استفاده از سرویس های چت آنلاین در سایت یک مزیت محسووب می شود.ولی برای دسترسی بیشتر و پاسخ دهی سریعتر، نیاز داشته باشید از واتس اپ برای پشتیبانی و پاسخ دهی استفاده کنید. در این مقاله، نحوه قرار دادن دکمه شناور واتس اپ توسط المنتور را با هم دیگه یاد میگیریم.
در این مقاله، نحوه قرار دادن دکمه شناور واتساپ توسط المنتور را با هم دیگه یاد میگیریم.
استفاده از سرویس های چت آنلاین در سایت یک مزیت محسووب می شود.ولی برای دسترسی بیشتر و پاسخ دهی سریعتر، نیاز داشته باشید از واتس اپ برای پشتیبانی و پاسخ دهی استفاده کنید.
افزودن دکمه تماس واتس اپ در سایت با المنتور
قرار دادن دکمه تماس در فوتر
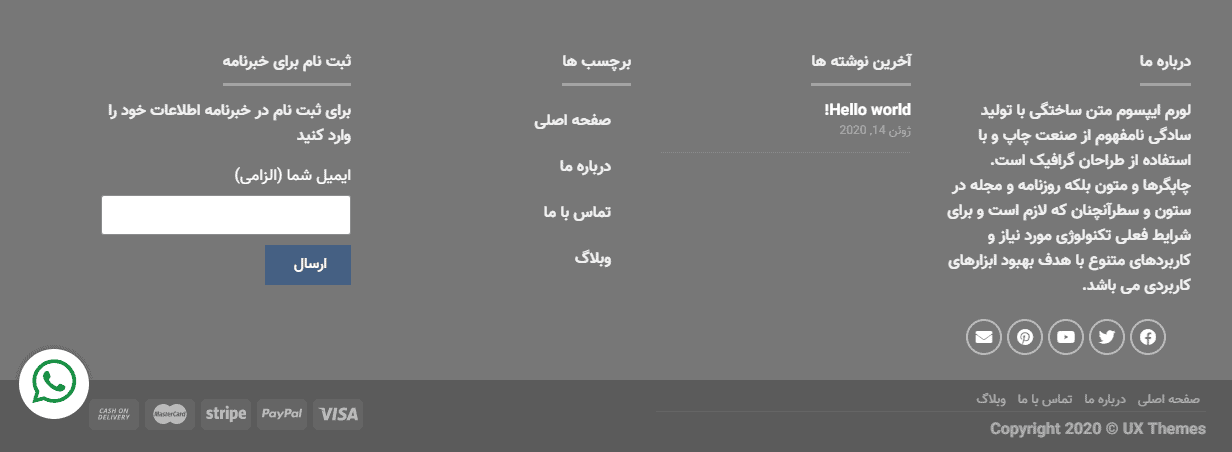
برای اینکه دکمه شناور واتساپ در تمامی صفحات نمایش داده شود، نیاز است دکمه را در فوتر طراحی شده توسط المنترو قرار دهیم.
بخوانید: آموزش طراحی فوتر دیجیکالا با المنتور
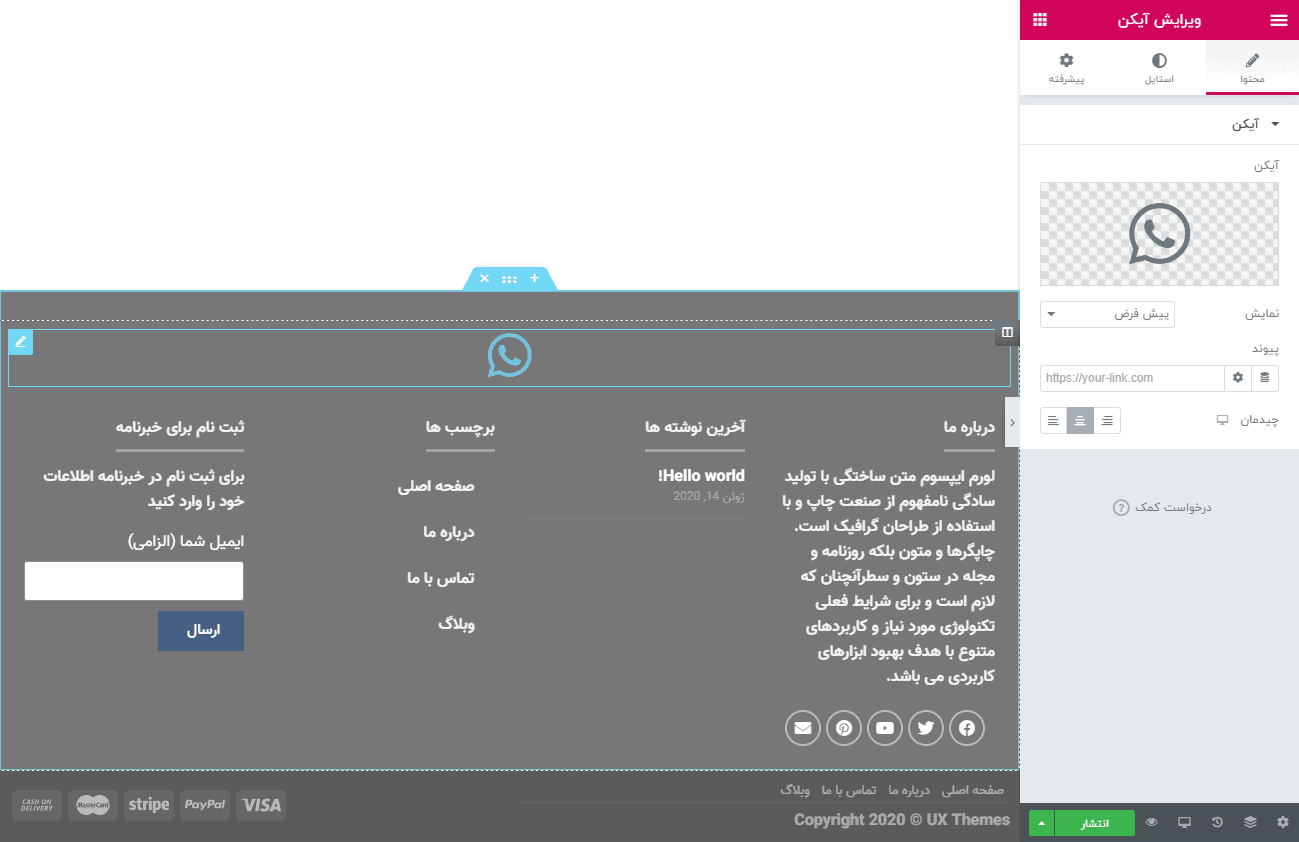
وارد سربرگ طراحی شده توسط المنتور شوید. ویجت آیکون را داخل صفحه قرار دهید و نماد واتس آپ را انتخاب کنید.

