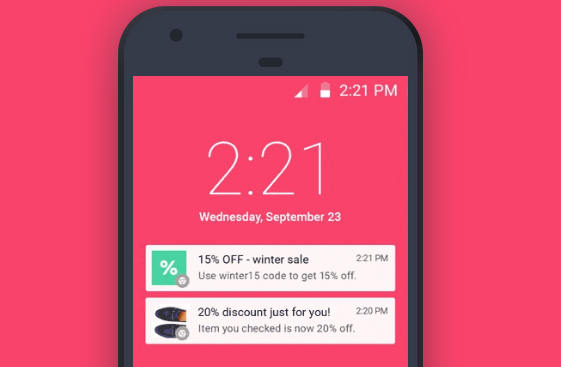
بعضی از وب سایت هایی که دارای اپلیکیشن موبایل هستند، اگر با موبایل وارد وب سایت شوید، اعلان نصب اپلیکیشن موبایل را مطابق با سیستم عامل موبایل شما به نمایش می گذارند.
سلام, در این مقاله رایگان با ساخت اعلان نصب اپلیکیشن موبایل با المنتور همراه شما هستیم. در بعضی از وب سایت هایی که دارای اپلیکیشن موبایل هستند، اگر با موبایل وارد وب سایت شوید، اعلان نصب اپلیکیشن موبایل را مطابق با سیستم عامل موبایل شما به نمایش می گذارند.
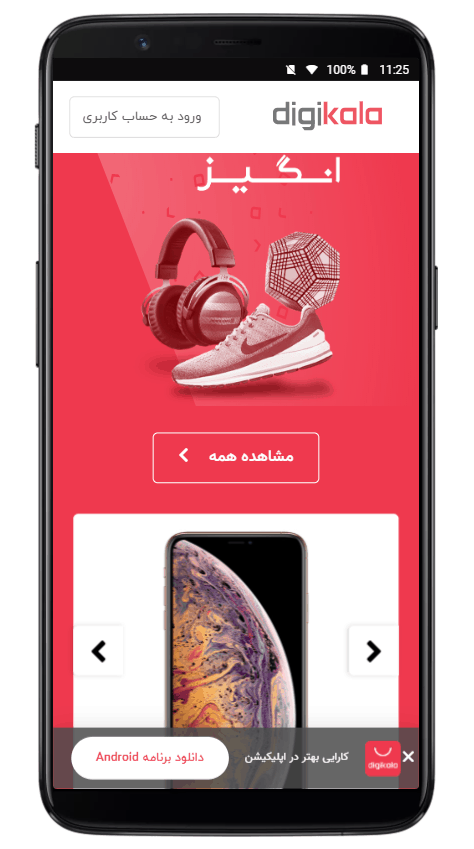
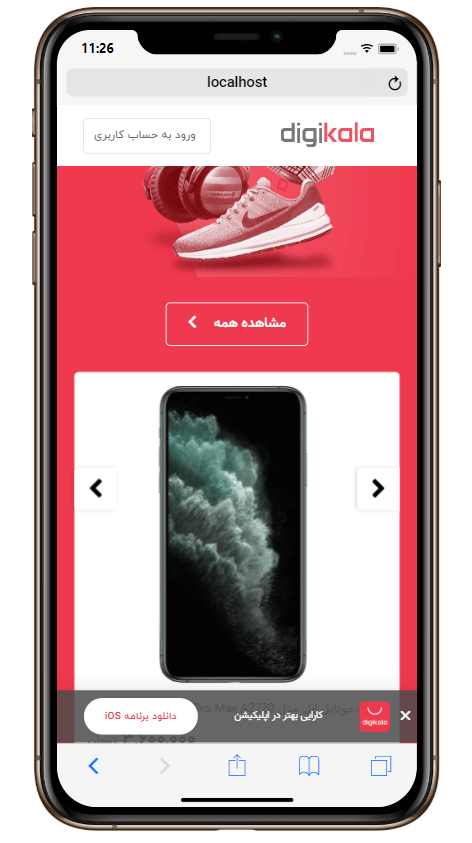
برای مثال وبسایت دیجیکالا نیز در هنگام ورود کاربر با موبایل به وبسایت, اعلانی برای نصب اپ این وبسایت نمایش میدهد. اگر به پایین صفحه مشاهده کنید، نوار دانلود برنامه را مشاهده میکنید.
