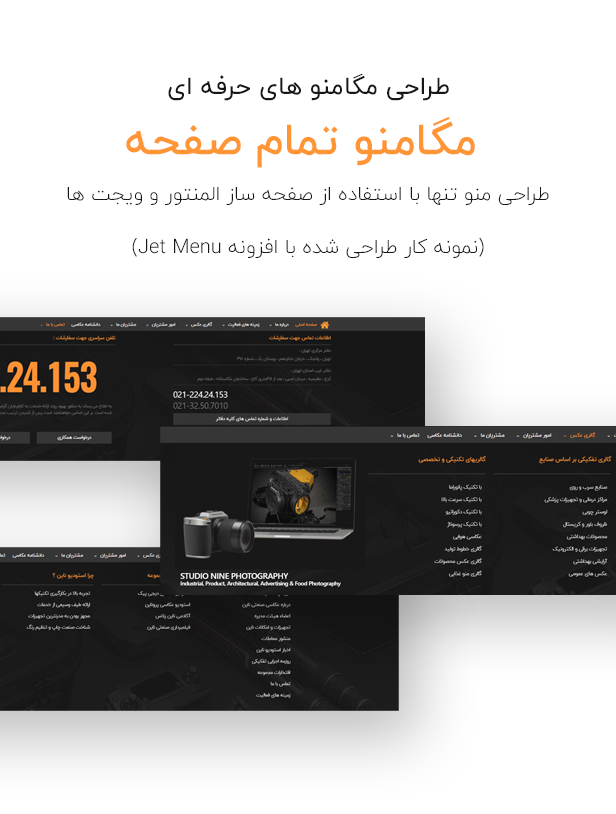
افزونه افزونه جت منو (افزونه Jet Menu)
اگر تا به حال قصد ساخت مگامنو داشته اید متوجه شده اید که نحوه ساخت مگامنو پیچیدگی های زیادی دارد. و باعث میشود که شما را از ساخت این مدل منو منصرف شوید. اما حالا با استفاده از افزونه جت منو (افزونه Jet Menu) بدون هیچ دردسری و با استفاده از صفحه ساز المنتور مگامنو بسازید.
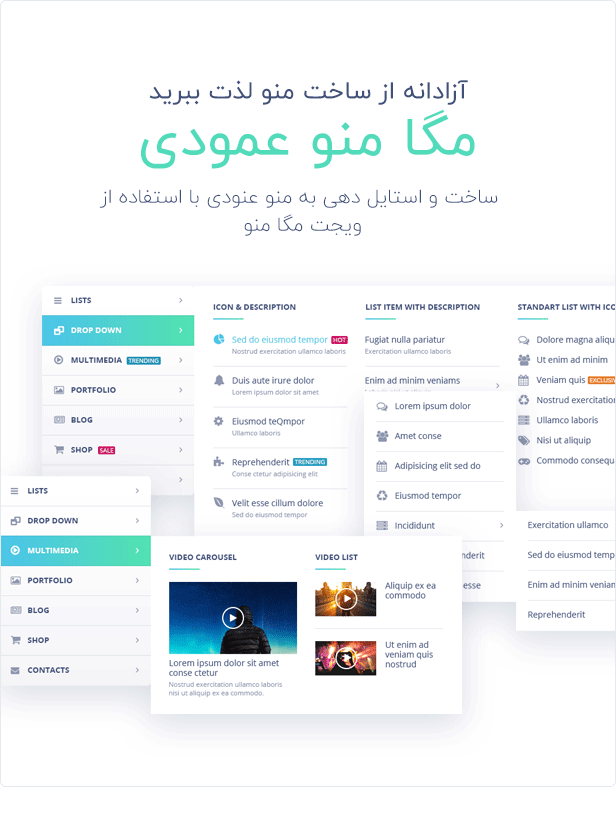
ساخت مگا منو با صفحه ساز المنتور
نحوه کارکرد افزونه به این صورت است که از بخش فهرست ها روی منویی که قصد ایجاد مگامنو را دارید کلیک میکنید. و یک صفحه خالی با صفحه ساز المنتور برای شما ظاهر میشود و میتوانید هر ویجتی بدون محدودیت استفاده کنید.






