در این مقاله شما ساخت صفحه محصول تکی ووکامرس با المنتور را فرا خواهید گرفت. طراحی صفحه محصول ووکامرس با المنتور، روند بسیار ساده ای دارد، و تنها با ویژگی ساخت قالب المنتور پرو میتوان صفحه محصول تکی را با المنتور طراحی کرد.
در این مقاله شما ساخت صفحه محصول تکی ووکامرس با المنتور را یاد خواهید گرفت. طراحی صفحه محصول ووکامرس با المنتور، روند بسیار ساده ای دارد، و تنها با ویژگی ساخت قالب المنتور پرو میتوان صفحه محصول تکی را با المنتور طراحی کرد. همچنین زیبایی صفحه محصول تکی ووکامرس تاثیر بسیار زیادی در جذب کاربران دارد.
شما با یادگیری این آموزش قادر خواهید بود با استفاده از افزونه المنتور پرو بدون نیاز به کد نویسی صفحه تکی محصولات ووکامرسی خود را بصورت کامل سفارش سازی کنید.
ویدئوی آموزش این مقاله در حال ضبط می باشد.
1. ایجاد قالب صفحه محصول تکی
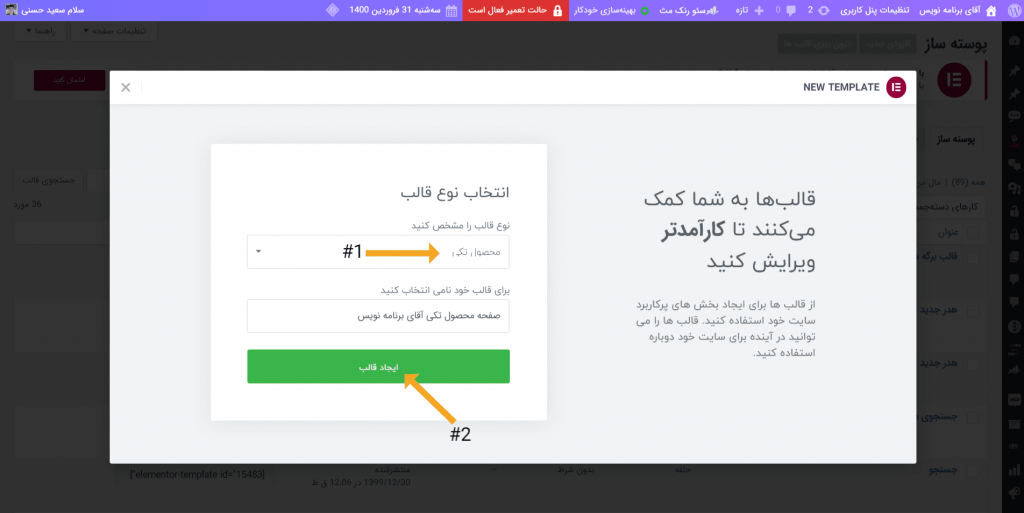
برای ساخت صفحه محصول تکی ووکامرس با المنتور ابتدا از منوی پیشخوان وردپرس در بخش قالب ها آیتم افزودن جدید را کلیک کنید. سپس با صفحه ای همانند تصویر پایین روبرو خواهید شد. شما باید نوع قالب را بر روی Single Product (محصول تکی) و در فیلد بعدی نامی برای صفحه محصول خود وارد کنید. در نهایت با کلیک بر روی دکمه Create Template (ساخت قالب) وارد صفحه طراحی صفحه محصول تکی ووکامرس شوید.
2. شروع ساخت صفحه محصول تکی ووکامرس با المنتور
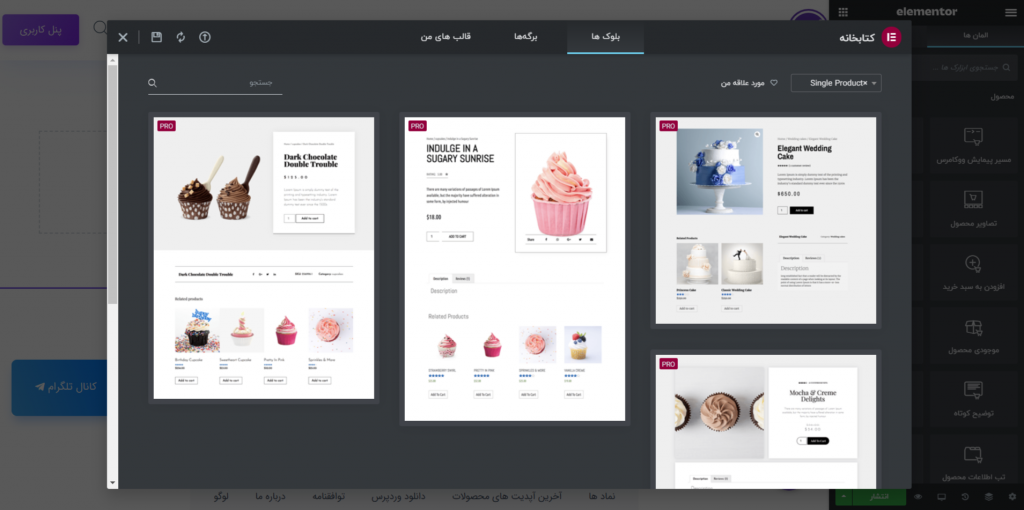
پس از لود شدن محیط صفحه ساز المنتور شما با پنجره کتابخانه تمپلیت های آماده المنتور پرو مواجه می شوید. در این مرحله شما میتوانید یکی از قالب ها را در صفحه درج کرده و تغییرات مورد نیاز خود را در آن اعمال کنید.

