شاید خیلی از شماها جزو افرادی باشید که می خواهید محصولاتی را در سایت تان برای فروش قرار دهید و به اصطلاح یک فروشگاه اینترنتی در سایت تان داشته باشید. برای این کار می توانید از افزونه WooCommerce استفاده کنید؛ این افزونه بیش از یک میلیون نصب فعال در مخزن وردپرس داشته است و توسط Automattic توسعه داده شده است و جزو محبوب ترین افزونه های فروشگاه ساز در وردپرس است. افزونه ووکامرس یک افزونه رایگان است که به شما اجازه می دهد تا هر چیزی را بفروشید. در حال حاضر ۳۰ درصد از فروشگاه های آنلاین از ووکامرس استفاده می کنند.
امکانات افزونه ووکامرس
- امکان فروش کالاهای فیزیکی و دیجیتال در تمام ابعاد و اندازه ها و انجام تنظیمات به دلخواه
- امکان ارسال به هر نقطه ی کشور و یا جهان
- امکان ارایه پرداخت وجه برای دریافت محصول
- ایجاد کد تخفیف روی محصولات
- امکان کنترل کامل روی فروشگاه شما
- امکان سفارشی کردن استایل فروشگاه
شاید خیلی از شماها جزو افرادی باشید که می خواهید محصولاتی را در سایت تان برای فروش قرار دهید و به اصطلاح یک فروشگاه اینترنتی در سایت تان داشته باشید. برای این کار می توانید از افزونه WooCommerce استفاده کنید؛ این افزونه بیش از یک میلیون نصب فعال در مخزن وردپرس داشته است و توسط Automattic توسعه داده شده است و جزو محبوب ترین افزونه های فروشگاه ساز در وردپرس است. افزونه ووکامرس یک افزونه رایگان است که به شما اجازه می دهد تا هر چیزی را بفروشید. در حال حاضر ۳۰ درصد از فروشگاه های آنلاین از ووکامرس استفاده می کنند.
آموزش نصب افزونه ووکامرس
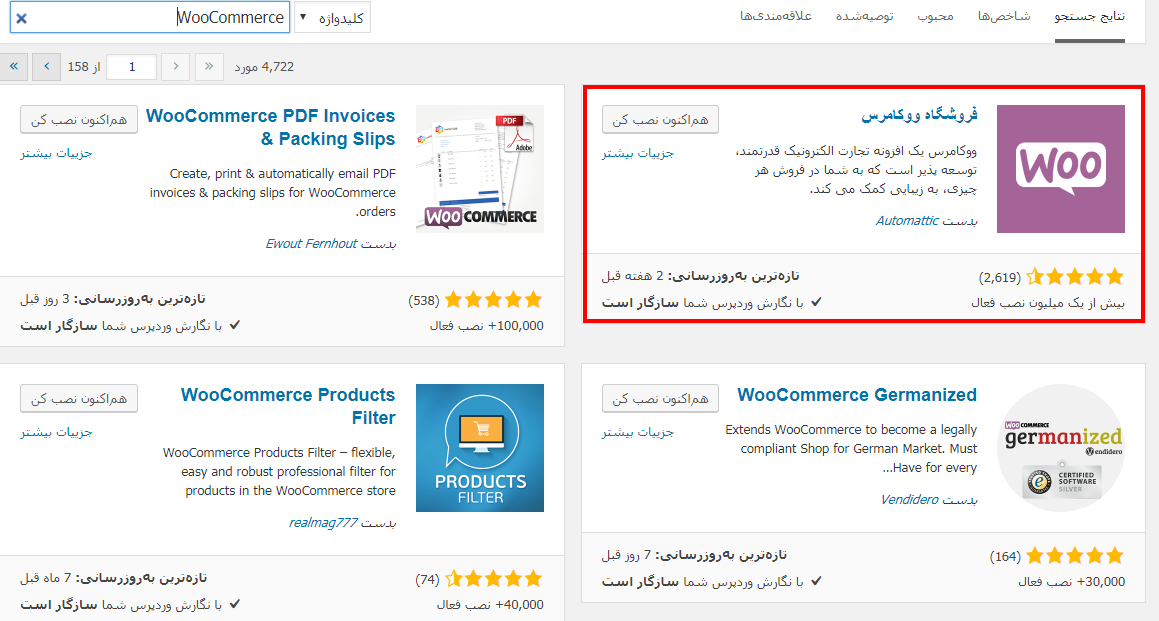
برای نصب افزونه ووکامرس در ابتدا کافی است در پنل وردپرس به بخش افزونه ها – > افزودن مراجعه کنید و سپس کلمه WooCommerce را جستجو کنید (البته برای راحتی کار شما دوستان لینک دانلود مستقیم افزونه WooCommerce را در پایان آموزش قرار دادیم)

