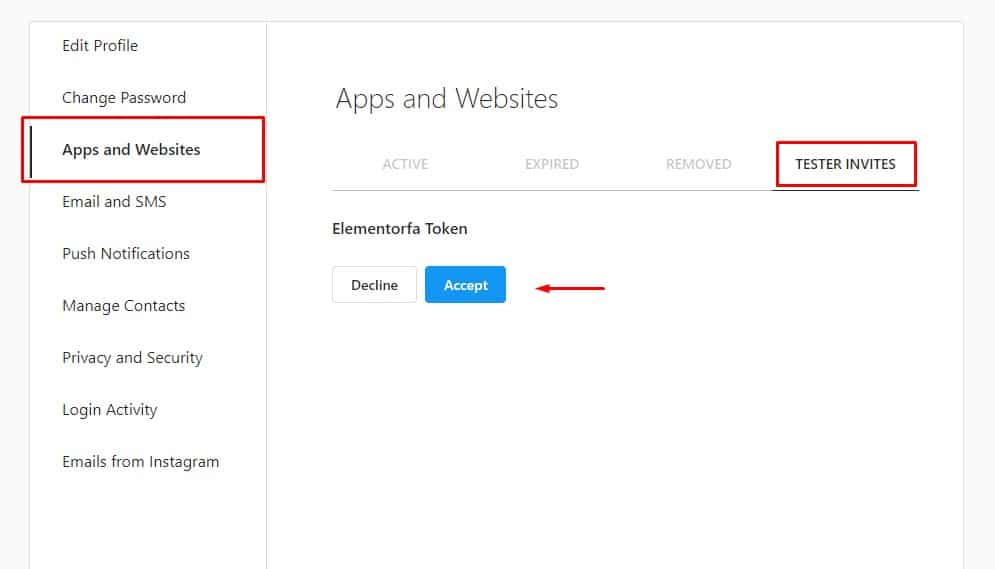
در صفحه باز شده گزینه Apps and Websites را زده و تب آخر یعنی TESTER INVITES را انتخاب کنید. مشاهده می کنید که درخواست تایید توکن ارسال شده است. روی دکمه Accept کلیک کنید.
دریافت توکن از سایت فیسبوک
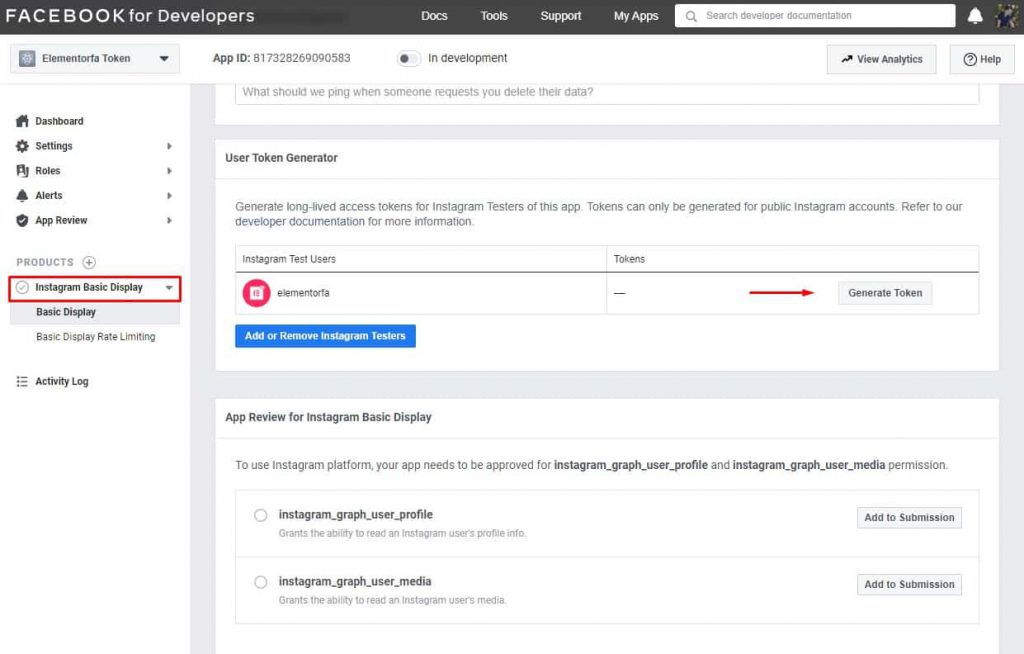
مجدد به سایت فیسبوک بازگشته و از منو سمت چپ گزینه Instagram Basic Display را انتخاب کنید. تا انتهاب صفحه اسکرول کرده و در قسمت مشخص شده، دکمه Generate Token را بزنید تا کد اختصاصی شما تولید شود.