در این مقاله آموزشی قصد داریم با استفاده از افزونه المنتور پرو و افزونه جانبی المنتور اکسترا، یک نوار اعلان طراحی کرده و در صورتی که کاربری با موبایل و سیستم عامل Android وارد سایت شد، لینک دانلود اپ اندروید، و اگر با سیستم عامل iOS وارد شد، لینک دانلود اپ iOS نمایش دهد.
پیش نیاز ها:
- افزونه المنتور
- افزونه المنتور پرو
- افزایه جانبی المنتور اکستراز
ساخت اعلان نصب اپلیکیشن موبایل با المنتور
1. ساخت پاپ آپ اعلان دانلود اپلیکیشن
برای اینکه بتونیم این اعلان (اعلان نصب اپلیکیشن) را نمایش دهیم، با استفاده از المنتور یک پاپ آپ طراحی می کنیم.
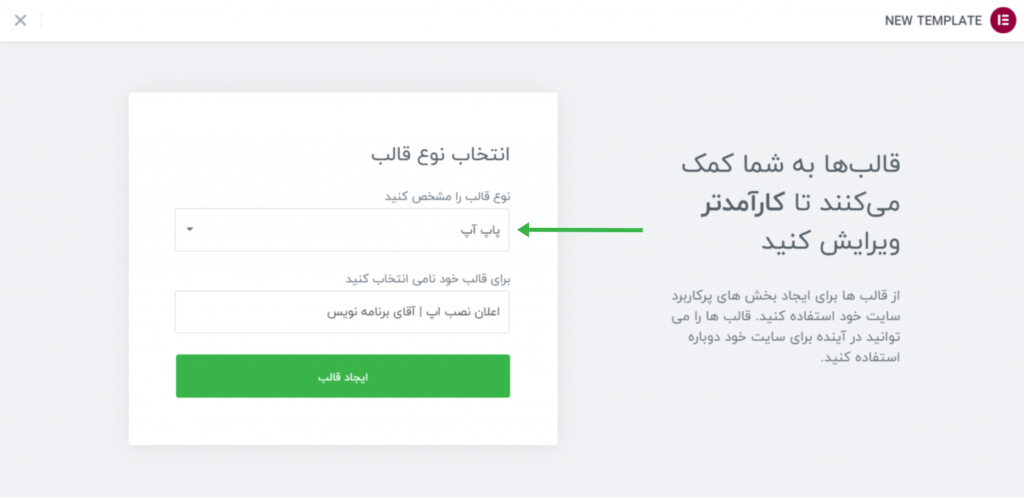
از پیشخوان وردپرس، قالب ها را کلیک کرده و گزینه افزودن جدید را انتخاب کنید. نوع قالب را روی گزینه پاپ آپ قرار هید، سپس نامی برای قالب خود بنویسید.

