ام دیگر فیلد سفارشی در وردپرس زمینه دلخواه وردپرس است. فیلدهای سفارشی همان “Custom Fields” در وردپرس هستند که کاربرد زیادی در وردپرس دارند. این فیلدها قابلیتهای زیادی دارند و استفاده از آنها در وردپرس لازم است. اگر شما نیز قصد دارید با این فیلدها آشنا شده و از آنها در سایت خود استفاده کنید .
نام دیگر فیلد سفارشی در وردپرس زمینه دلخواه وردپرس است. فیلدهای سفارشی همان “Custom Fields” در وردپرس هستند که کاربرد زیادی در وردپرس دارند. این فیلدها قابلیتهای زیادی دارند و استفاده از آنها در وردپرس لازم است. اکثر کاربران مبتدی با عبارت فیلدهای سفارشی آشنا نیستند. به همین دلیل قصد داریم شما را در این آموزش با این مفهوم آشنا کنیم.
بنابراین اگر شما نیز قصد دارید با این فیلدها آشنا شده و از آنها در سایت خود استفاده کنید بهتر است که این مقاله را مطالعه فرمایید. شما میتوانید از این فیلدها در قسمتهای مختلف سایت خود استفاده کرده و آن قسمتها را گسترش دهید. در این آموزش ما با استفاده از چند قطعه کد نمایش فیلدهای سفارشی در وردپرس را به شما آموزش میدهیم. سپس متاباکس سفارشی و نحوه کاربرد آن را توضیح میدهیم.
فیلدهای سفارشی وردپرس
فیلدهای سفارشی نوعی از متادیتا Meta-Data هستند که با استفاده از آنها میتوان پستها و صفحات خود را گسترش داد. شما میتوانید که در پستها و صفحات سایت اطلاعات اضافی را در آخر محتوای سایت خود نمایش دهید. درواقع ممکن است شما قصد داشته باشید که در سایت خود یک سری عناصر را به قسمتهای مختلف سایت اضافه کنید؛ که این کار توسط این قابلیت بسیار مفید امکانپذیر است.
توجه داشته باشید که هر اطلاعات اضافی که اضافه میکنید در جدول Wp_Postmeta در دیتابیس وبسایت شما ذخیره میشود. این اطلاعات اضافی متادیتا شناخته میشوند که شامل: تاریخ انقضا، نام نویسنده، کد محصول و … میباشند. به فرض مثال فیلدهای سئو که در آخر ویرایشگر نوشته یا پست وردپرس مشاهده میکنید مانند توضیحات متا و کلمات کلیدی متا جزء فیلدهای سفارشی هستند.
این فیلدهای سفارشی با توجه به نیاز شما میتوانند در قسمتهای مختلف سایت شما به نمایش دربیایند. بنابراین با توجه به طراحی , نیاز و نظر شما میتوانند متفاوت باشند. برای اینکه شما زمینههای دلخواه را در سایت خودتان ایجاد کنید نیاز به کد نویسی دارید. ما قبلاً آموزش انجام این کار را در اختیار شما کاربران عزیز قرار دادهایم. البته برای این کار افزونه های متعددی نیر وجود دارد.
استفاده از فیلدهای سفارشی در وردپرس
برای انجام این کار نیاز به نصب هیچگونه افزونهای ندارید و میتوانید تنها با استفاده از چند قطعه کد فیلد سفارشی بسازید. بنابراین حتماً لازم است که شما با کد نویسی آشنایی داشته باشید. در نظر داشته باشید که شما برای نمایش فیلدهای سفارشی در هر نوشته، از تگ ()The_meta استفاده کنید. و این تگ را در حلقههای Loop قرار دهید.
قبل از انجام این کار بهتر است که یک نسخه پشتیبان از سایت خود تهیه فرمایید تا در صورت بروز اختلال بتوانید سایتتان را به حالت اولیه بازگردانید. سپس مراحل زیر را انجام دهید.
تگ قالب بهصورت خودکار کل متادیتا یا کد زیر را در استایل CSS به نام Post-meta قرار میدهد.
<?php the_meta(); ?>
<ul class='post-meta'>
<li><span class='post-meta-key'>Currently Reading:</span> Calvin and Hobbes</li>
<li><span class='post-meta-key'>Today's Mood:</span> Jolly and Happy</li>
</ul>شما Key یا نام در تگ Span به نام Post-meta-key را میتوانید استایل دهی کنید. تمامی اینها در لیست نمایش دادهشده است. سپس برای سفارش سازی، لیست Post-meta ویژگیها را تغییر دهید و استایل دلخواه خود را مانند زیر بهکار ببرید.