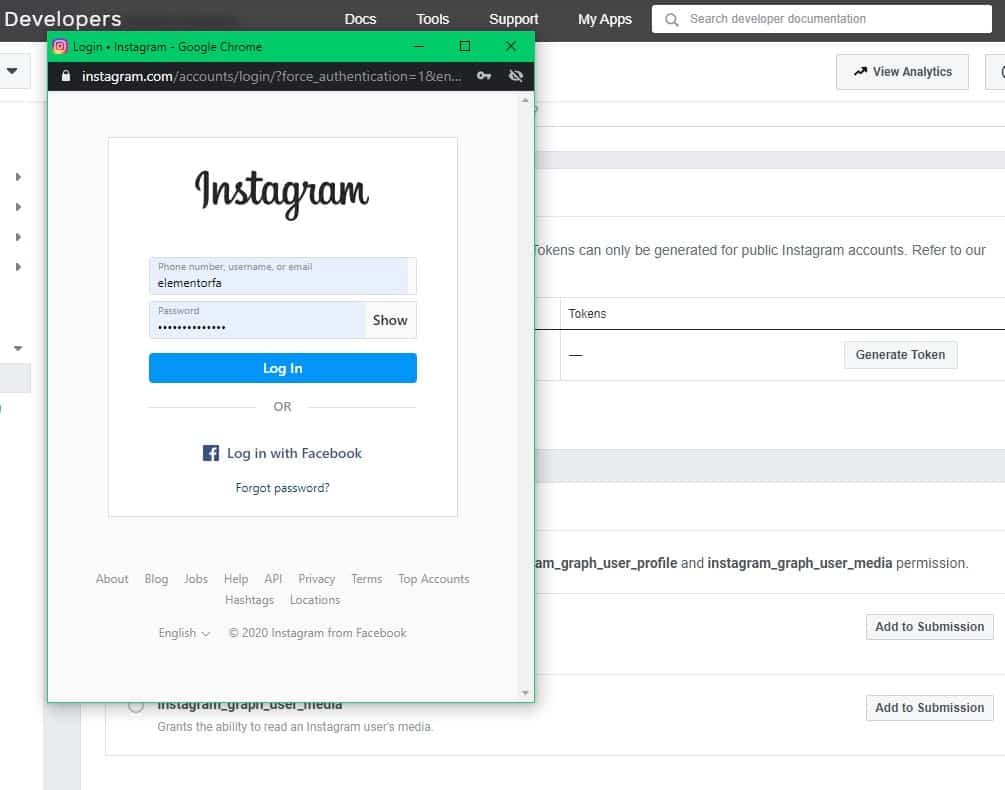
بعد از کلیک بر روی دکمه، درخواست ورود به اکانت اینستاگرام را می دهد. وارد حساب کاربری خود شوید.
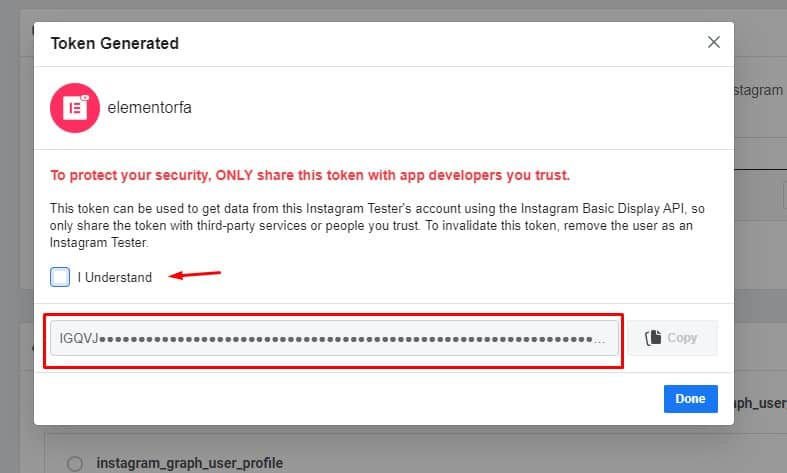
مراحل تایید را انجام بدید سپس پنجره باز شده کد توکن اکانت شما را نشان می دهد. گزینه I Understand را روشن کرده و توکن را کپی کنید.