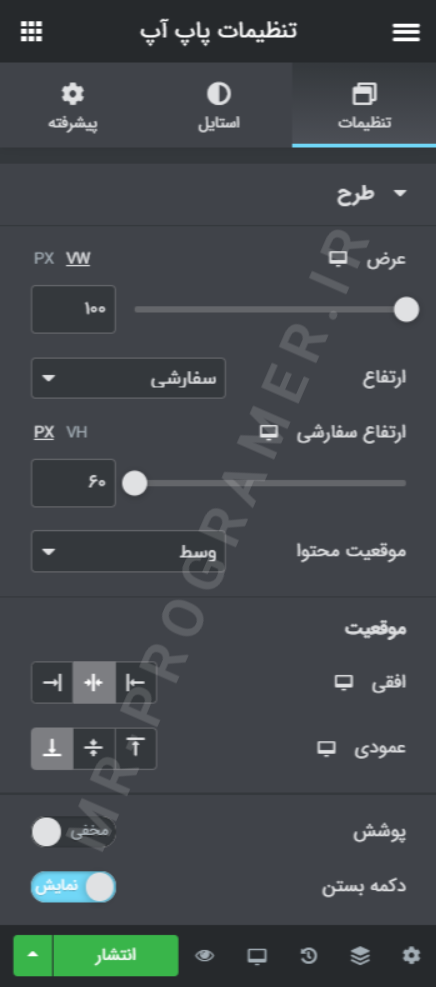
بعد از ورود به محیط طراحی المنتور برای طراحی اعلان نصب اپلیکیشن، در ابتدا از پایین صفحه، آیکون تنظیمات را کلیک کنید و تنظیمات پاپ آپ را مطابق تصویر زیر انجام دهید:
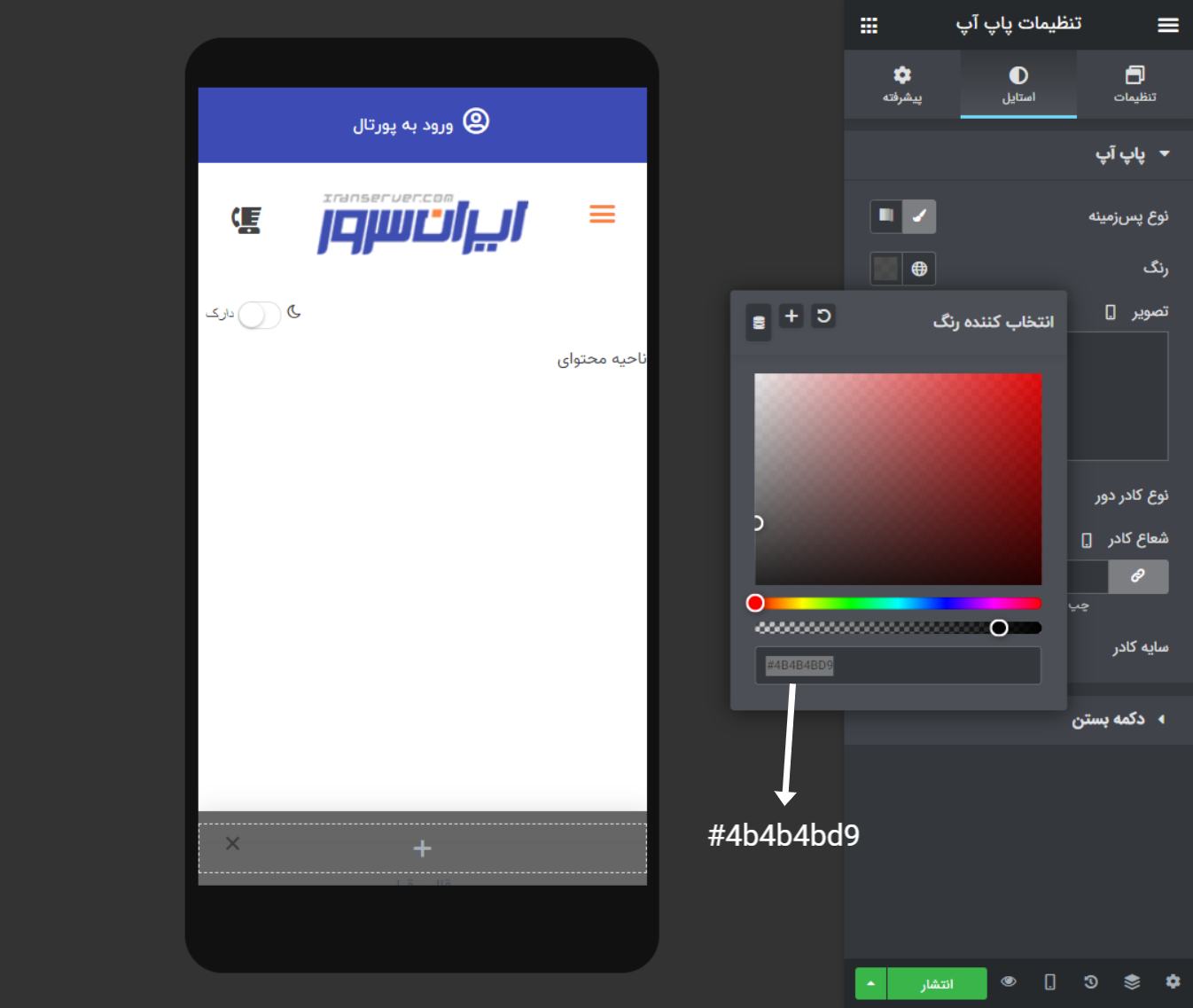
سپس به تب استایل رفته و رنگ پس زمینه پاپ آپ را تعیین کنید. در اینجا ما یک پس زمینه با کد رنگی rgba(75,75,75,.85) و یا کد رنگی HEX بصورت (#4b4b4bd9) قرار دادیم.