لینک به شماره واتساپ
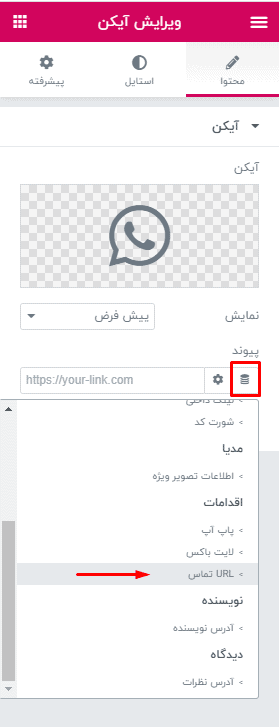
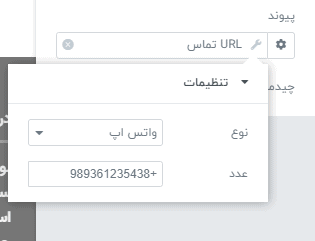
در قسمت پیوند آیکون، گزینه برچسب های پویا را بزنید. از بین لیست، گزینه URL تماس را انتخاب کنید.

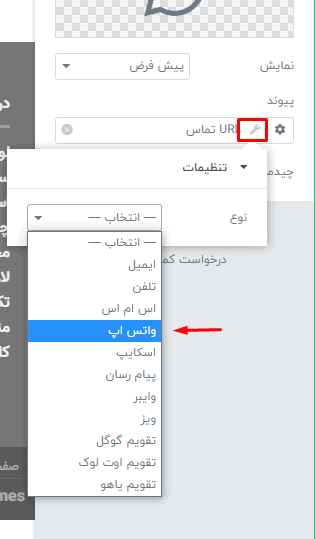
سپس روی آیکون آچار کلیک کرده و نوع URL را روی واتساپ قرار دهید.

بعد از انتخاب گزینه واتساپ، فیلد شماره تماس ظاهر می شود. شماره تماس را با پیشوند +98 وارد کنید.

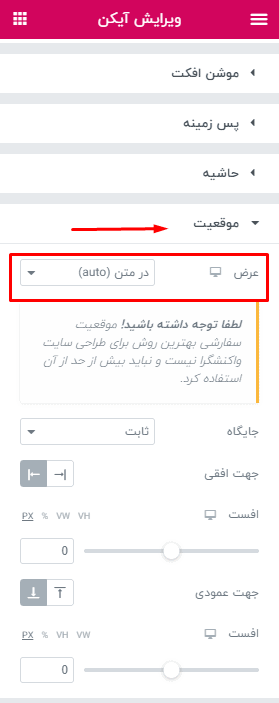
موقعیت دکمه
در تب پیشرفته ویجت آیکون، تب موقعیت را زده و مقادیر عرض و جایگاه را طبق تصویر زیر، قرار دهید.

حالا می توانید استایل آیکون را سفارشی سازی کنید. با کلیک بر روی آیکون واتس اپ (دکمه شناور واتساپ) ، مستقیم به چت با همان شماره که وارد کردید منتقل می شود.

امیداواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای این آموزش دارید از بخش نظرات با ما در میان بگذارید.