بعد از نصب و فعال سازی افزونه ووکامرس در پنل وردپرس کلمهی فروشگاه اضافه میشود که دارای زیرمنوهایی می باشد.

تنظیمات افزونه ووکامرس
بعد از اینکه افزونه را فعال کردید در قسمت بالای مدیریت وردپرس پیام زیر را خواهید؛ شما روی دکمه ی اجرای راه اندازی سریع کلیک کنید تا به مرحله ی بعد بروید.

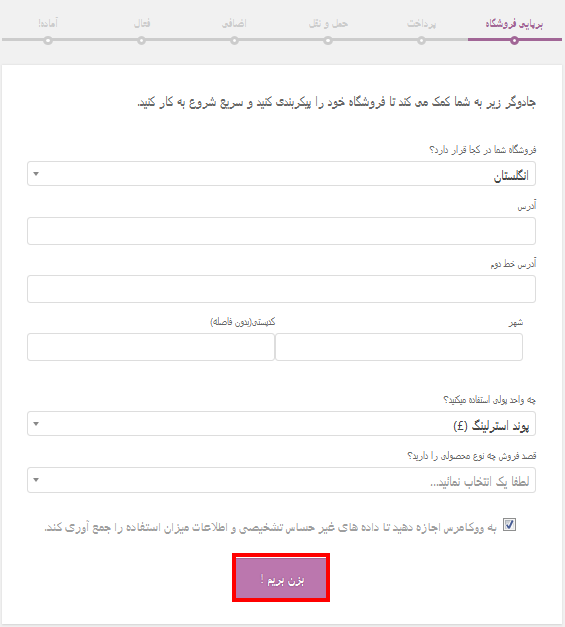
بعد از این مرحله وارد مرحله ی زیر خواهید شد.

در این بخش می توانید تعیین کنید فروشگاه شما در کدام کشور قرار گرفته است، آدرس دفتر کاری خودتان را بنویسید، شهر و کدپستی را بنویسید، واحد پولی که برای محصولات استفاده می کنید تعیین کنید، نوع محصول(دیجیتال یا دیجیتال و فیزیکی) برای فروش راتعیین کنید و در پایان بر روی دکمه ی بزن بریم کلیک کنید.
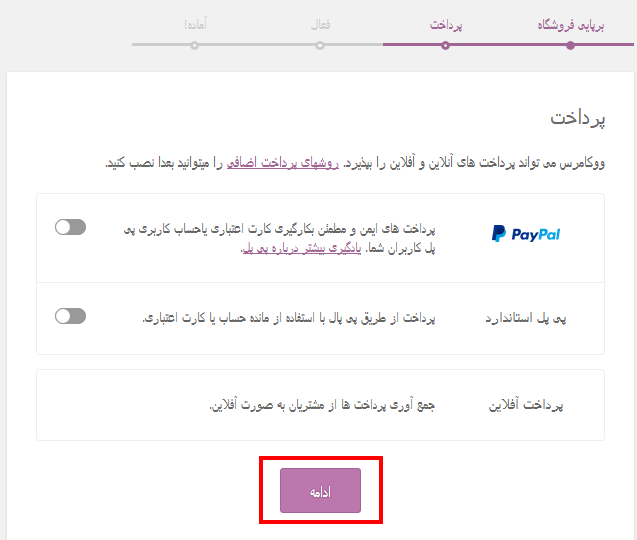
بعد از این مرحله، وارد مرحله ی زیر خواهید شد.