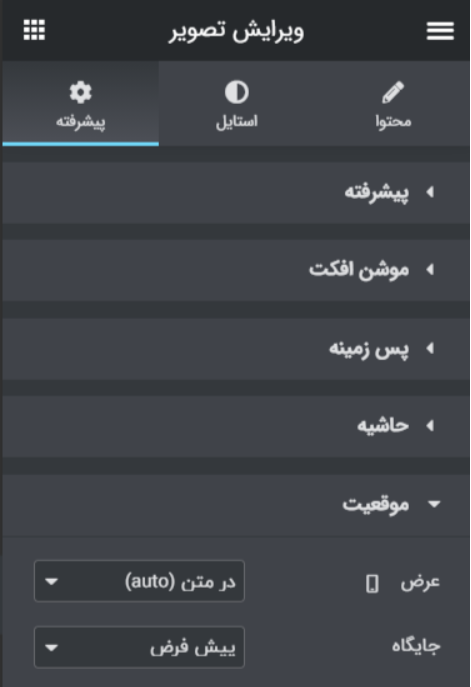
حالا یک بخش تک ستونه ایجاد کرده و 4 المان داخل صفحه قرار می دهیم. المان تصویر، المان سربرگ و 2 المان دکمه را زیر هم قرار دهید. در ادامه ساخت اعلان نصب اپلیکیشن در بخش تب پیشرفته هر 4 ویجت، تب موقعیت گزینه عرض را روی حالت در متن (inline) قرار می دهیم.

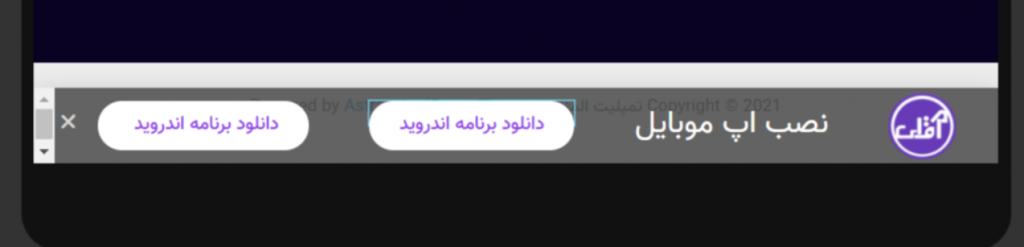
بعد از قرار دادن ویجت ها با عرض در متن، ظاهر پاپ آپ اعلان نصب اپلیکیشن به شکل زیر خواهد بود:

برای اینکه ظاهر مناسب تری به خود بگیرد، روی ستون کلیک کنید و ترازبندی عمودی را روی وسط و ترازبندی افقی را روی فضای اطراف قرار دهید.
حالا می توانید لینک مخصوص به دانلود هر سیستم عامل را دکمه مورد نظر اختصاص دهید.