همچنین با کلیک روی بستن صفحه کتابخانه، وارد صفحه طراحی می شوید. در این مرحله شما می توانید صفحه محصول تکی خود را بصورت کاملا سفارشی طراحی کنید .
(در ویدئو آموزشی ابتدای مقاله، قالب صفحه محصول دیجی کالا بصورت کامل ساخته شده است)
3. درج المان های مورد نیاز در صفحه محصول
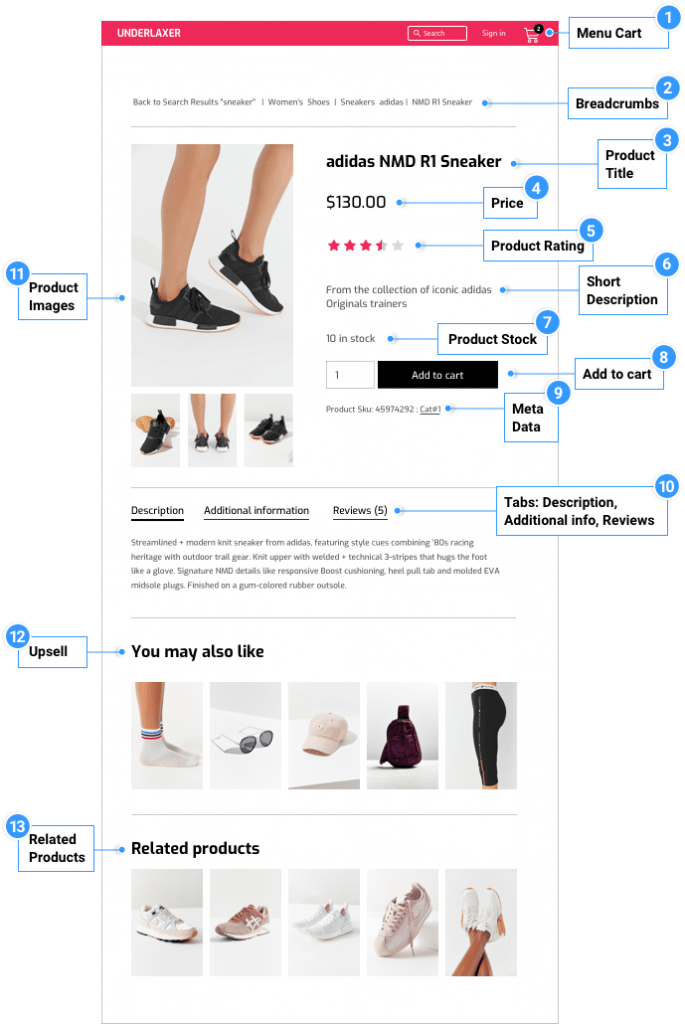
در این مرحله باید دست به کار شوید، و صفحه محصول تکی ووکامرس را طراحی کنید. شما میتوانید از ویجت های مختلف برای ساخت بخش های مختلف صفحه محصول وب سایت خود استفاده کنید. برای طراحی شما آزادی عمل زیادی برای طراحی صفحه محصول وب سایت خود زیادی دارید به گونه ای که قادر هستید هر نوع صفحه محصولی را طراحی و حتی از ویژگی های پلاگین های دیگری مانند افزونه جت انجین (افزونه JetEngine) استفاده کنید.