در این بخش شما می توانید درگاه پرداخت خود را تعیین کنید البته شما باید درگاه خود را از قبل نصب کنید و در پایان بر روی دکمه ی ادامه کلیک کنید.
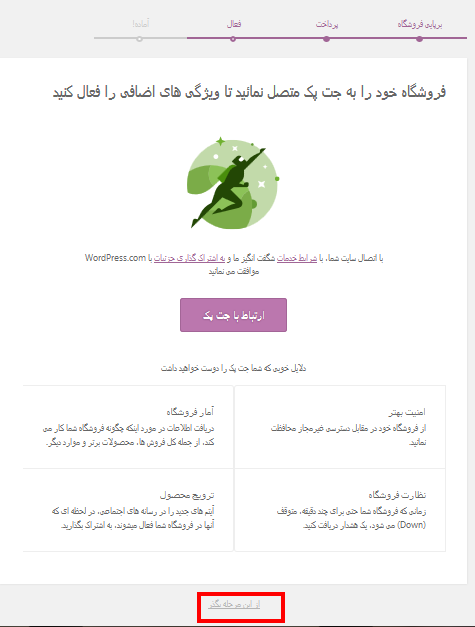
بعد از این مرحله، وارد مرحله ی زیر خواهید شد که اگر می خواهید فروشگاهتان به جت پک متصل شود ارتباط با جت پک را انتخاب کنید که در زیر ارتباط با جت پک مزایای آن نشان داده شده است و اگر می خواهید از این مرحله عبور کنید روی دکمه ی از این مرحله بگذر کلیک کنید.

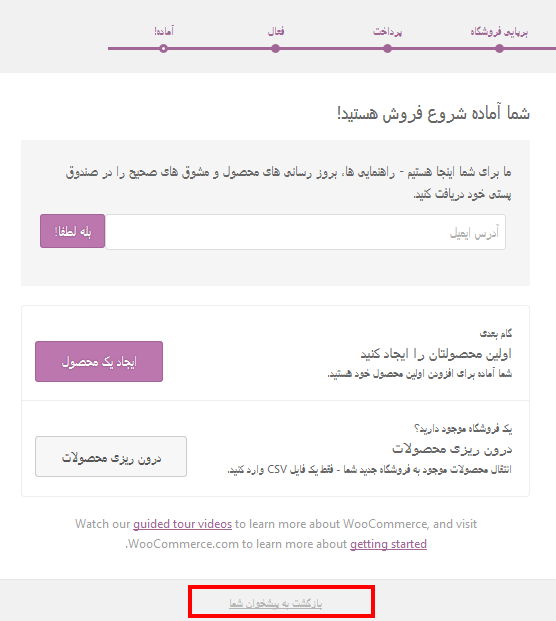
بعد از این مرحله، وارد مرحله ی زیر خواهید شد که اگر می خواهید بروزرسانی های محصول و راهنمایی ها به ایمیل شما ارسال شود آدرس ایمیل خود را وارد کنید. دیگر نیازی نیست کاری انجام دهید و روی بازگشت به پیشخوان شما کلیک کنید.

اکنون دو گزینه فروشگاه و محصولات را در پنل وردپرس مشاهده می کنید.

