در مبحث ایجاد کسبوکار اینترنتی حتماً باید به مبحث UX و UI مناسب دقت داشته باشید. لازمه داشتن یک تجربه کاربری مناسب و یک ظاهر عالی، داشتن یک قالب وردپرس عالی است. قصد داریم در این مقاله آموزش نصب قالب وردپرس را به شما دوستان وردپرسی توضیح دهیم. اما قبل از آن اجازه دهید در مورد قالبهای وردپرسی کمی صحبت کنیم.
برای داشتن قالب وردپرس میتوانید از روشهای مختلفی به دنبال پوسته موردنظر خود باشید. روشهای مختلفی مثل استفاده از قالبهای حرفهای وردپرس در سایت ژایون و تم فارست و دیگر سایتهای وردپرسی جزء بهترین و اصولیترین روشهای پیدا کردن قالب وردپرس مناسب کسبوکار شما است.
از دیگر روشهای پیدا کردن قالب وردپرس موردنظر شما، جستجو بین قالبهای مرجع اصلی وردپرس است. اما درهرصورت، از هر روشی که قالب موردنظر خود را پیدا کردید، بالاخره باید آن را به وردپرس اضافه کنید و در پنل مدیریت وردپرس خودتان از آن استفاده کنید.
پس در این جلسه در خدمت دوستان وردپرسی با آموزش نصب قالب وردپرس با 2 روش مختلف هستیم. ما به شما بهصورت کامل آموزش میدهیم که از چه روشهایی میتوانید یک قالب وردپرسی را روی سایتتان نصب کنید. هر مدل قالب با هر زمینه کاری که مدنظر دارید!
برای نصب قالب وردپرس باید ابتدا وارد بخش مدیریت سایت شوید. با ورود به پنل مدیریت قالب، میتوانید پوستههای موجود روی سایتتان را مدیریت کنید و یا قالب دلخواه خود را نصب کنید.
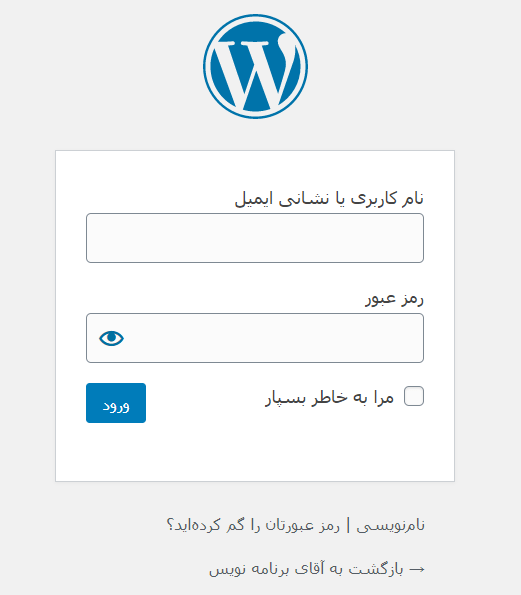
ورود به پنل مدیریت وردپرس برای شروع نصب قالب وردپرس
برای این کار باید اول به انتهای آدرس سایتتان عبارت wp-login.php/ را اضافه کنید؛ اگر درست وارد کرده باشید صفحه ورود به شکل زیر برای شما بازخواهد شد. همانطور که اطلاع دارید ورود از طریق این صفحه برای انجام هر کاری روی وردپرس نیاز است.

مشخصات مدیریت شامل نام کاربری و رمز عبوری که موقع نصب وردپرس ایجاد کردهاید را وارد کنید و روی ورود کلیک کنید؛ تا وارد پنل مدیریت اصلی وردپرس شوید. دقت داشته باشید این نام کاربری باید دسترسی مدیریت کل را داشته باشد.
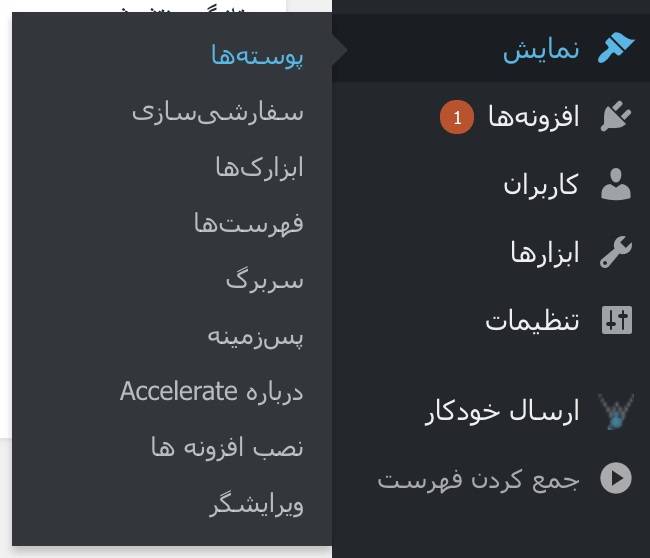
شروع نصب قالب وردپرس از طریق پنل مدیریت
بعد از باز شدن پنل مدیریت باید به منوی نمایش > پوستهها بروید. در اینجا میتوانید قالبهای وردپرسی خود را مدیریت کنید.

بعد از ورود به صفحه پوستهها سه قالب پیشفرض وردپرس را مشاهده خواهید کرد. برای اضافه کردن قالب جدید باید بر روی دکمه افزودن پوسته تازه کلیک کنید.