ویژگی های افزونه جت منو فارسی
استفاده آسان
افزونه Jet Menu تمامی باور های شما در مورد سخت بودن کار با مگا منو را تغییر می دهد. استفاده بسیار آسان و راحت حتی برای کسانی که مهارت های برنامه نویسی ندارند. با استفاده از صفحه ساز المنتور هر محتوایی را به راحتی با کشیدن به صفحه اضافه کنید.
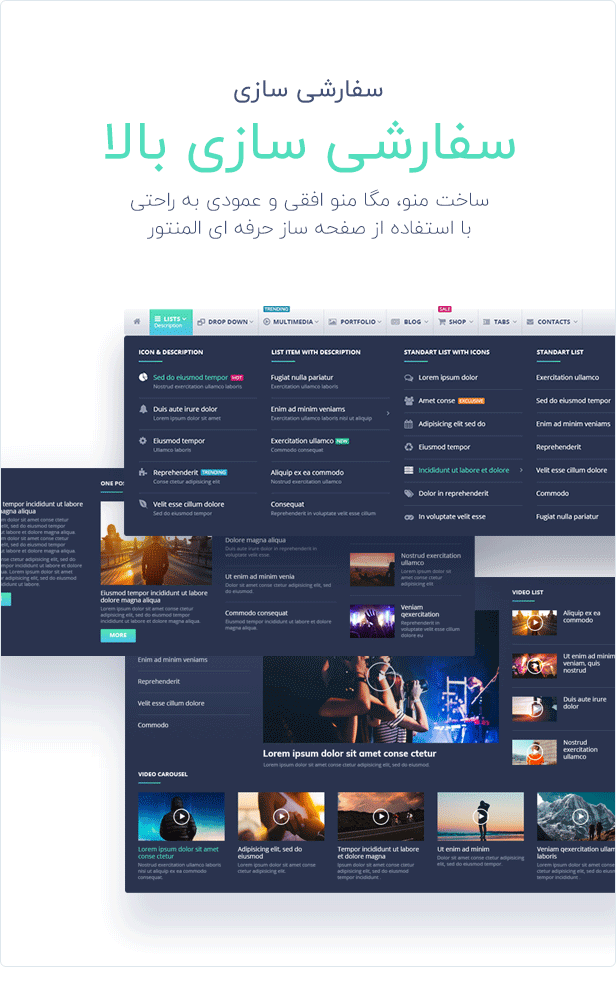
سفارشی سازی بالا
از گزینه زیاد سفارشی سازی در افزونه جت منو لذت ببرید! با استفاده از گزینه مختلف مانند سایه، فاصله ها، پدینگ وآیکون های درجه برای ایجاد مگا منو به جذابیت این افزونه پی میبرید.
محتوا اختصاصی
جت منو ماژول های متنوع در اختیارتان قرار می دهد که شما را قادر به ساخت منو هایی منحصر به فرد میکند. آیتم های منو، تصاویر، پست ها، آیکون و…. را می توانید درون منو خود قرار دهید.
واکنشگرا
یکی از مهم ترین دلایل استفاده از افزونه جت منو (افزونه Jet Menu) واکنشگرا بودن آن است! این ویژگی به شما این امکان را میدهد تا در انواع مختلف صفحه نمایش ها به درستی دیده شوید. این ویژگی به شما این امکان را میدهد تا صرف از نظر اینکه کاربران شما از چه دستگاهی استفاده میکنند منو به درستی نمایش دهد شود.
عبارات برجسته
برای جلب توجه بازکنندگان، شما میتوانید به راحتی از مدال ها در منو استفاده کنید. مدال های جدید، داغ و … برای هر کدام هز منو ها علامت گذاری کنید. رنگ بندی های مختلف برای هر کدام از علامت ها باعث شیک شدن مگا منو سایت شما خواهد شد.
رنگ ها متضاد
دسترسی به پالت رنگی کامل برای استفاده در مگا منو
سفارشی سازی پس زمینه
با استفاده از افزونه جت منو (افزونه Jet Menu) از پس زمینه های مختلف استفاده کنید! شما تمامی بخش های پس زمینه را سفارشی سازی کنید و برای هر آیتم پس زمینه ایجاد کنید.