تنظیمات محصول جدید
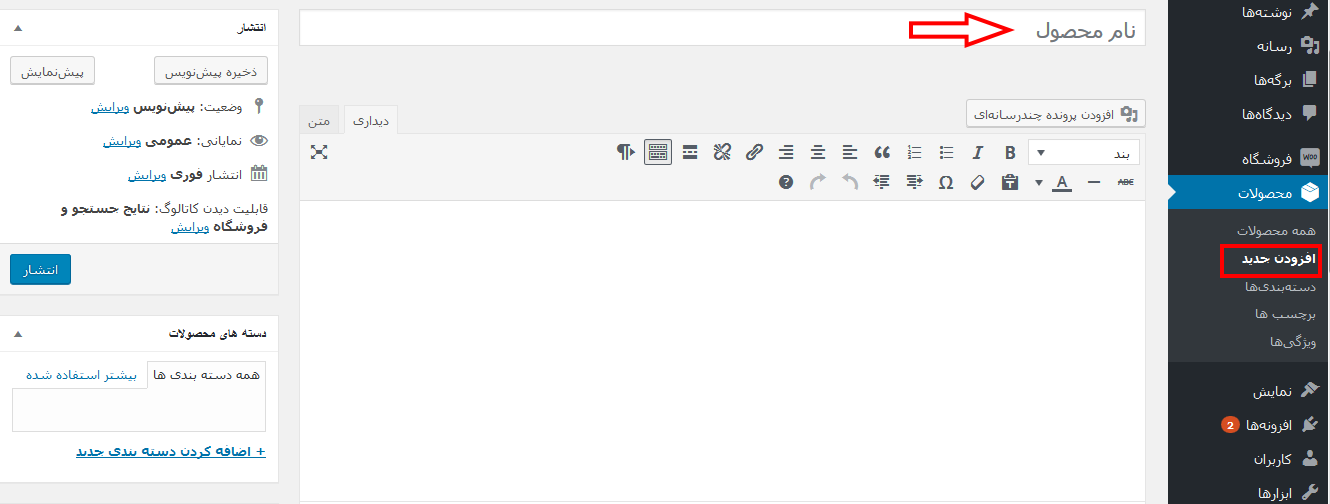
شما روی قسمت محصولات بروید و زیر منو افزودن جدید را کلیک کنید صفحه ی زیر برای شما باز خواهد شد که با اسکرول کردن می توانید تمام بخش هایی را که ما در اینجا توضیح می دهیم ببینید.

شما در قسمتی که با فلش اشاره شده است نام محصول خود را وارد کنید.
در همین صفحه در سمت چپ گزینه ای به نام تصویر محصول وجود دارد که شما می توانید تصویر محصول را در آن قسمت وارد کنید.
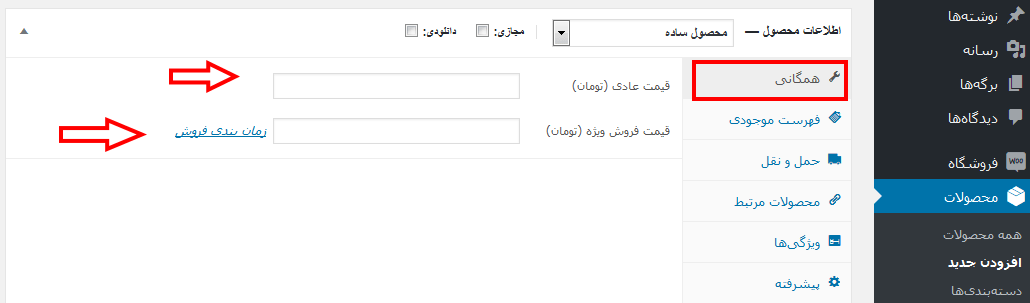
صفحه را کمی به سمت پایین اسکرول کنید بخش اطلاعات محصول را مشاهده می کنید.
به بخش همگانی وارد شوید.

در این بخش قیمت محصول و قیمت فروش ویژه ( تخفیف خورده محصول) را وارد کنید.
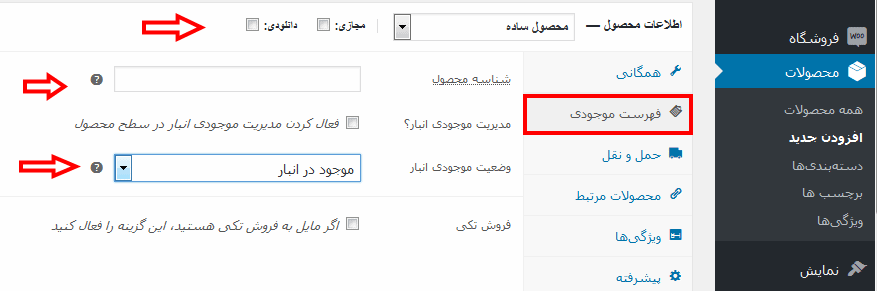
به بخش فهرست موجودی بروید.

