بعد از نصب وردپرس، اولین چیزی که هر مبتدی نیاز به یاد گیری آن دارد چگونگی نصب افزونه در وردپرس است. یک افزونه به شما اجازه اضافه کردن ویژگی های جدید به وردپرس مانند اضافه کردن یک گالری ، نمایش اسلاید ، فرم نظرات حرفه ای و… را می دهد.
آموزش نصب افزونه در وردپرس
بعد از نصب وردپرس، اولین چیزی که هر مبتدی نیاز به یاد گیری آن دارد چگونگی نصب افزونه در وردپرس است. یک افزونه به شما اجازه اضافه کردن ویژگی های جدید به وردپرس مانند اضافه کردن یک گالری ، نمایش اسلاید ، فرم نظرات حرفه ای و… را می دهد.
نصب افزونه در وردپرس با استفاده از جستجو گر افزونه ها
ساده ترین راه نصب یک افزونه در وردپرس استفاده از جستو جوگر افزونه ها است. شما می توانید در میان همه پلاگین های رایگان مخزن وردپرس پلاگین مورد نظر خود را جستجو و نصب کنید.
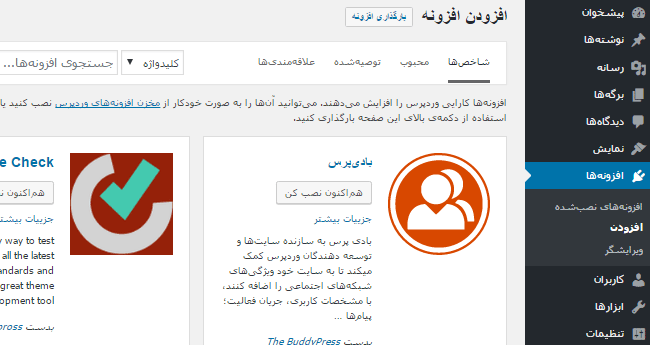
اولین کاری که شما باید انجام دهید این است که ابتدا به مسیر، افزونه ها » افزودن بروید.

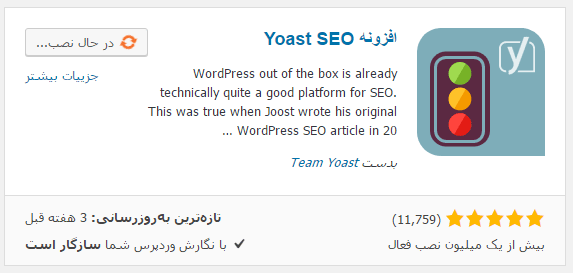
در قسمت جست و جو شما می توانید نام افزونه مورد نظر یا قابلیت مد نظر خود را جستجو کنید. مثلا ما در اینجا افزونه Yoast SEO را جستجو می کنیم:

همانطور که در تصویر بالا مشاهده کردید بعد از جستجو افزونه Yoast SEO افزونه مورد نظر نمایان شد برای نصب این افزونه بر روی دکمه هماکنون نصب کن میزنیم. افزونه شروع به نصب شدن میکند.

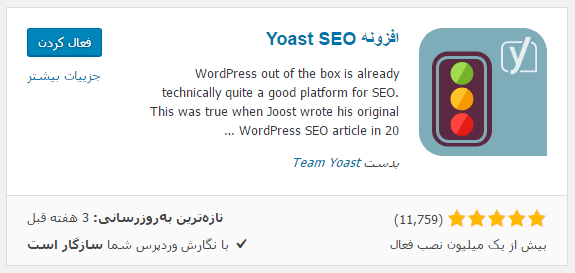
بعد از نصب افزونه شما می توانید با کلیک بر روی دکمه فعال کردن آن را فعال کنید.

به همین راحتی می توان یک پلاگین رایگان مخزن وردپرس را نصب کرد.
نصب افزونه در وردپرس با استفاده از آپلود آن
همانطور که می دانید افزونه های پولی و حرفه ای وردپرس در مخزن وردپرس موجود نیست و باید آن ها را خریداری کنید اما بعد از خرید به شما لینک دانلود افزونه داده می شود که شما نمی توانید آن را همانند روش قبل نصب کنید. به همین دلیل وردپرس امکان آپلود و نصب چنین پلاگین هایی را فراهم کرده است.
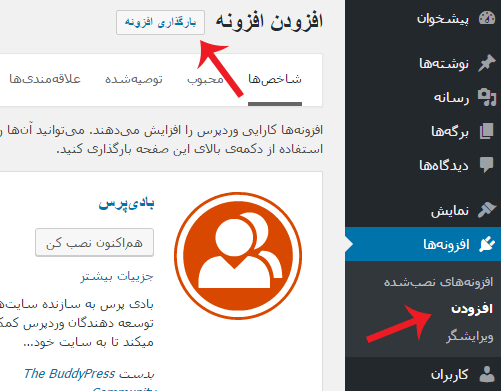
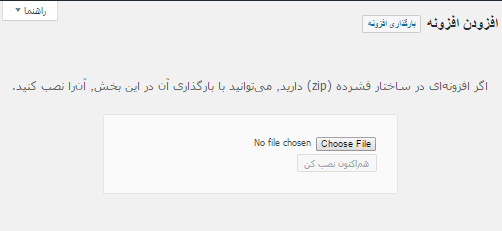
برای نصب افزونه ها با این روش ابتدا باید آن را روی سیستم خود داشته باشید. سپس وارد پنل مدیریت وردپرس خود شوید و به مسیر افزونه ها » افزودن بروید. در صفحه باز شده بر روی دکمه بارگذاری در بالای صفحه کلیک کنید.

با کلیک بر روی این دکمه یک بخش جدید ایجاد می شود که شما با کلیک بر روی دکمه Choose File فایل زیپ افزونه را از روی سیستم خود انتخاب و بر روی دکمه هم اکنون نصب کن بزنید.
لطفا دقت داشته باشید که بعضی از افزونه های پولی مانند افزونه های سایت CodeCanyon داخل فایل زیپ دانلود شده یک فایل زیپ دیگر وجود دارد که افزونه درون آن قرار دارد پس شما ابتدا باید فایل زیپ افزونه را از آن خارج کنید و سپس آن را برای نصب در وردپرس انتخاب کنید.

بعد از کلیک بر روی دکمه هماکنون نصب کن افزونه شروع به آپلود شدن می کند که این فرآیند بسته به حجم فایل افزونه دارد بعد از آپلود شدن هم به صورت خودکار نصب می شود و شما می توانید آن را فعال کنید.
نصب دستی افزونه در وردپرس
در بعضی از موارد شما افزونه خود را نمی توانید نصب کنید و مثلا هاستینگ شما برای آپلود حجم به خصوصی قرار داده است در این شرایط بهترین روش نصب دستی افزونه ها است که شما می توانید به کنترل پنل هاست خود بروید وارد فایل منیجر شوید و به روت هاست خود یا همان پوشه public_html مسیر /wp-content/plugins/ را دنبال کنید. در این مسیر فایل زیپ افزونه خود را آپلود و سپس آن را از حالت فشرده خارج (Extract) کنید. بعد از انجام این کار وارد پنل مدیریت سایت خود شوید و به قسمت افزونه ها بروید و افزونه موردنظر را فعال کنید.