قرار دادن توکن اینستاگرام در تنظیمات المنتور
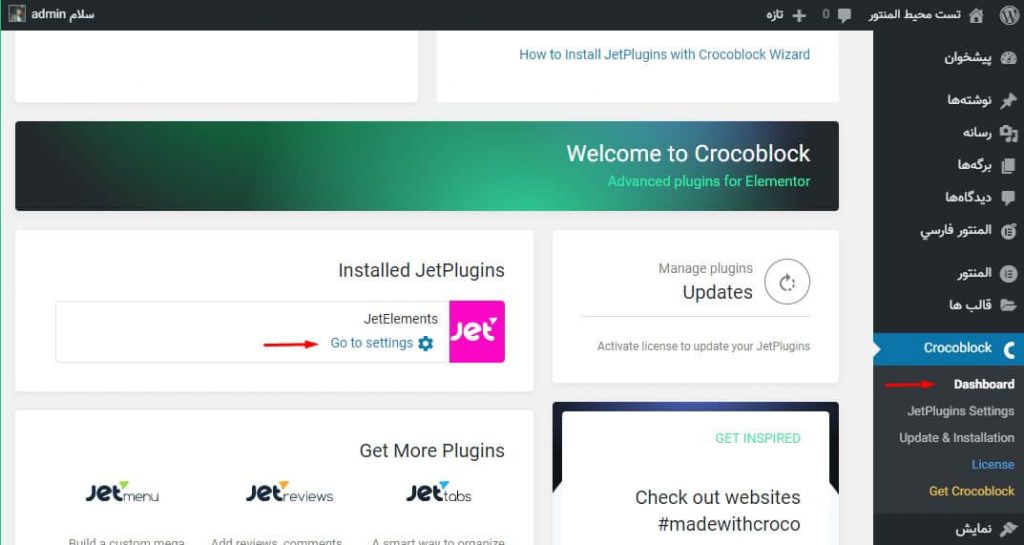
ما از افزونه Jet Elements برای نمایش فید اینستاگرام استفاده کرده ایم، پس وارد پیشخوان وردپرس شده و به تنظیمات افزونه می رویم.
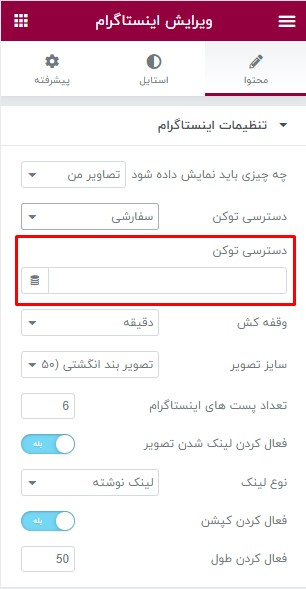
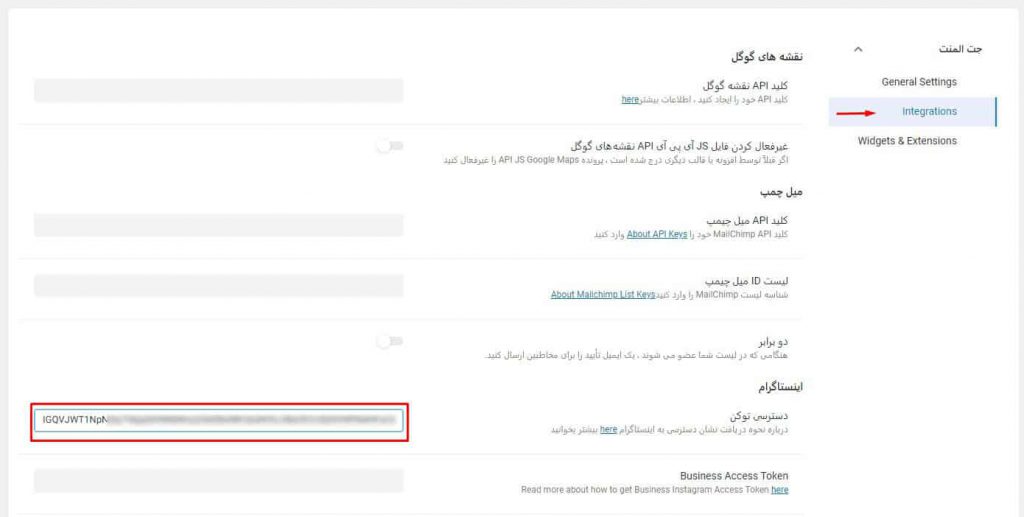
سپس در تنظیمات قسمت Integrations گزینه دسترسی توکن را پیدا کرده و کد خود را پیست کنید.
