خطای Mixed Content پس از نصب گواهی اس اس ال بر روی سایت و به علت پیکربندی اشتباه در تنظیمات گواهی اس اس ال و پروتکل HTTPs رخ می دهد که عموماً بر روی عملکرد سایت شما از نظر سئو و رابط کاربری تأثیر منفی خواهد گذاشت. در این مقاله به توضیح روش رفع خطای Mixed Content در وردپرس پرداخته ایم. با ما همراه باشید…

خطای Mixed Content پس از نصب گواهی اس اس ال بر روی سایت و به علت پیکربندی اشتباه در تنظیمات گواهی اس اس ال و پروتکل HTTPs رخ می دهد که عموماً بر روی عملکرد سایت شما از نظر سئو و رابط کاربری تأثیر منفی خواهد گذاشت. در این مقاله به توضیح روش رفع خطای Mixed Content در وردپرس پرداخته ایم. با ما همراه باشید…
خطای Mixed Content در وردپرس چیست؟
پس از جولای 2018 ، گوگل سایت هایی که از گواهی ssl استفاده نمی کنند و به اصطلاح بر روی پروتکل http فعال هستند را در مرورگر گوگل کروم به عنوان سایت های نا امن به کاربران معرفی می کند.
گواهی ssl یک لایه امنیتی اضافی برای انتقال داده های سایت به مرورگر کاربر ایجاد می کند و موتورهای جستجو مانند گوگل وبمسترها را به نصب این گواهی بر روی سایت ها ترغیب می کنند.
بسیاری از شرکت های هاستینگ نصب این گواهی بر روی سایت را در قالب پلن های میزبانی وب ارائه می دهند و اهمیت گواهی روز به روز در حال افزایش است.
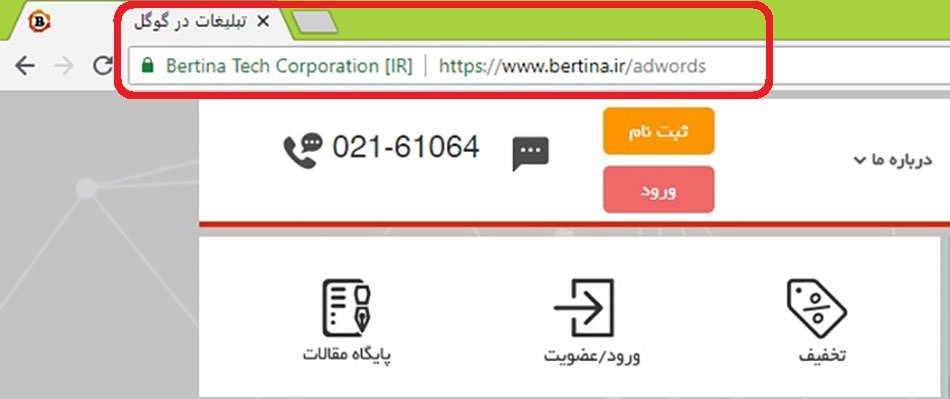
در صورتیکه گواهی اس اس ال را به درستی بر روی سایت خود نصب کنید ، آیکون قفل سبزرنگ در کنار آدرس سایت در قسمت نوارابزار مرورگرها نمایش داده می شود.

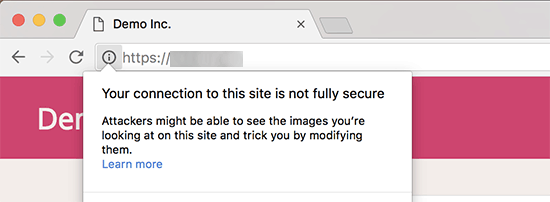
در صورتیکه در پروسه نصب و تنظیمات این گواهی خطایی رخ داده باشد ، آیکون توجه یا قفل شکسته در کنار آدرس سایت در نوارابزار مرورگر نمایش داده می شود.

این مورد بیانگر این موضوع است که سایت شما از گواهی اس اس ال استفاده می کند اما برخی از محتوای سایت بر روی پروتکل HTTPs قرار ندارند.
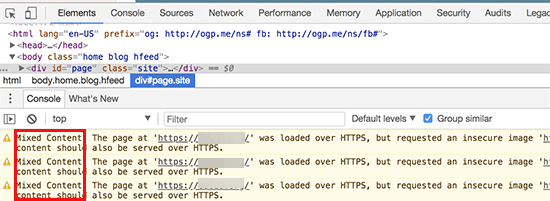
این موارد را می توانید با استفاده از ابزار Inspect Element موجود در مرورگرهای فایرفاکس یا گوگل کروم پیدا کنید.
خطای Mixed Content در این ابزار به عنوان یک خطا نمایش داده می شود و محتوایی که دارای ایراد هستند نیز توسط این ابزار قابل تشخیص هستند.

