ابزارکهای وردپرس، نمایش داینامیک محتوا در قالب وبسایت شما را آسان میسازد. اما اگر به هر دلیلی تمایل دارید عنوان ابزارک را حذف کنید، به روشهای معمول نیاز به آشنایی با کدنویسی CSS و HTML دارید.
امروز در اقای برنامه نویس قصد داریم که به آسانی و بدون کدنویسی عنوان ابزارکهای وردپرس را حذف کنیم؛ پس در ادامه با ما همراه باشید.

دلیل حذف عنوان ابزارکها
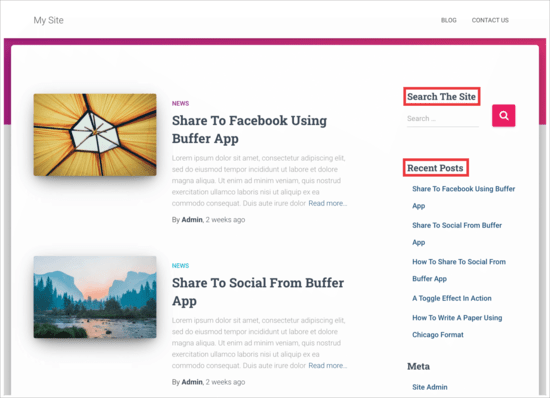
وردپرس یک عنوان پیشفرض برای ابزارکها در نظر میگیرد، و به شما اجازه میدهد در صورت تمایل آن را تغییر دهید. بیشتر قالبهای وردپرس ، این عنوان را در سایدبار وبسایت شما نمایش میدهند.

به هر حال، گاهی اوقات ممکن است شما تمایلی به نمایش عنوان ابزارکها در قسمت سایدبار نداشته باشید. به صورت پیشفرض گزینهای برای حذف کردن یا مخفی کردن عنوان ابزارک در قسمت مدیریت ابزارکها وجود ندارد.
در ادامه خواهید دید که چگونه میتوانید به راحتی عنوان ابزارکها را در وردپرس حذف کنید.
حذف کردن عنوان ابزارک وردپرس
ابتدا باید افزونه ویجت آپشن Widget Options را نصب و فعالسازی کنید. برای نصب این افزونه به راهنمای نصب افرونه در وردپرس مراجعه کنید.
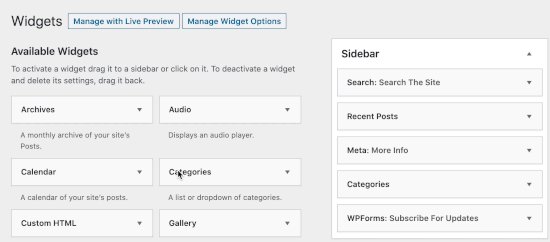
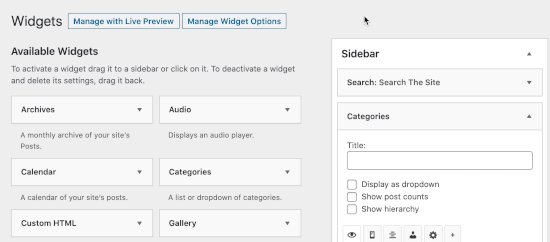
بعد از فعالسازی افزونه، به قسمت نمایش » ابزارکها از محیط کاربری وردپرس بروید. بعد از آن ابزارک مورد نیاز خود را به قسمت کناری صفحه منتقل کنید تا فعال شود.

در این مثال قصد داریم عنوان ابزارک جستجو در سایت را از جعبه جستجو در سایدبار سایت حذف کنیم.

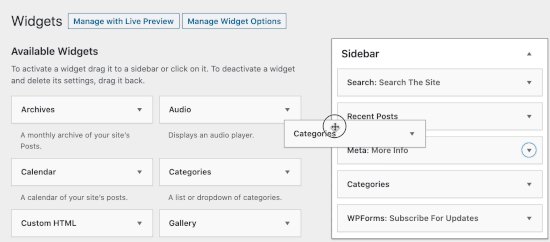
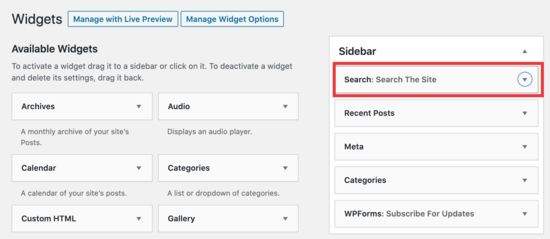
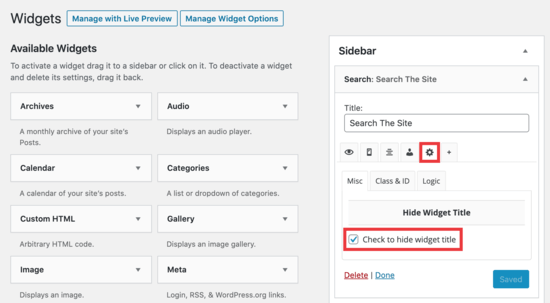
حالا بر روی فلش مربوط به ابزارک جستجو در سایت کلیک کنید. بعد از باز شدن آن بر روی آیکن چرخدنده که مربوط به تنظیمات است کلیک کنید.

سپس گزینه ‘Check to hide widget title’ را فعال کنید و بر روی دکمه Save کلیک کنید.
حالا اگر وبسایت خود را مشاهده کنید، خواهید دید که عنوان ابزارک جستجو در سایت حذف شده است.

شما میتوانید از این افزونه برای حذف هر ابزارک دیگری استفاده کنید. این افزونه همچنین دارای تنظیمات دیگری برای نمایش یا عدم نمایش عناوین انواع پستها و مقالات و حتی اندازه صفحات میباشد.
امیدواریم این مقاله به شما کمک کرده باشد تا به راحتی بتوانید عناوین ابزارکها را در وردپرس حذف کنید.