2. شرایط نمایش دکمه ها با افزونه Elementor Extras
برای نمایش دادن دکمه دانلود برنامه iOS برای سیستم عامل iOS، بر روی ویجت کلیک کرده و در تب پیشرفته، گزینه موارد اضافه را بزنید. ( این گزینه در صورت نصب افزونه Elementor Extras اضافه خواهد شد.) گزینه نمایش شرایط را روشن کنید. و طبق تصویر زیر موارد را قرار دهید.
این گزینه دکمه را فقط برای کاربران iPhone نشان می دهد.
برای دکمه دانلود برنامه Android هم از همین مسیر رفته ودر قسمت سیستم عامل گزینه Linux را انتخاب کنید.
3. شرایط نمایش پاپ آپ
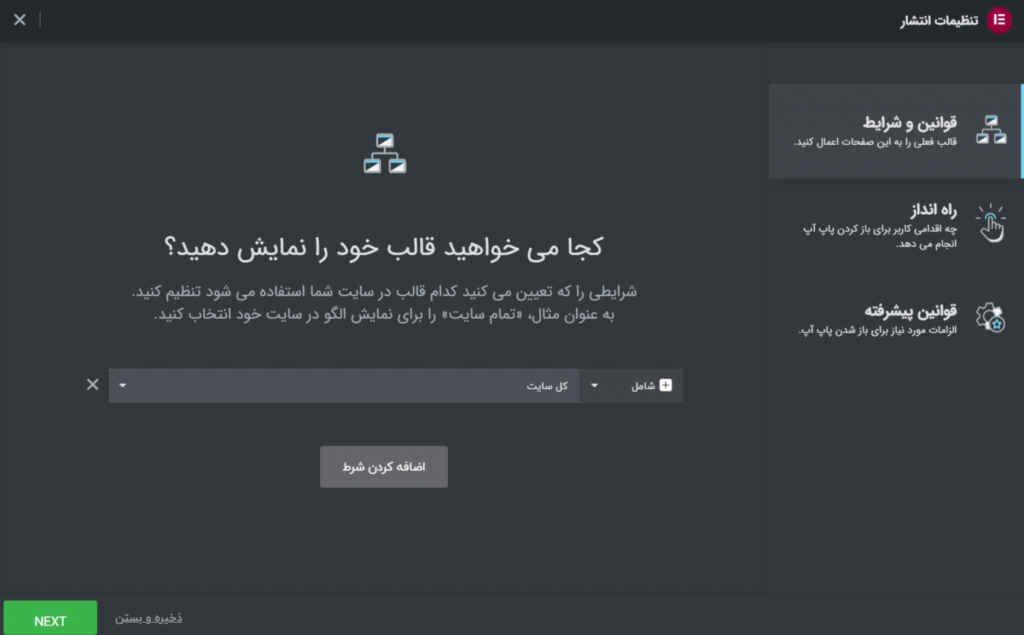
اکنون دکمه انتشار پاپ آپ را بزنید.در بخش اول دکمه اضافه کردن شرط را زده و گزینه کل سایت را اتنخاب کنید.