در صورتیکه تنها یک فایل به صورت Mixed Content بر روی سایت قرار داشت ، می توانید آن را به صورت دستی برطرف کنید.
اگرچه در برخی از مواقع این فایل ها به صورت خودکار توسط وردپرس در دیتابیس سایت ذخیره می شود که تشخیص و رفع مشکل در این حالت اندکی سخت و زمانبر است.
رفع ارور Mixed Content در وردپرس
در صورتیکه تعداد فایل هایی که به صورت Mixed Content شناخته شدند زیاد بود و تغییر حالت آن ها به صورت دستی زمانبر بود ، می توانید از پلاگین SSL Insecure Content Fixer استفاده کنید.
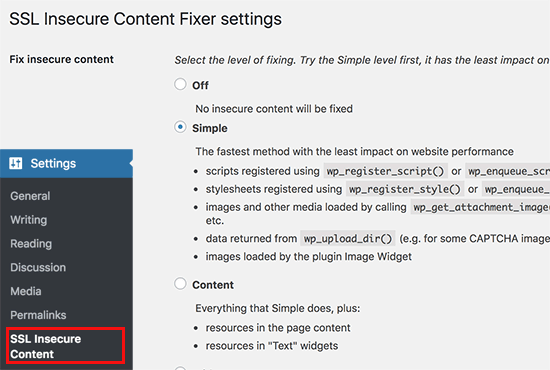
پس از نصب و فعالسازی این پلاگین ، به تب تنظیمات مراجعه و بر روی گزینه SSL Insecure Content کلیک کنید.

این پلاگین سطوح مختلفی را برای رفع خطای Mixed Content فراهم می کند که در ادامه هر یک از آن ها را توضیح داده ایم :
1 – Simple
ساده ترین و سریعترین روش برای کاربران مبتدی ، لایه Simple است که بطور خودکار خطای Mixed Content را در اسکریپت ها ، استایل شیت ها و تصاویر وردپرس رفع می کند.
2 – Content
در صورتیکه روش قبلی خطای Mixed Content را در سایت رفع نکرد ، می بایست این متد را تست کنید. این مورد تمامی آپشن های لایه قبلی را دارا است و علاوه بر آن محتوای داخلی وردپرس و متون ابزارک های وردپرس را نیز بررسی می کنید.
3 – Widgets
این لایه علاوه بر تمامی تنظیمات لایه های قبلی ، رفع منابع لودشده در ابزارک های وردپرس را نیز انجام می دهد.
4 – Capture
این روش تمامی محتوای موجود در سایت اعم از header و footer را بررسی کرده و تمامی URL های موجود در سایت را با HTTPs جایگزین می کند. این روش زمانبر بوده و ممکن است بر روی عملکرد صحیح سایت شما اثرگذار باشد.
5 – Capture all
در حالتیکه تمامی مراحل قبلی خطای Mixed Content را رفع نکرد ، این رش آخرین راه حل شماست. این متد تمامی اطلاعات و داده های سایت را بررسی می کند که ممکن است لودشدن صحیح سایت شما با مشکل مواجه شود.
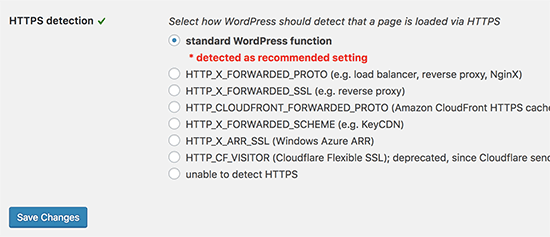
پس از انتخاب یکی از این روش ها ، به قسمت HTTPS detection در پایین صفحه مراجعه کنید. در اینجا روش تشخیص محتوای HTTPs بر روی سایت را تعیین می کنید.

گزینه پیش فرض انتخابی پلاگین بر روی تمامی سایت ها عمل می کند و شما نیز همان گزینه را انتخاب کنید.
سایر تنظیمات پلاگین شامل تنظیمات وب سرور nginx ، CDN و … است که با توجه به سایت خود می توانید از آن ها استفاده کنید.
در انتها فراموش نکنید که بر روی ذخیره تنظیمات کلیک کنید.
پس از انجام و ذخیره تنظیمات ، سایت خود و عملکرد صحیح آن را بطور کامل بررسی کنید.