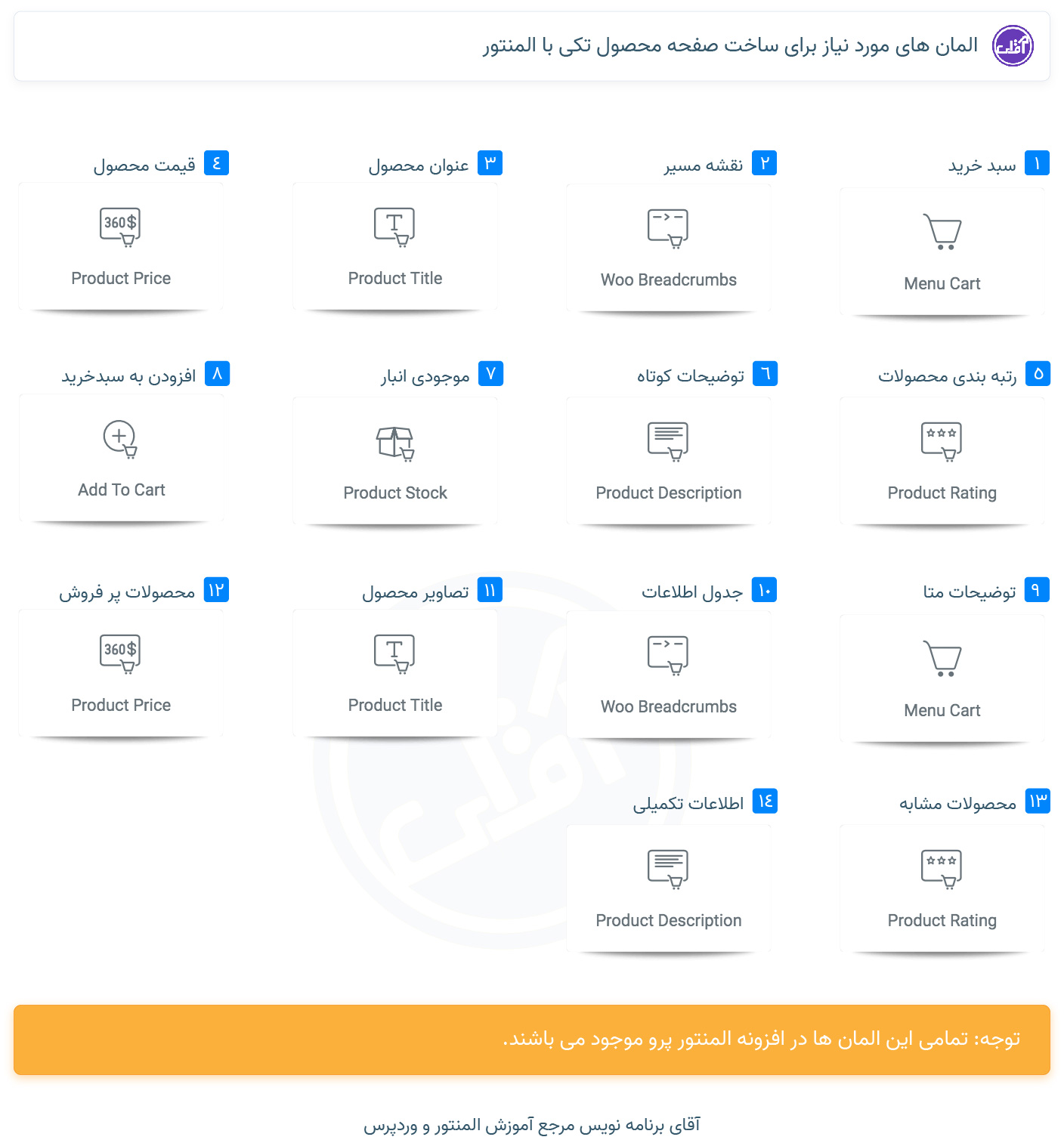
در تصویر زیر تمامی ابزارک های افزونه المنتور پرو و کاربرد آنها را برای ساخت صفحه محصول تکی ووکامرس با المنتور مشاهده میکنید.

5. شرایط نمایش و انتشار
برای نمایش قالب طراحی شده بعنوان صفحه محصول تکی ووکامرس بابد شرایط نمایش قالب رو مطابق ویدئوی زیر تنظیم کنید. در پایان دکمه انتشار را کلیک کنید.
نکات تکمیلی
- برای اطمینان از مناسب بودن طراحی صفحه چند محصول را چک کنید.
- شما قادر هستید از هر المان دیگری برای بهتر کردن طراحی صفحه محصول خود استفاده کنید. مثلا نمایش گالری محصول، دکمه افزودن به علاقه مندی و... همچنین میتوانید از فیلد های سفارشی اطلاعات بیشتری را به صفحه محصول خود خود اضافه کنید.
اگر در فرایند طراحی صفحه محصول تکی ووکامرس با المنتور مشکلی دارید حتما در بخش نظرات با ما در میان بگذارید تا در کمترین زمان ممکن پاسخگوی شما باشیم. همچنین برای آموزش های بیشتر صفحه آموزش المنتور را ببینید.