.post-meta {font-variant: small-caps; color: maroon; }
.post-meta-key {color: green; font-weight: bold; font-size: 110%; }همچنین اگر قصد دارید با نوع پست سفارشی یک فیلد سفارشی به نام "Support" ایجاد کنید، باید از کد زیر استفاده کنید:
'supports' => array('title','editor','thumbnail','custom-fields')ساخت فیلد سفارشی در وردپرس
یکی دیگر از ویژگیهای کاربردی وردپرس متاباکس سفارشی است. متاباکس سفارشی یک واسط کاربری راحت و آسان است. شما از این متاباکس برای افزودن فیلدهای سفارشی (Meta Data) به پستها و صفحات وردپرس استفاده میکنید.
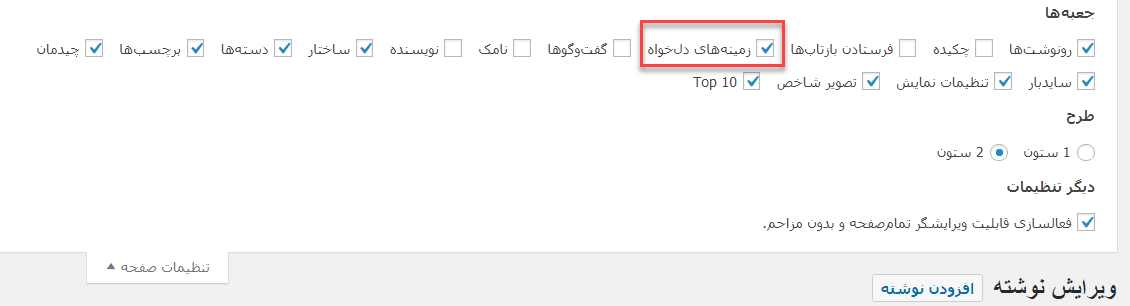
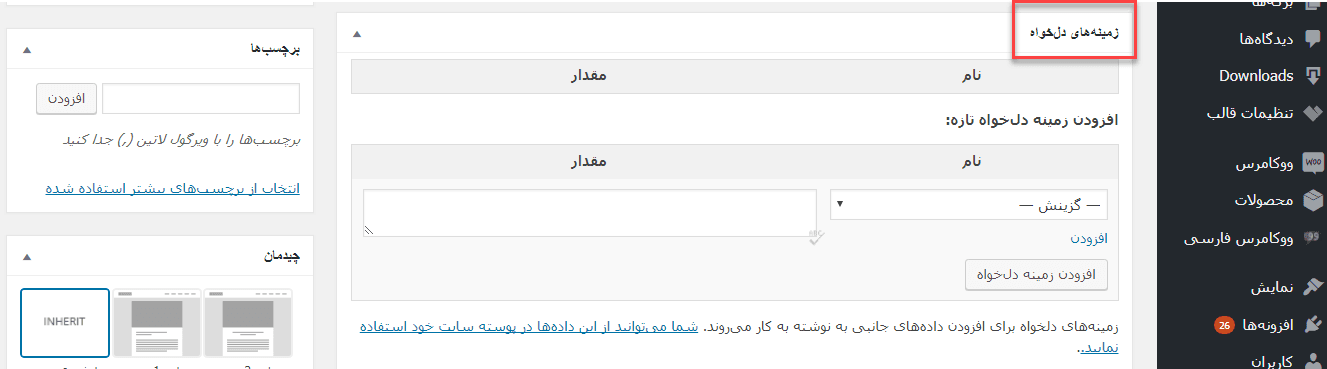
برای اضافه کردن فیلدهای سفارشی در وردپرس بدون نیاز به افزونه فقط کافی است به بخش ویرایشگر نوشته یا صفحه بروید و در بالا سمت چپ روی تنظیمات صفحه کلیک کنید و تیک چک باکس زمینههای دلخواه را انتخاب کنید. با انجام این کار متا باکس زمینههای دلخواه در پایین صفحه اضافهشده است. سپس شما باید نام و مقدار را مشخص کنید و روی دکمه افزودن زمینه دلخواه کلیک کنید.

هر محتوایی که در سایت شما تولید میشود شامل یک محتوای واقعی بههمراه یک فراداده میباشد. فراداده همان اطلاعاتی است که به همراه محتوای اصلی وجود دارد و شامل عنوان، نام نویسنده، تاریخ و… است. شما امکان این را دارید که فرادادههای موردنیاز خودتان را توسط فیلدهای سفارشی به پستهای خود اضافه کنید. به همین دلیل در اینجا شما باید از متاباکس استفاده نمایید.

در واقع باکسهای ویرایشگر دستهها، برچسبها و تصویر شاخص متاباکس هستند. متادیتا توسط نام و مقدار مدیریتشدهاند. نام همان نام المنت متادیتا است و مقدار اطلاعاتی است که در لیست متادیتا در هر پست بهصورت منحصربهفرد نمایان خواهد شد.
در نظر داشته باشید که افزونههای مختلفی برای انجام این کار وجود دارند که شما میتوانید از آنها استفاده نمایید.
امیدواریم که از این آموزش بهره کافی را برده باشید. موفق و پیروز باشید. 😉