اسکرول روان به ویژگی اشاره دارد که به بازدیدکنندگان امکان پیمایش روان را می دهد. ویژگی اسکرول روان می تواند به تجربه کاربر در سایت شما کمک کند زیرا با متوقف کردن اسکرول، پیمایش ناگهان متوقف نمی شود. در عوض، کمی بیشتر از نقطه اسکرول شما پیمایش می کند تا پیمایش نرمتر شود.
آیا تا به حال فکر کرده اید که چطور در برخی از وب سایت ها (مثلا وبسایت ما) صفحه به نرمی اسکرول میشود ؟ علاوه بر این، آیا تا به حال شده است که بخواهید این قابلیت )اسکرول روانرا بر روی سایت خود قرار دهید؟
اگر پاسخ شما بله است، مقاله مناسبی را انتخاب کرده اید. در پست امروز نحوه قرار دادن این ویژگی را توضیح خواهیم داد.😊
اسکرول روان (Smooth Scroll) چیست ؟
اسکرول روان به ویژگی اشاره دارد که به بازدیدکنندگان امکان پیمایش روان را می دهد. ویژگی اسکرول روان می تواند به تجربه کاربر در سایت شما کمک کند. زیرا با متوقف کردن اسکرول، پیمایش ناگهان متوقف نمی شود. در عوض، کمی بیشتر از نقطه اسکرول شما پیمایش می کند تا پیمایش نرمتر شود.
اسکرول روان به ویژه درصورتی که صفحات طولانی در وب سایت خود داشته باشید، بسیار مفید است زیرا پیمایش نرم هضم یکباره مطالب را آسان می کند.
- زمانی که از ویژگی Parallex در سایت خود استفاده می کنید
- یا هنگامی که از پیوندهای لنگر برای رفتن به بخش های مختلف صفحه استفاده می کنید
- و یا برای ایجاد دکمه بازگشت به بالا استفاده می کنید
تجربه کاربری بهتری در سایت خود ایجاد می کنید.
افزونه MouseWheel Smooth Scroll

افزونه MouseWheel Smooth Scroll به شما امکان می دهد به راحتی اسکرول روان را به وب سایت وردپرس خود اضافه کنید. لینک مستقیم دانلود این افزونه در انتهای مطلب قرار دارد.
لازم به ذکر است که حتی اگر قالب شما با اسکرول روان همراه باشد می توانید از این افزونه برای کنترل بیشتر بر جلوه ها و مدت زمان اسکرول روان استفاده کنید.
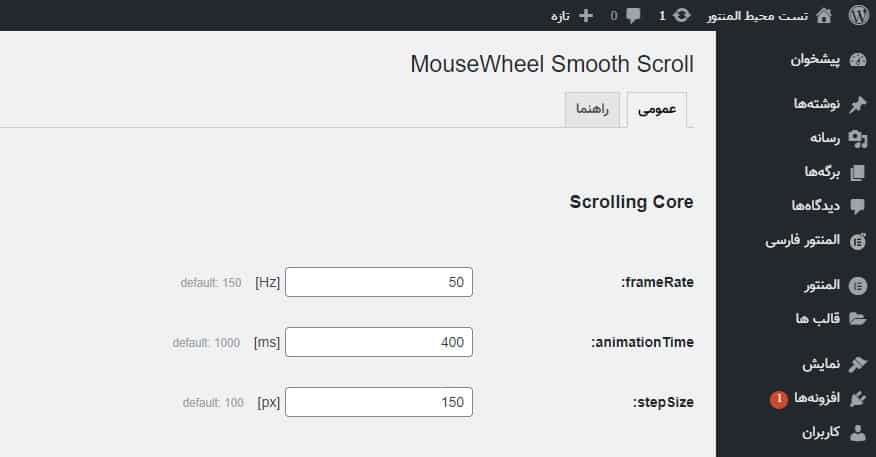
برای راه اندازی افزونه، باید به تنظیمات وردپرس > Smooth Scroll بروید. در این صفحه می توانید سرعت و انیمیشن را تنظیم کنید. همانطور که از تصویر می بینید ، من تنظیمات 50 فریم ، 400 سرعت انیمیشن و اندازه گام 150 پیکسل را تنظیم کرده ایم.

تنظیمات دیگری نیز وجود دارد. مانند فعال کردن پشتیبانی از صفحه کلید و تاچ پد و تغییر سرعت شتاب، بنابراین در صورت تمایل می توانید با آنها بازی کنید و ببینید تأثیر آنها بر انیمیشن چیست.
هنگامی که تنظیمات را به دلخواه پیکربندی کردید، به پایین صفحه رفته و برای ذخیره تغییرات، روی دکمه ذخیره کلیک کنید. سپس می توانید صفحه سایت را رفرش کنید و ببینید که چگونه انیمیشن به نظر می رسد. می توانید تا زمانی که به انیمیشن دلخواه خود برسید تنظیمات را ویرایش کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای این آموزش داشتید، از بخش نظرات با ما در میان بگذارید.😉