قرار دادن ویجت اینستاگرام در المنتور
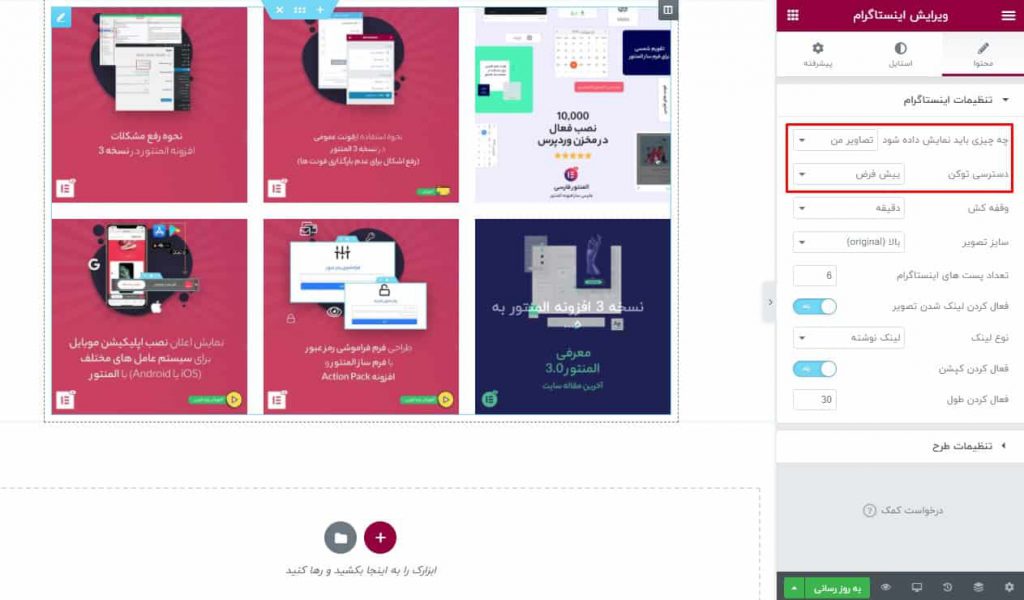
حالا وارد صفحه طراحی شده توسط المنتور شده و ویجت اینستاگرام را داخل صفحه قرار دهید. گزینه اول را روی تصاویر من قرار داده و دسترسی توکن را روی پیش فرض تنظیم کنید.
همانطور که مشاهده می کنید، تصاویر حساب کاربری اینستاگرام نمایش داده خواهد شد. می توانید از تنظیمات افزونه سفارشی سازی های لازم را انجام دهید.
اگر افزونه های جانبی دیگر برای نمایش فید اینستاگرام خود استفاده می کنید، مراحل دریافت توکن مشابه اموزش بالا بوده و فقط قرار دادن کد توکن در المنتور المنتور متفاوت خواهد یود.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید، اگر مشکلی در هنگام انجام مراحل بالا داشتید از طریق بخش نظرات مطرح کنید 😊