سپس برای شما صفحهای باز میشود که چند قالب درون آن قرار دارد و از سایت wordpress.org گرفته میشود. توجه کنید که ما کاری به این قالبها به دلیل انگلیسی بودن آنها و مناسب نبودن برای سایتهای فارسی نداریم. اما درهرصورت اگر دوست دارید این قالبها را روی سایتتان نصب کنید مشکلی نیست.
آموزش نصب قالب وردپرس از مخزن وردپرس
میتوانید از منوی فیلتر قالبها، قالب مدنظر خودتان را با هر طرح و رنگی که دوست دارید پیدا کنید. در اینجا هزاران قالب وردپرسی آماده موجود است، که میتوانید آنها را مطابق سلیقه خودتان استفاده کنید. البته اگر سایت شما فارسی است یا باید آن را فارسی و راستچین کنید، و یا در سایت ما قالبهای فارسی وردپرس بخش را ببینید. در این بخش، همین قالبهای رایگان را فارسی و راستچین کرده و در اختیار شما قرار خواهیم داد.
پس میتوانید از منوی صافی خصوصیات قالب موردنظر خودتان را پیدا کنید.

موضوع، طرح و یا شاخصهای موردنظر خود را از این بخش انتخاب کنید، لیست قالبها را مشاهده خواهید کرد. با کلیک روی پیشنمایش هر قالب، میتوانید دموی آنلاین قالب را ببینید. 👍
همچنین برای نصب هر کدام از قالبهای مخزن وردپرس، روی دکمه نصب کلیک کنید.
آپلود قالب وردپرس از روی کامپیوتر شخصی
برای اضافه کردن قالب از کامپیوتر شخصی از بالای صفحه بر روی دکمه بارگذاری پوسته کلیک کنید.

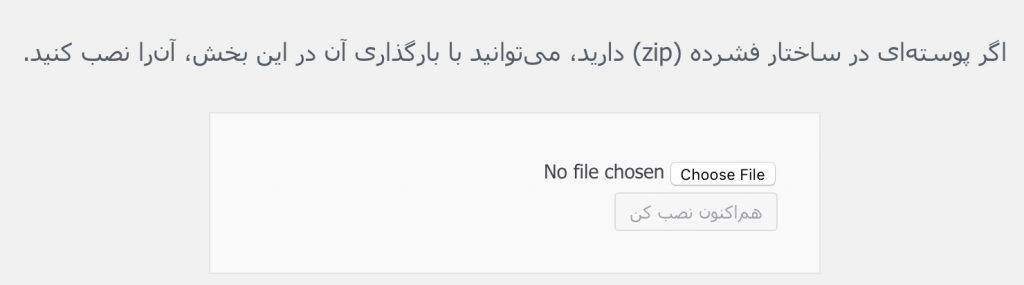
سپس صفحهای شبیه به صفحه زیر برای شما بازخواهد شد.

در این صفحه باید بر روی دکمه Choose File کلیک کنید، و فایل زیپ قالب را از کامپیوتر شخصی خود انتخاب کنید. سپس روی هماکنون نصب کن کلیک کنید و صبر کنید تا پوسته بارگذاری شود.
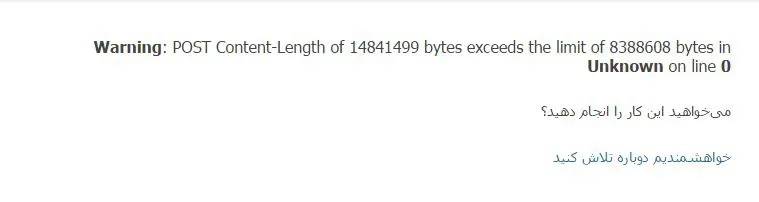
خطا موقع آپلود قالب وردپرس
اگر در حین آپلود قالب با ارور زیر مواجه شدید باید حجم آپلود داخل وردپرس خود را افزایش بدهید، که میتوانید از افزایش حجم آپلود در وردپرس برای این کار استفاده کنید.

درصورتیکه موفق به افزایش حجم آپلود وردپرس نشدید یا هاستینگ به شما اجازه این کار را نمیدهد؛ میتوانید فایل زیپ قالب را در پوشه wp-content/themes آپلود و اکسترکت کرده (از طریق فایل منیجر هاست) و سپس به بخش نمایش > پوستهها از پنل مدیریت وردپرس رفته، و قالب را ازآنجا فعال کنید.
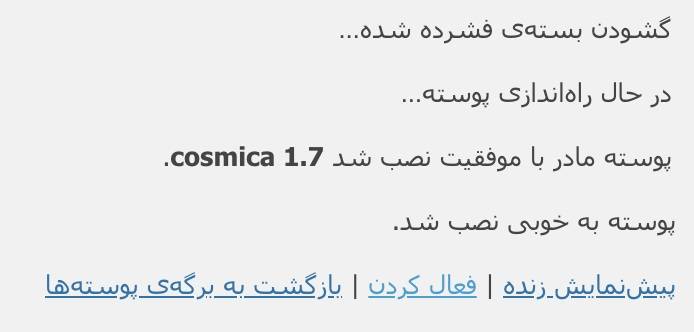
خب اگر هم قالب با موفقیت آپلود شد، صفحهای مثل صفحه زیر برای شما باز میشود.

همانطور که مشاهده میکنید باید بر روی فعال کردن کلیک کنید. بهاینترتیب قالب روی سایت شما فعال میشود، و کار نصب قالب وردپرس در این مرحله تمام شد.
امیدواریم با استفاده از آموزش نصب قالب وردپرس توانسته باشید قالب جدید سایت خود را نصب و اجرا کنید. موفق باشید. 😉