نوع محصول( مجازی، دانلودی) را انتخاب کنید.
در بخش فهرست موجودی می توانید شناسه محصول را وارد کنید، مدیریت موجودی در انبار را فعال کنید، وضعیت موجودی در انبار ( موجود در انبار، در انبار موجود نیست) را تعیین کنید و اگر می خواهید محصول را تک بفروشید گزینه ی مربوط را فعال کنید.
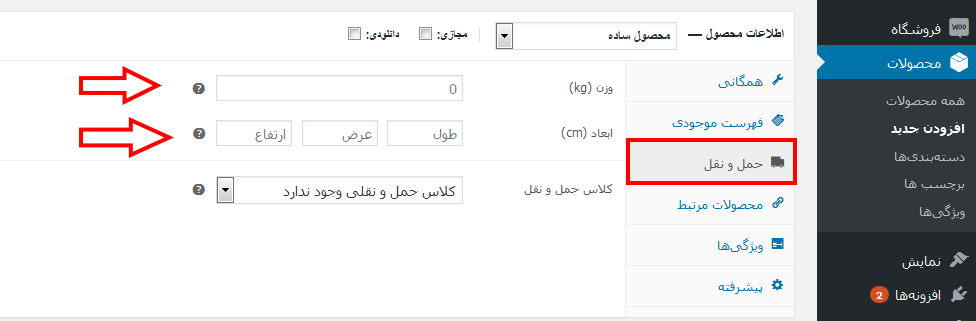
به بخش حمل و نقل بروید.

در این بخش اگر محصول شما فیزیکی است وزن محصول را وارد کنید و همچنین ابعاد محصول(طول، عرض، ارتفاع) را وارد نمایید.
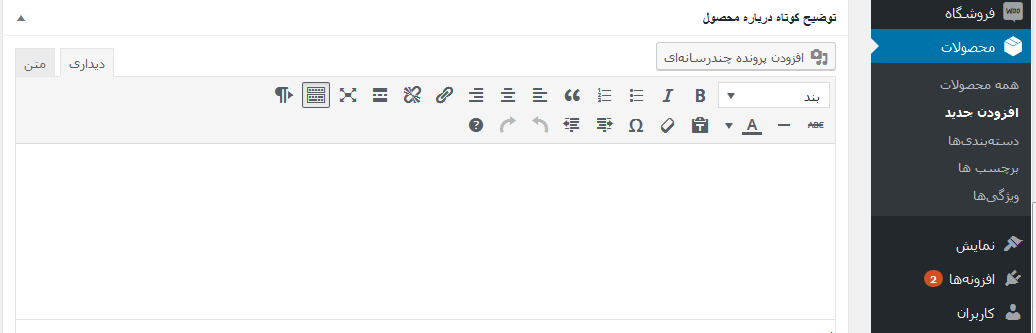
اکنون صفحه را کمی به سمت پایین اسکرول کنید تا بخش توضیحات کوتاه درباره ی محصول را مشاهده کنید.

در این بخش شما ابتدا توضیحات کوتاه درباره محصول را وارد کنید سپس برای اطلاعات بیشتر مشتری از محصول، توضیحات بیشتری را نیز وارد کنید.
در پایان می توانید بر روی دکمه ی انتشار کلیک کنید تا محصول در سایت منتشر شود.
در پایان!
در این آموزش گفته شد اگر قصد فروش محصول در سایت دارید و نیاز به فروشگاه آنلاین دارید می توانید از افزونه ووکامرس استفاده کنید؛ این افزونه یکی از افزونه های محبوب وردپرس میباشد که امکانات بی نظیری دارد و ما به شما پیشنهاد می کنیم از افزونه ووکامرس برای ایجاد فروشگاه آنلاین استفاده کنید.