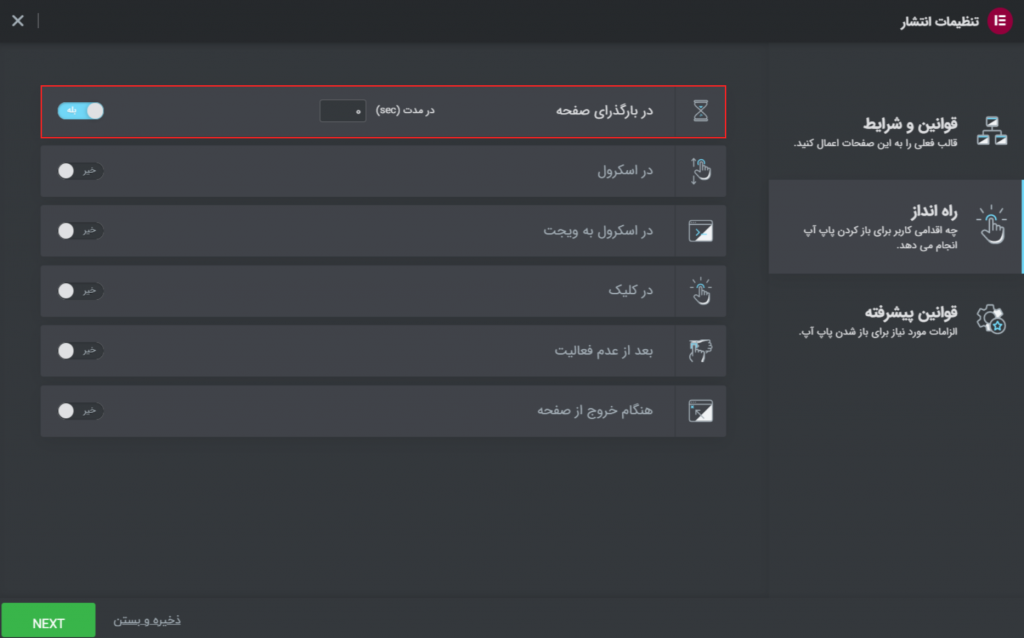
در تب راه انداز، تیک در بارگذاری صفحه را فعال کنید.

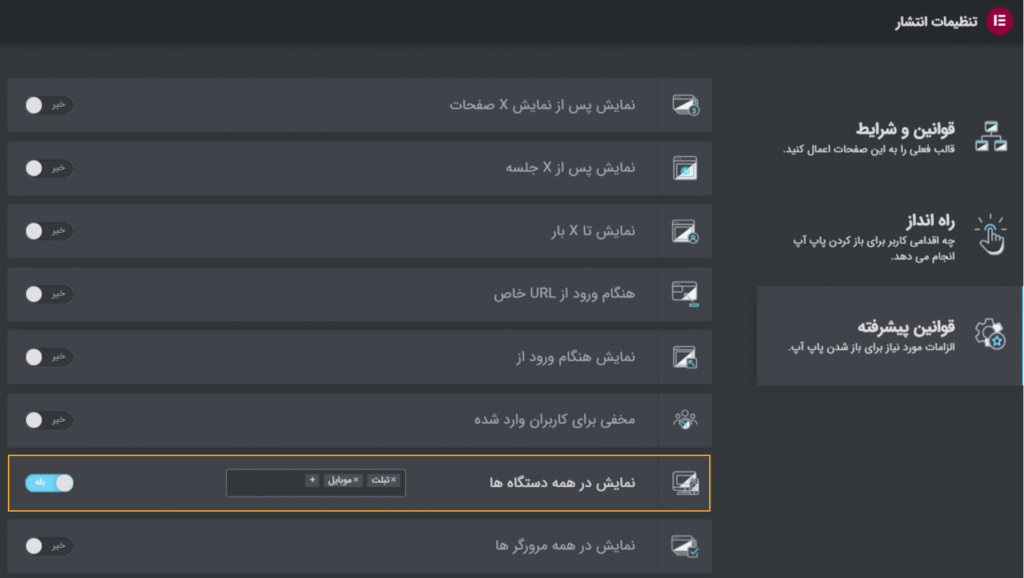
در تب سوم یعنی تب قوانین پیشرفته، گزینه تنها تبلت و موبایل را قرار دهید.

سپس دکمه ذخیره و بستن را کلیک و با دستگاه موبایل، نمایش اعلان پاپ آپ را بررسی کنید.
برای تست صحت نمایش دکمه ها در سیستم عامل های مختلف می توانید از مرورگر Blisk استفاده کنید. برای دانلود رایگان این مرورگر می توانید از آدرس https://blisk.io اقدام کنید.
اگر کاربری با سیستم عامل iOS وارد سایت شود، پاپ آپ دانلود برنامه مخصوص آیفون را مشاهده خواهد کرد:


و اگر کاربر با سیستم عمال Android وارد سایت شود، لینک دانلود برنامه مخصوص اندورید را مشاهده می کند.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر سوالی در مورد اجرای این آموزش دارید، از بخش نظرات با ما در میان بگزارید.